Não consegui acessar o link do projeto pronto para apenas baixar, então eu estruturei o site do zero para poder dar continuidade ao curso de prática, está tudo certo, exceto essa parte de banners no início do site, não consigo deixar tudo bem alinhado conforme é no Figma, segue abaixo como está ficando conforme a tela cresce, logo abaixo da primeira imagem é um print do figma mostrando como deve ficar, e por último é o meu código de como eu estruturei esses banners no CSS. Poderiam por favor me ajudar e dizer como posso corrigir esse erro de alinhamento/tamanho no grid? Grato desde já.
OBS: Para tela de celular as imagens ficam ligeiramente certas em suas posições e proporções, mas conforme a tela cresce, vai desalinhando da maneira que está mostrando no primeiro print.
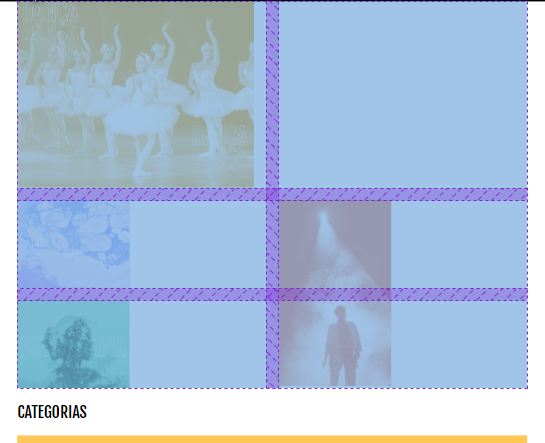
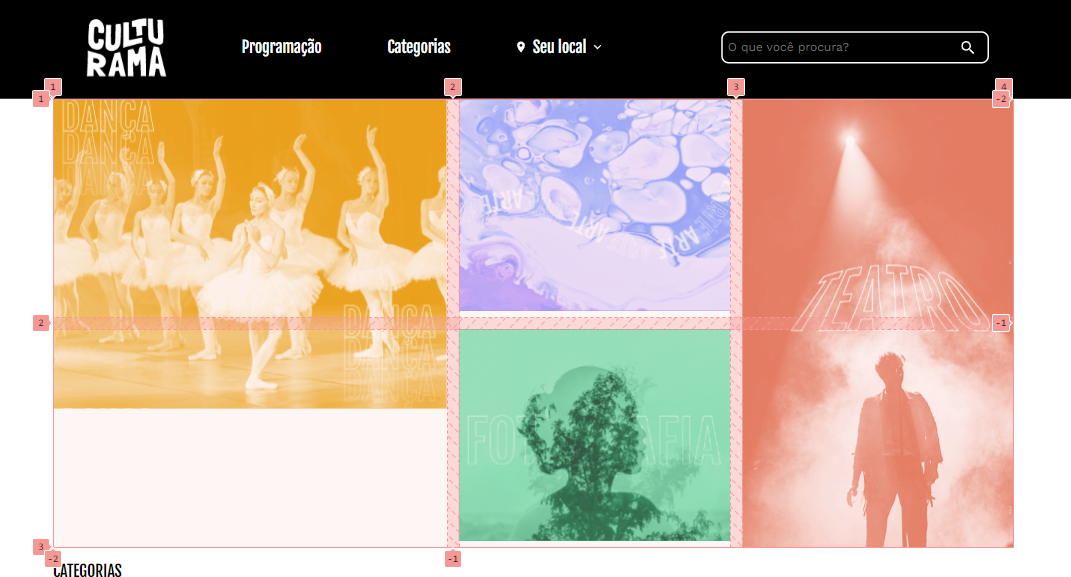
print dessa parte específica do meu site atual:

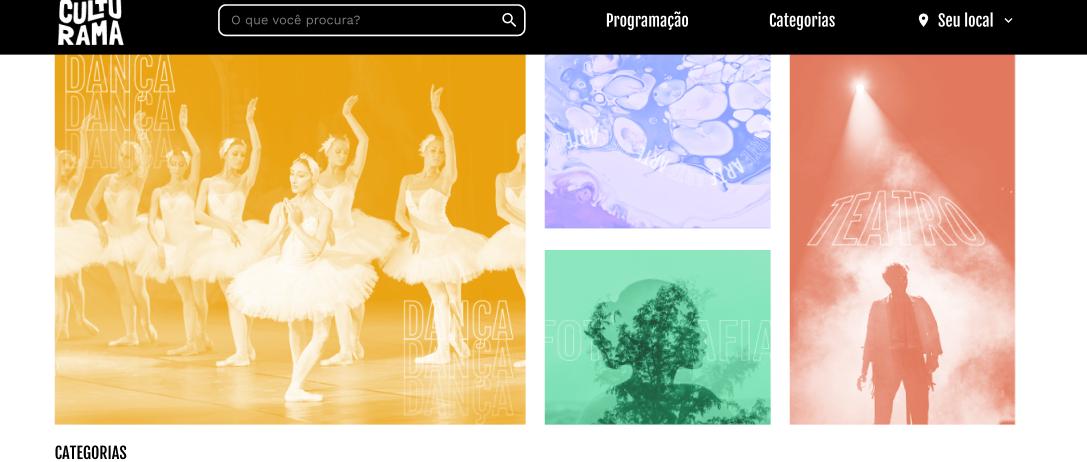
Print do projeto no Figma de como deve ficar os banners, bem alinhado:

Como os banners estão disposto no meu HTML:
<section class="conteudo__banners">
<img src="assets/Banner1.svg" alt="">
<img src="assets/Banner2.svg" alt="">
<img src="assets/Banner3.svg" alt="">
<img src="assets/Banner4.svg" alt="">
</section>
Código CSS do grid das imagens para tela de celular:
.conteudo__banners {
display: grid;
grid-template-columns: auto;
grid-template-rows: auto;
column-gap: 1em;
row-gap: 1em;
}
.conteudo__banners img {
width: 100%;
}
.conteudo__banners img:nth-child(1) {
grid-column: 1/3;
grid-row: 1/2;
}
.conteudo__banners img:nth-child(4) {
grid-column: 2/3;
grid-row: 2/4;
}
Código CSS do grid das imagens para telas maiores do que a de celular:
.conteudo__banners img:nth-child(1) {
grid-column: 1/2;
grid-row: 1/3;
}
.conteudo__banners img:nth-child(2) {
height: auto;
}
.conteudo__banners img:nth-child(3) {
height: auto;
}
.conteudo__banners img:nth-child(4) {
height: auto;
grid-column: 3/4;
grid-row: 1/3;
}