Na aula 1 do curso "iOS com SwiftUI: construindo autenticação de usuários em uma aplicação" fomos desafiados a fazer a seguinte componentização:
Componente TextField personalizado: Crie um componente que possa ser utilizado tanto para o TextField quanto para o SecureField, que já tenha o estilo de fundo cinza e os cantos arredondados. Ele também deve permitir o uso de diferentes teclados e configurações de autocorreção.
Tenho 2 dúvidas:
- Essa minha abordagem foi correta? Apesar de estar funcionando fico em dúvida se há melhores formas de fazer isso.
import SwiftUI
struct insertFieldView: View {
var placeholder: String
var secure: Bool
var keyboardType: UIKeyboardType = .default
var autocorrectionDisabled: Bool = false
@Binding var text: String
var body: some View {
if secure == true {
SecureField(placeholder, text: $text)
.padding(14)
.background(Color.gray.opacity(0.25))
.cornerRadius(14.0)
.keyboardType(keyboardType)
.autocorrectionDisabled(autocorrectionDisabled)
} else {
TextField(placeholder, text: $text)
.padding(14)
.background(Color.gray.opacity(0.25))
.cornerRadius(14.0)
.keyboardType(keyboardType)
.autocorrectionDisabled(autocorrectionDisabled)
}
}
}
Daí depois eu chamo esse componente na SignInView da seguinte forma:
@State private var email: String = ""
*Restante do código*
insertFieldView(placeholder: "Insira seu email", secure: false, keyboardType: .emailAddress, autocorrectionDisabled: true, text: $email)
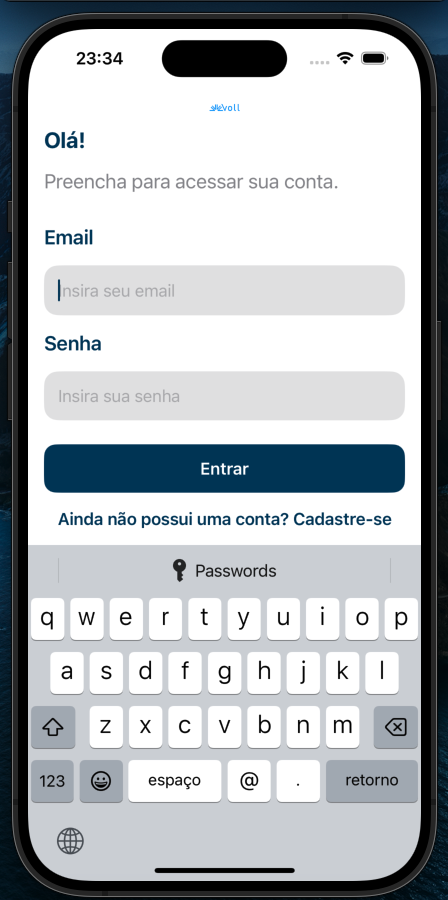
- Acima do teclado mesmo se não for uma senha fica aparecendo Passwords, como eu posso remover isso?