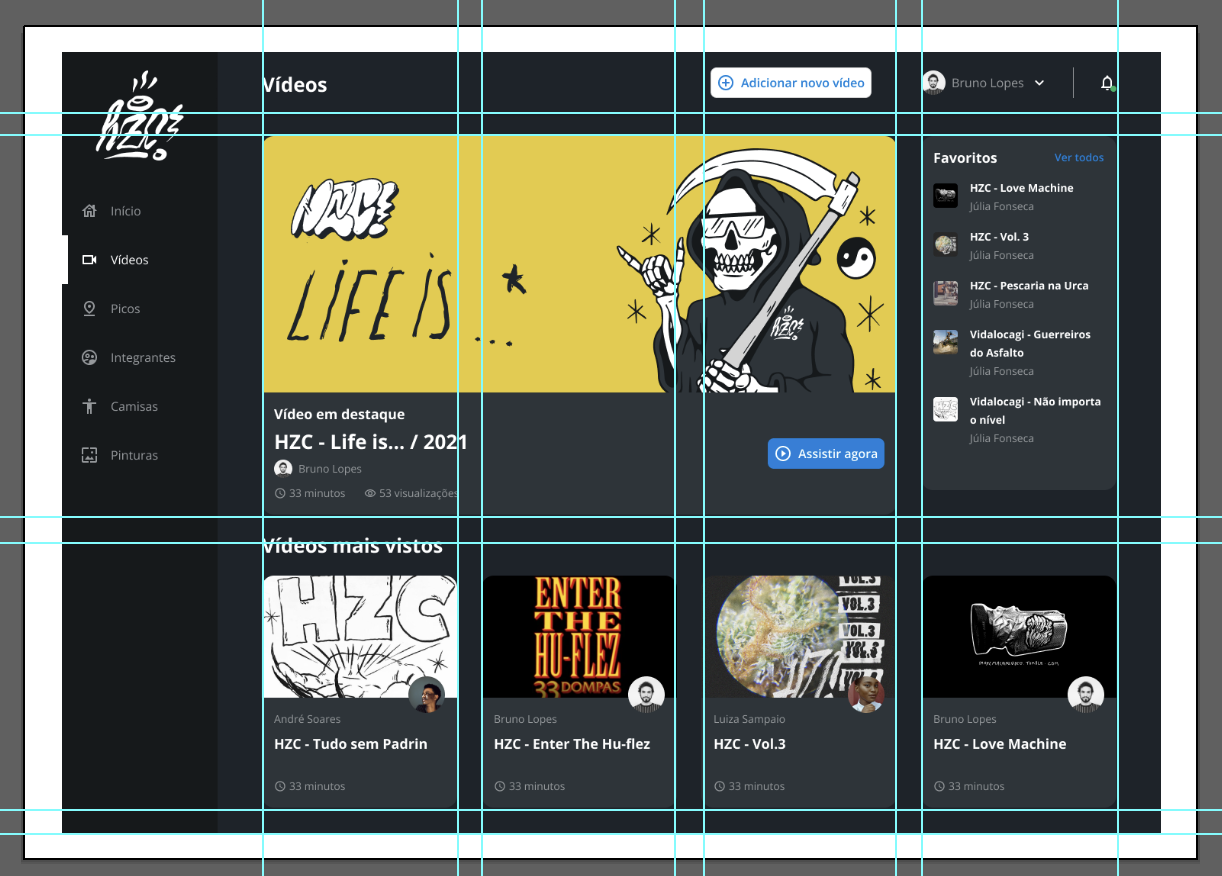
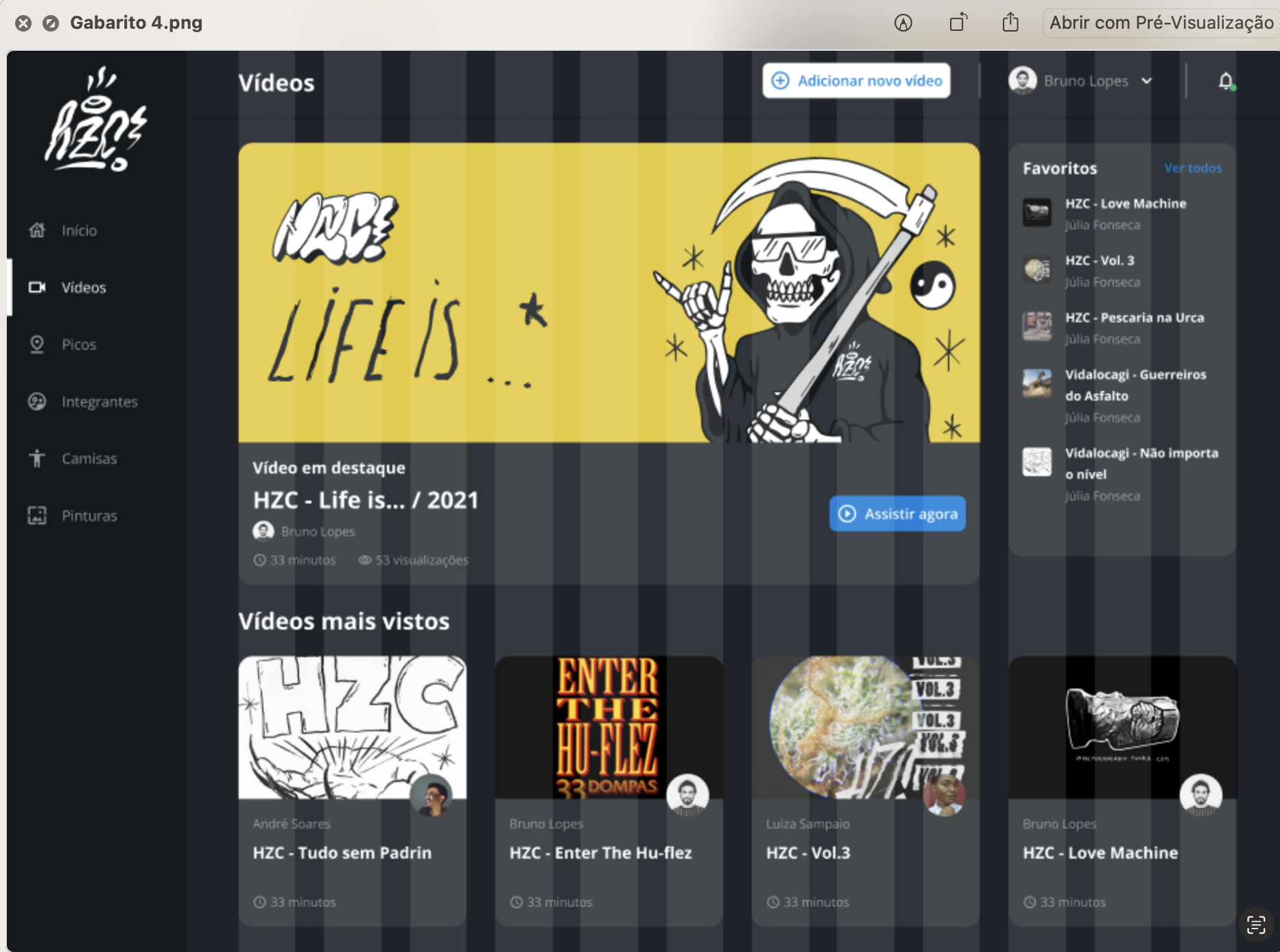
Essa é a comparação da minha tentativa de identificar grids com o gabarito.


Minhas dúvidas eram: * Em site, tem calhas? Devo colocar guias horizontais? * Quantas guias devem ser? Ao ver o gabarito logo lembrei que o padrão para site são 12 colunas e fez todo sentido. Sobre as calhas, ainda não sei. Mas quando chegamos em outros exemplos, minhas dúvidas aumentam.
Essa é a comparação do meu exercicio com o gabarito para uma página de revista:


- Eu vejo 4 módulos, com duas colunas e um espaço entre elas. Nos dois módulos superiores tem imagens e nos inferiores, texto. Como o gabarito chegou a conclusão que foram 6 colunas?
- Por ser um material gráfico impresso, não deveria ter guias horizontais?
Dúvidas gerais:
- Se o espaço entre guias horizontais formam calhas, os espaços entre guias verticais são o que?
- Quando não se tem guias horizontais, podemos considerar colunas como módulos também?
- Tenho dúvida sobre como lidar com a dinâmica de REspeitar o grid para fazer sentido, desrespeitar ele pra fazer layouts mais ricos.
Espero que tenha conseguido apresentar minhas dúvidas de maneira clara :-P. Alguém mais está fazendo esse curso agora?




