Olá! Tudo bem? :)
Há um tempo tenho dúvidas com relação à diferença entre sitemap, arquitetura de informação e user flow. De vez em quando, acabo confundindo os termos e gostaria de sanar esses questionamentos. Poderiam me ajudar?
Obrigada!
Olá! Tudo bem? :)
Há um tempo tenho dúvidas com relação à diferença entre sitemap, arquitetura de informação e user flow. De vez em quando, acabo confundindo os termos e gostaria de sanar esses questionamentos. Poderiam me ajudar?
Obrigada!
Olá, Vitória! Tudo bem contigo?
É natural ter dúvidas, dessa maneira, vamos tentar compreender juntas?
Arquitetura de Informação (AI) é o conjunto de organização de todo o conteúdo, ou seja, o sitemap é um artefato da arquitetura e o User Flow é outro artefato da arquitetura da informação.
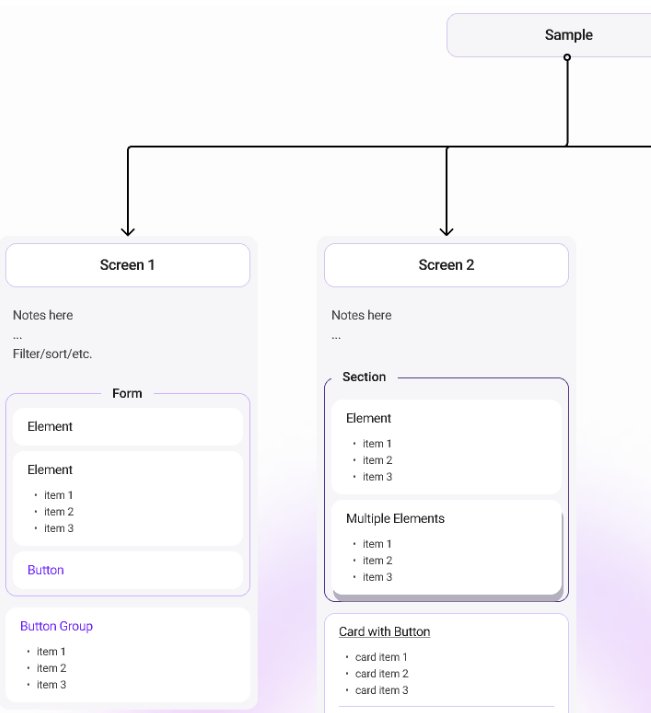
Sitemap é a representação visual da estrutura de um site, app ou sistema. Sendo mais comum visualizá-lo como um diagrama. O objetivo principal de um sitemap é mostrar a organização do conteúdo e a navegação da pessoa usuária dentre o site, app ou sistema, assim auxiliando no planejamento e organização, além de otimização mecanismos de busca. Exemplificando, pode conter a visualização das páginas de um site, sua hierarquia e a organização do conteúdo e a navegação do usuário no site e é apenas um dos artefatos que existem dentro da arquitetura da informação de um sistema.

Para maior aprofundamento no assunto e na diferenciação sobre os dois primeiros, sugiro a leitura do artigo Sitemaps & Information Architecture (IA) , o qual se encontra em inglês, mas que pode ser lido com auxílio de tradução online se assim considerar melhor.
Além deste, temos o User Flow, o qual pode também ser chamado de “fluxo do usuário/usuária”, que contém os passos que a pessoa usuária deve seguir para realizar uma tarefa em um site, app ou sistema, e tal caminho é demonstrado desde a entrada no sistema até a conclusão da tarefa iniciada. Sendo que o User Flow é bastante útil para identificar dificuldades da pessoa usuária enquanto esta interage com o sistema, para assim haver ainda maior planejamento de estratégia de design de interface, sendo também outro artefato existente dentro de uma arquitetura da informação.
Espero ter te auxiliado. Quaisquer dúvidas fico à disposição, ok?
Abraços!