Boa tarde, estou realizando o segundo curso de HTML e CSS, onde é desenvolvido um portifólio.
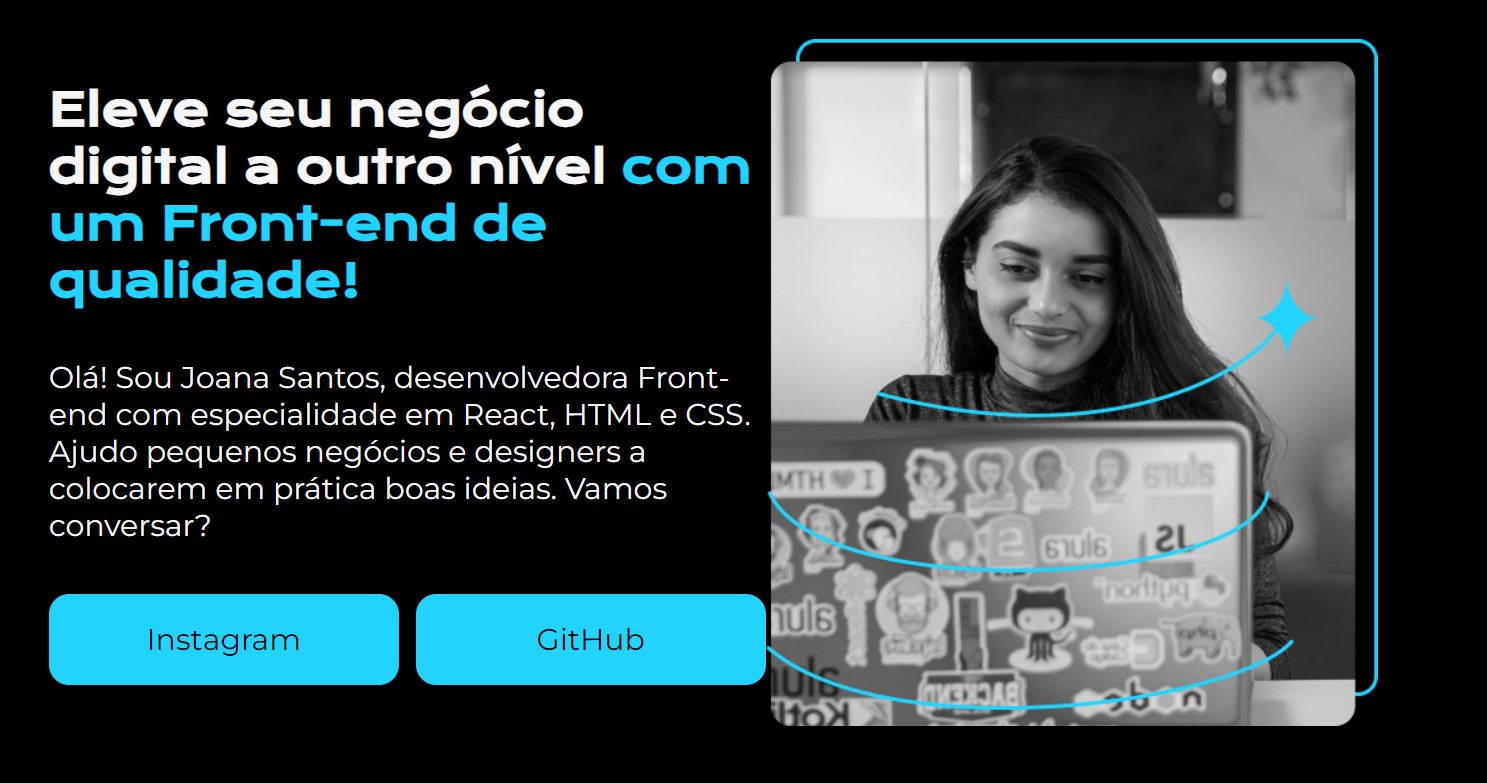
Porém, no código que eu fiz, usando o flex-box, ele não deu esse espaçamento no meio entre a imagem e os textos, ele ficou colado. E eu segui com tudo certinho, olha como ficou o projeto que eu fiz, o meu ficou tudo muito junto, como mostra abaixo:

Ficou tudo muito junto, e eu usei o flex-box e depois a propriedade justify-content: space-between. Como posso resolver isso?
Segue meu código CSS: *{ margin: 0; padding: 0; }
body{ height: 100vh; box-sizing: border-box; background-color: #000000; color: #F6F6F6; }
.titulo-destaque{ color: #22D4FD; }
.apresentacao{ margin: 10% 15%; display: flex; align-items: center; justify-content: space-between; } .apresentacao__conteudo{ width: 615px; display: flex; flex-direction: column; gap: 40px; }
.apresentacao__conteudo__titulo{ font-size: 36px; font-family: 'Krona One', sans-serif; }
.apresentacao__conteudo__texto{ font-size: 24px; font-family: 'Montserrat', sans-serif; }
.apresentacao__links{ display: flex; flex-direction: column; justify-content: space-between; align-items: center; gap: 32px; }
.apresentacao__links__link{ background-color: #22D4FD; width: 280px; text-align: center; border-radius: 16px; font-size: 24px; font-weight: 600; padding: 21.5px 0; text-decoration: none; color: #000000; font-family: 'Montserrat', sans-serif; }


