Bom Dia, fiz os passos orientados nas aulas, porém minha aplicação não está carregando o css.
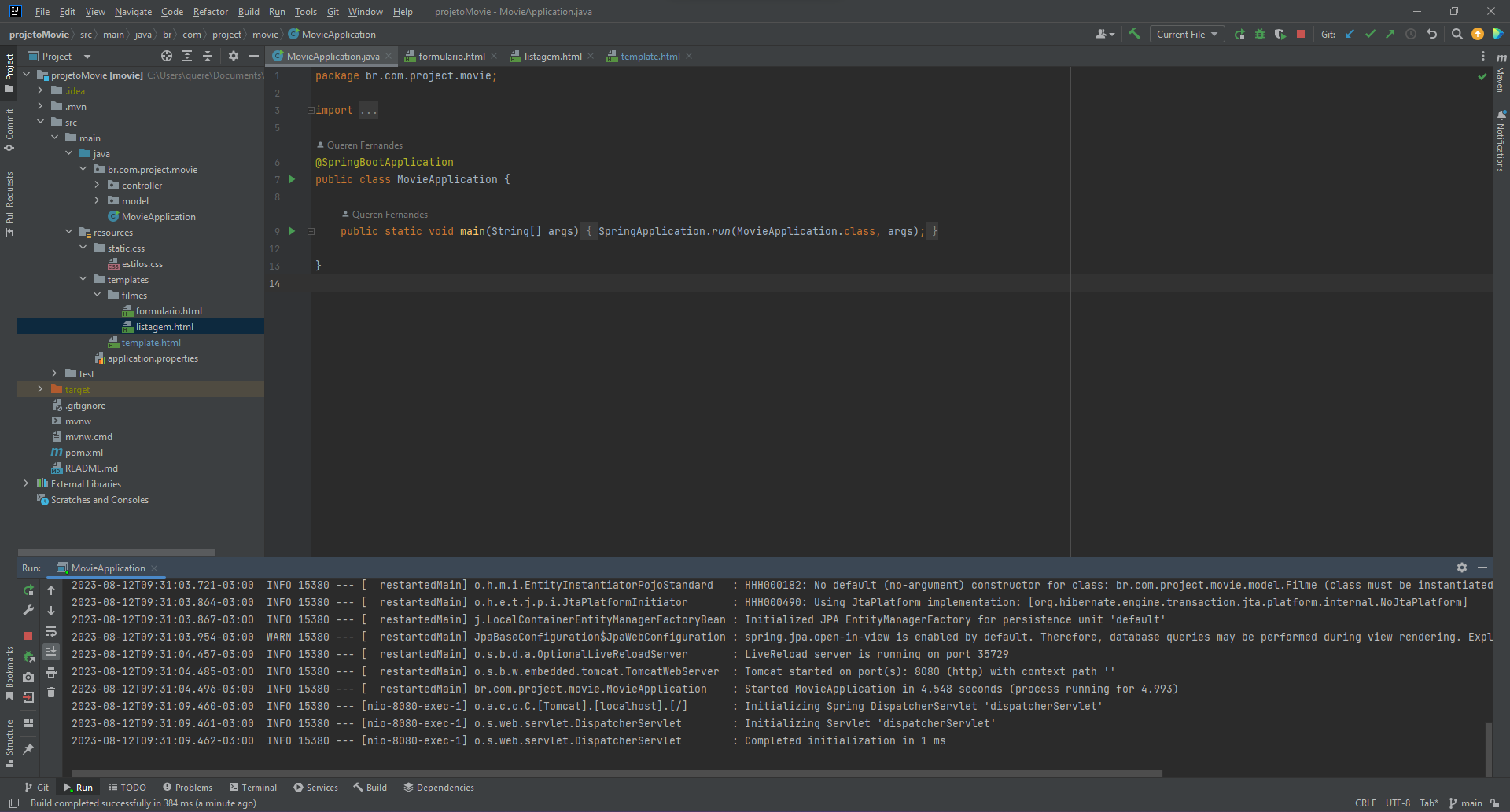
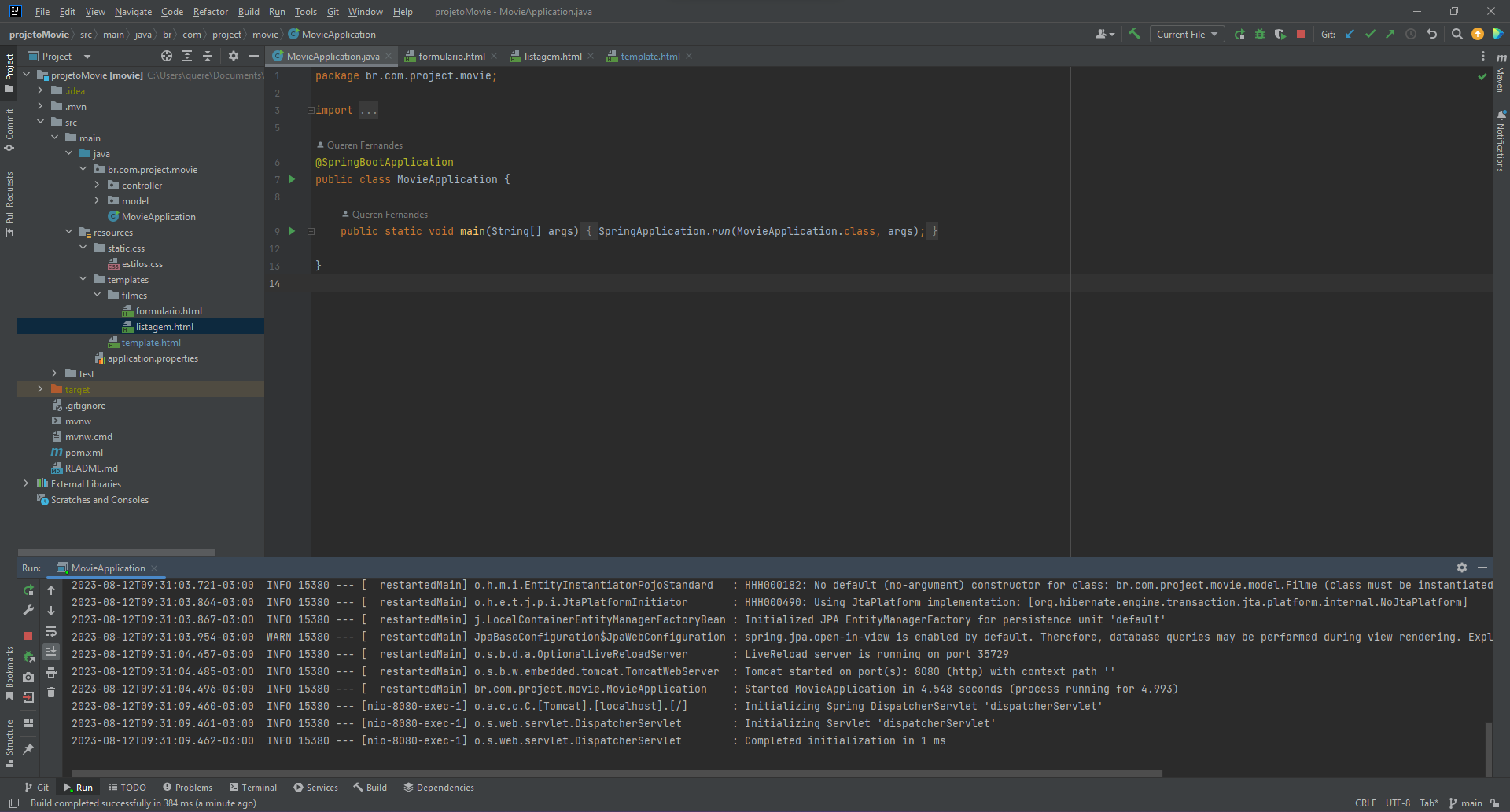
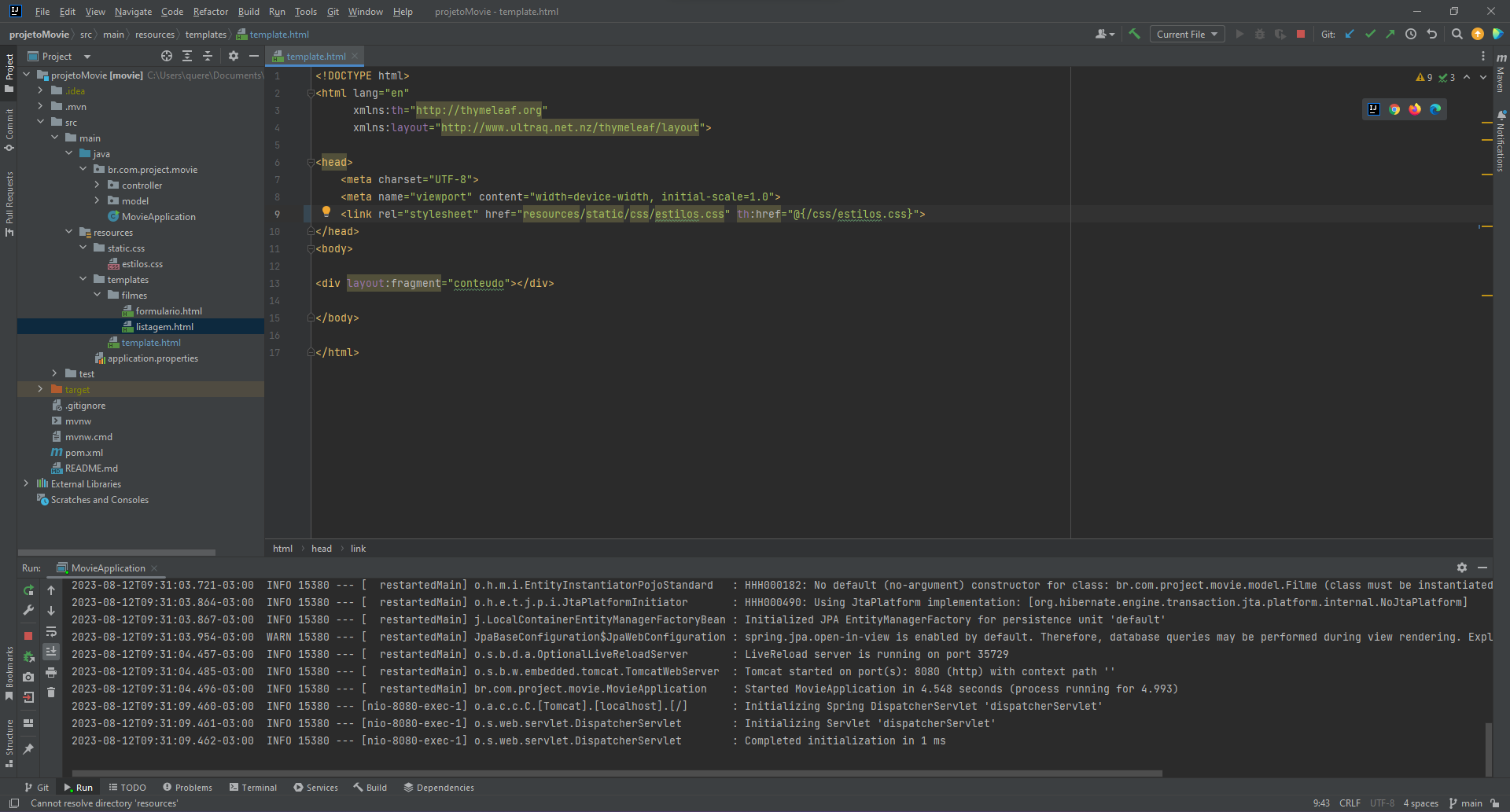
Segue um print da estrutura do projeto.

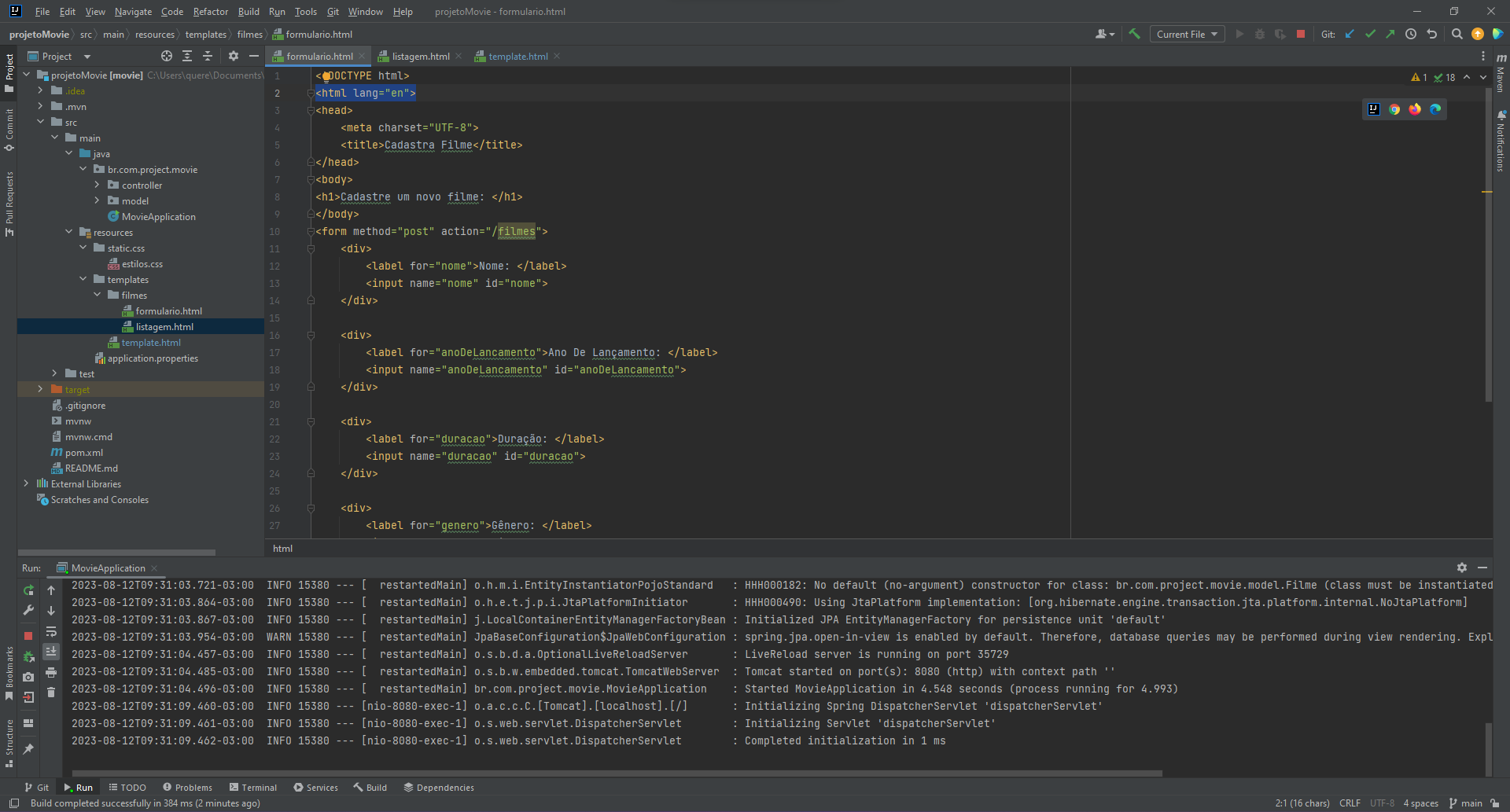
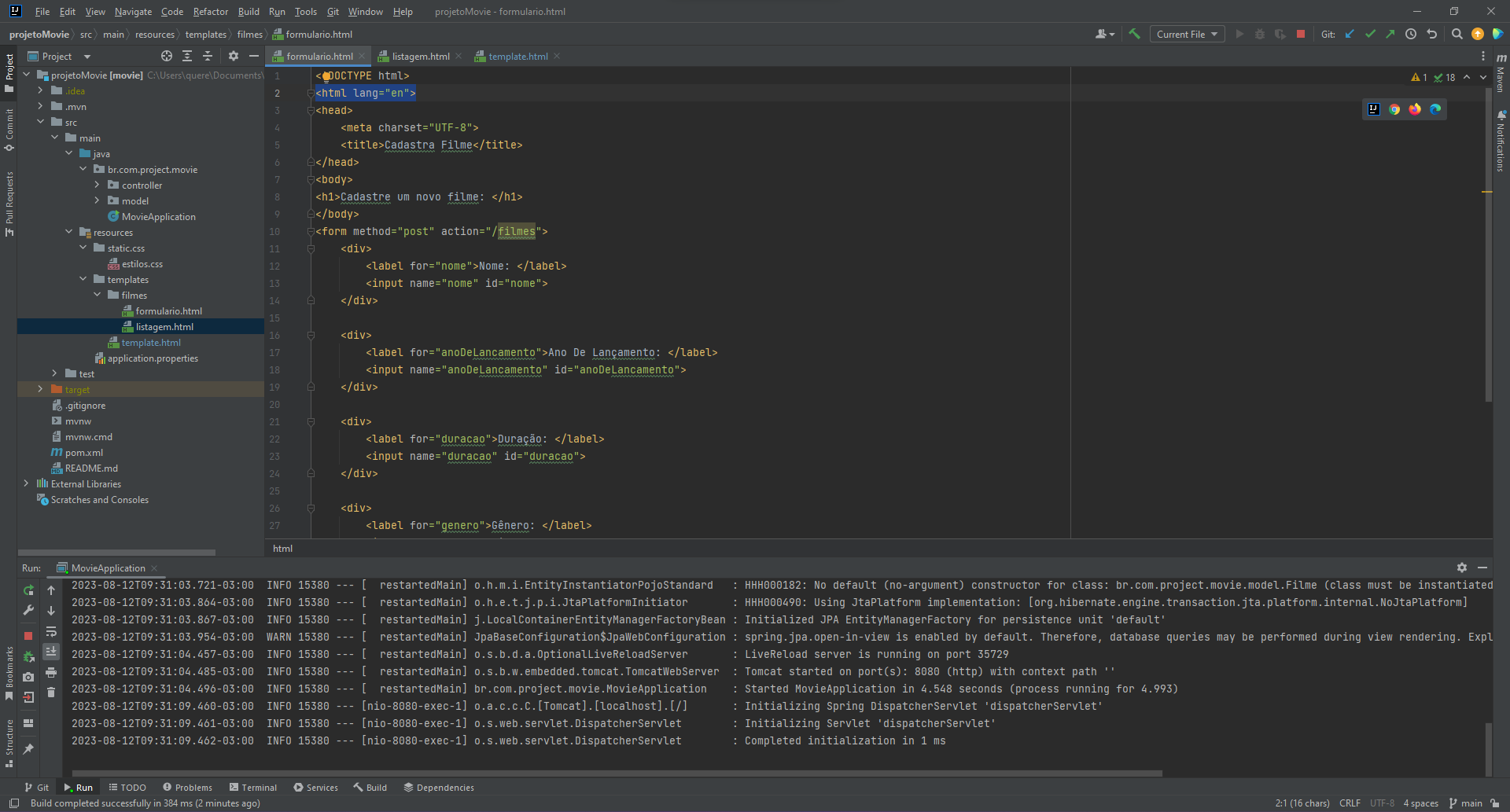
página formulário:

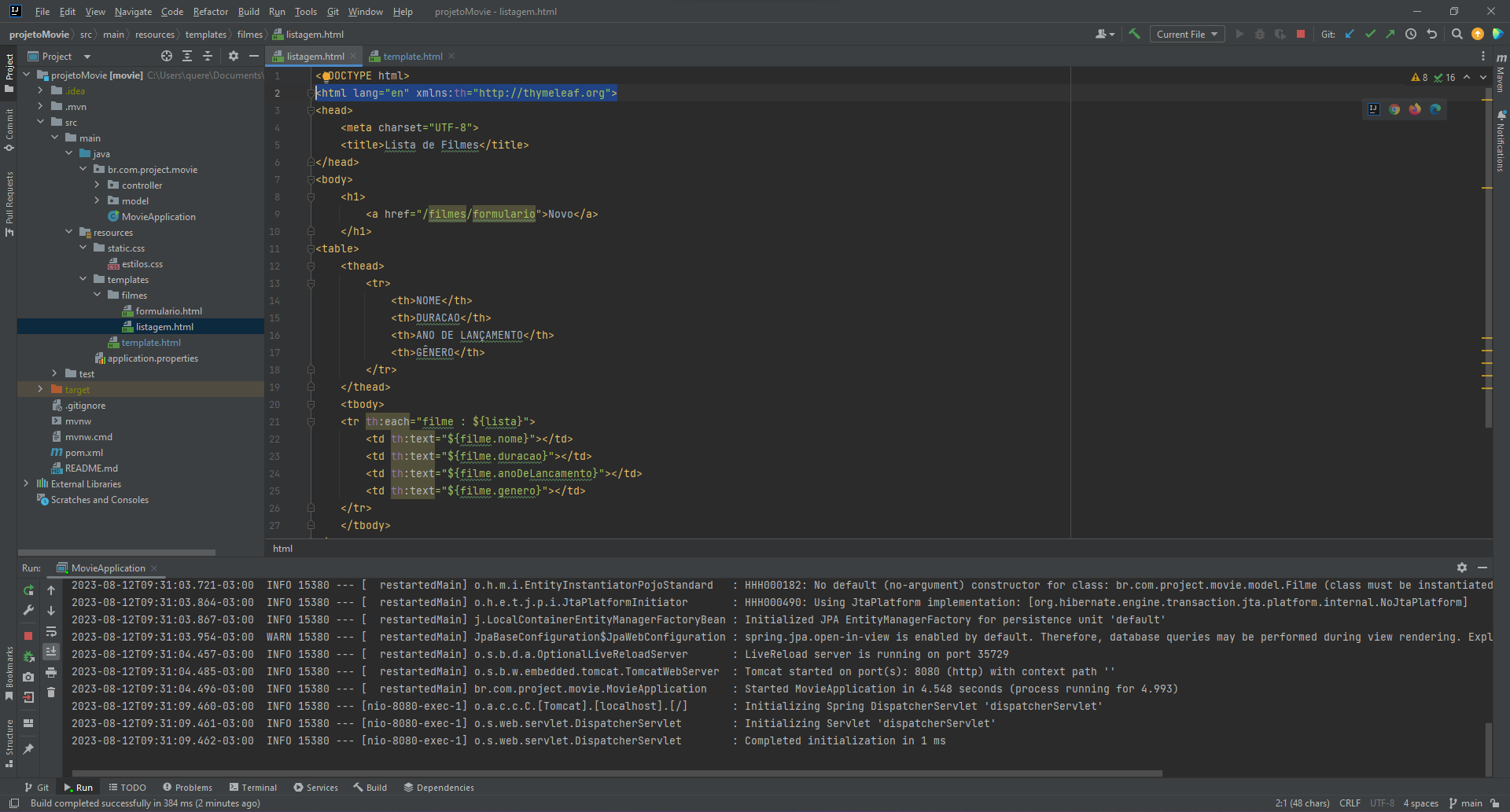
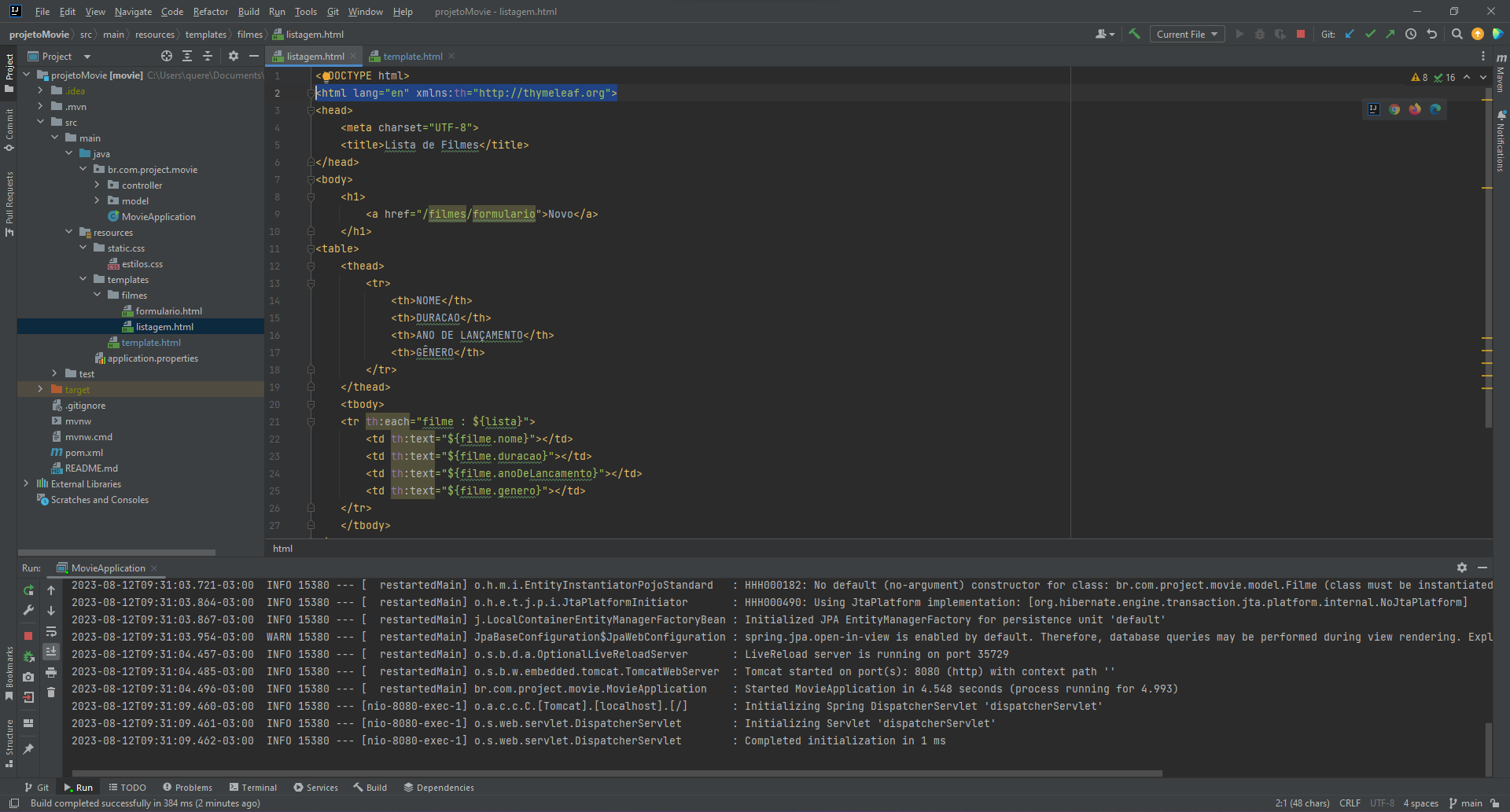
página listagem:

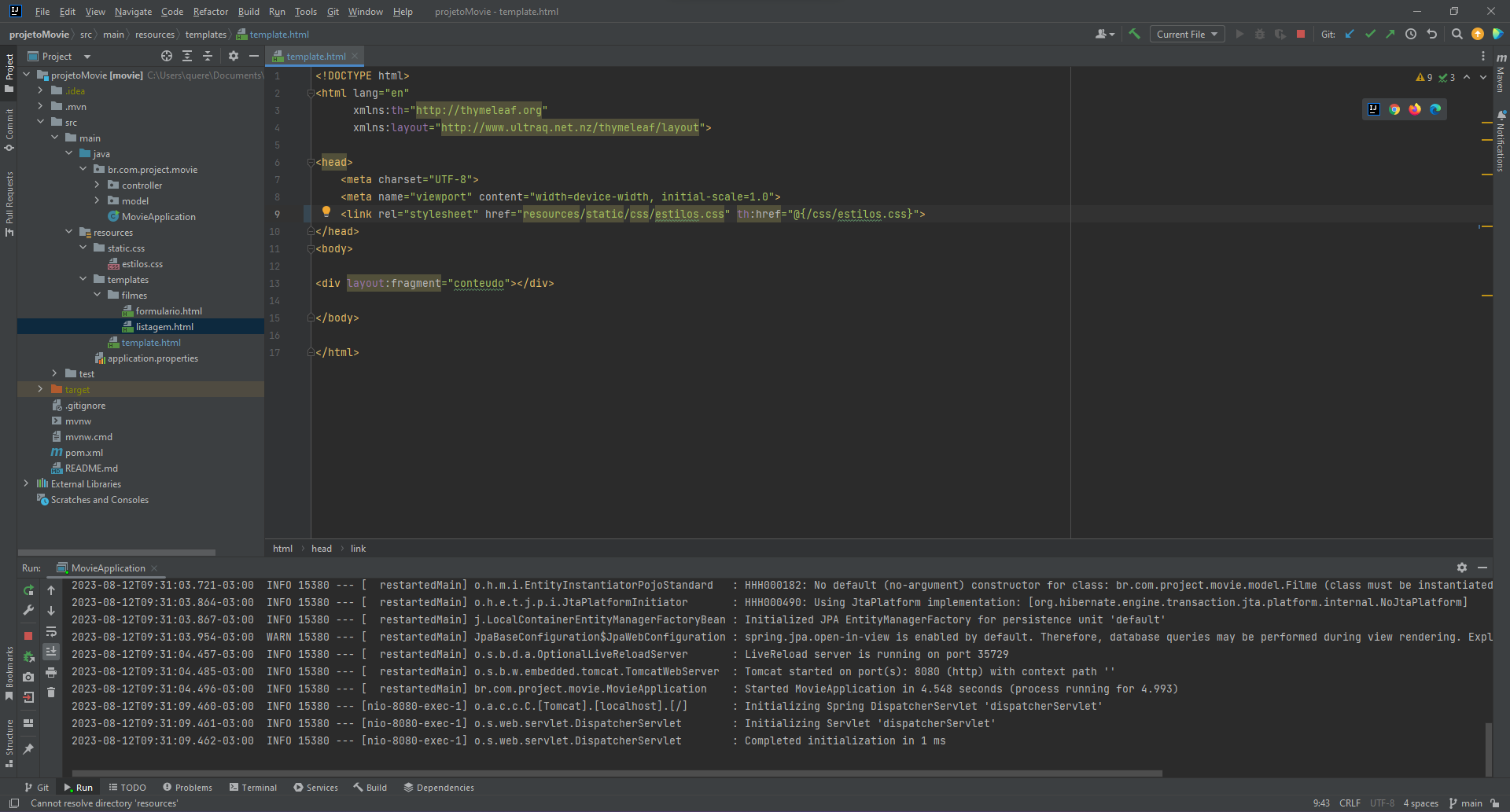
página template:

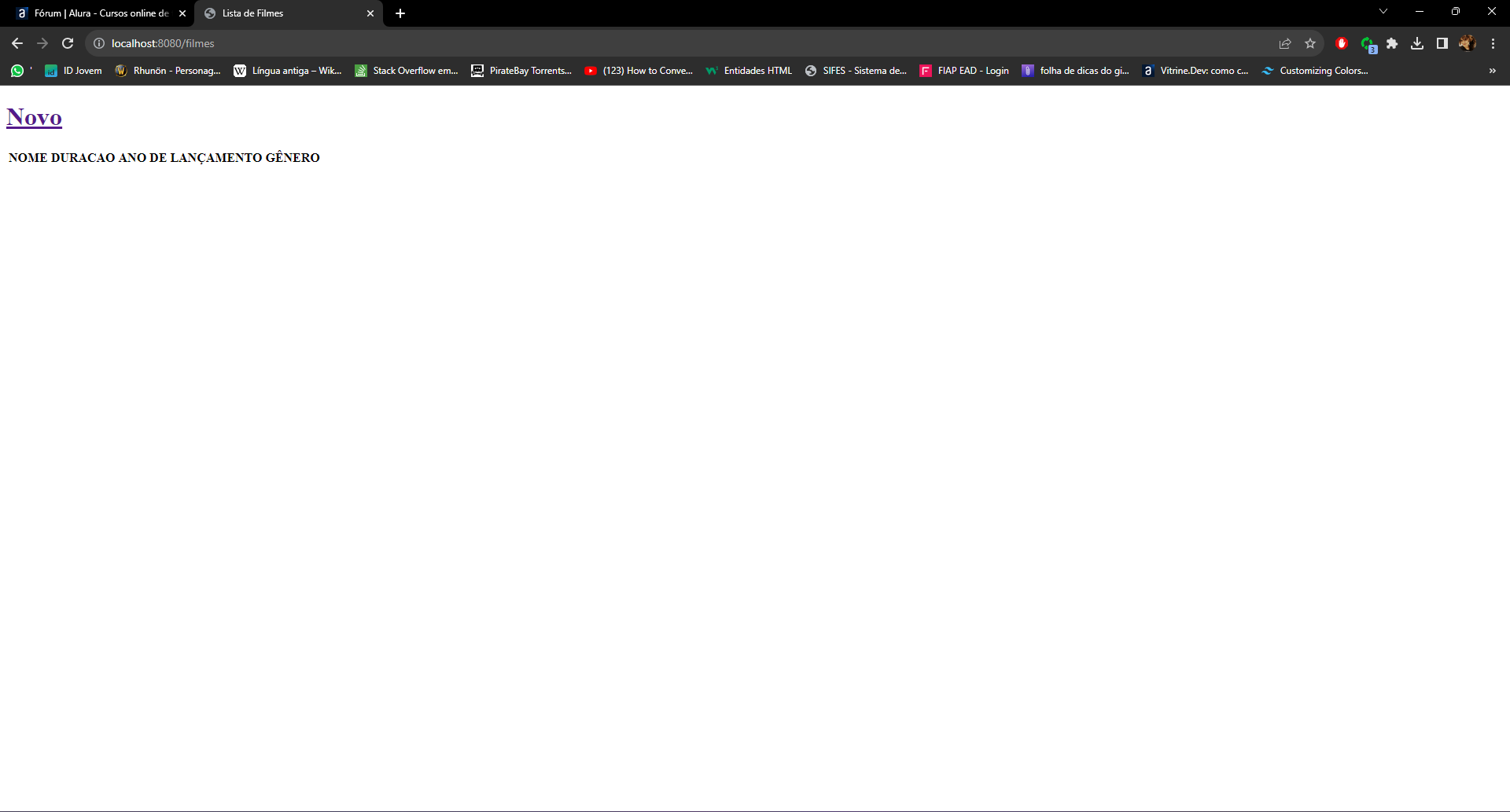
navegador:

Bom Dia, fiz os passos orientados nas aulas, porém minha aplicação não está carregando o css.
Segue um print da estrutura do projeto.

página formulário:

página listagem:

página template:

navegador:

Olá Queren!
Pelo que pude observar nas imagens que você compartilhou, a estrutura do seu projeto parece estar correta. No entanto, o problema pode estar relacionado à forma como você está referenciando o arquivo CSS em suas páginas.
Certifique-se de que o caminho para o arquivo CSS está correto e que o arquivo está sendo carregado corretamente no seu projeto. Verifique se o caminho para o arquivo CSS está relativo à raiz do projeto ou ao diretório onde as páginas estão localizadas.
Além disso, verifique se você está referenciando corretamente o arquivo CSS em suas páginas HTML. Certifique-se de que o atributo "href" do elemento "link" está apontando para o caminho correto do arquivo CSS. Por exemplo:
<link rel="stylesheet" type="text/css" href="caminho/para/o/arquivo.css">
Outra possibilidade é que o arquivo CSS não esteja sendo carregado corretamente pelo servidor. Verifique se o arquivo CSS está sendo copiado para o diretório de recursos do servidor durante a compilação ou implantação do projeto.
Se mesmo assim o problema persistir, sugiro que você verifique se não há erros de sintaxe no arquivo CSS. Um erro de sintaxe pode fazer com que o navegador não carregue o arquivo corretamente.
Espero que essas dicas possam te ajudar a resolver o problema com o carregamento do CSS em sua aplicação web. Se tiver mais alguma dúvida, é só me dizer. Espero ter ajudado e bons estudos!