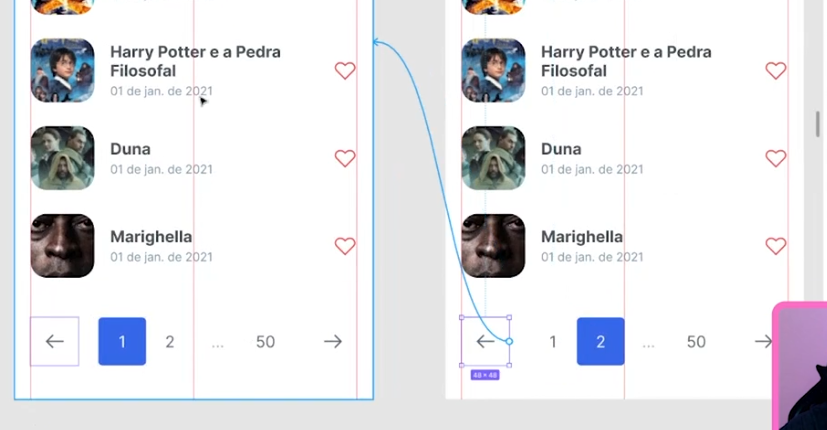
Olá! Primeiramente, parabéns pela aula. Fiquei curioso para saber como ficaria essa interface de paginação apresentada como exemplo quando o usuário navegasse para uma hipotética página 3, por exemplo, principalmente como ficaria a posição do botão de reticências. Olhando em outros exemplos, vi que o padrão é usar dois botões de reticências que ficam posicionados entre as extremidades da paginação, sempre posicionados entre o primeiro e o último e com as páginas mais próximas a apresentada no momento centralizadas entre as reticências. A dúvida principal é que na interface desenvolvida na aula a impressão é que tem pouco espaço para adicionar mais um botão entre os que já estão. Então fica essa minha curiosidade :)