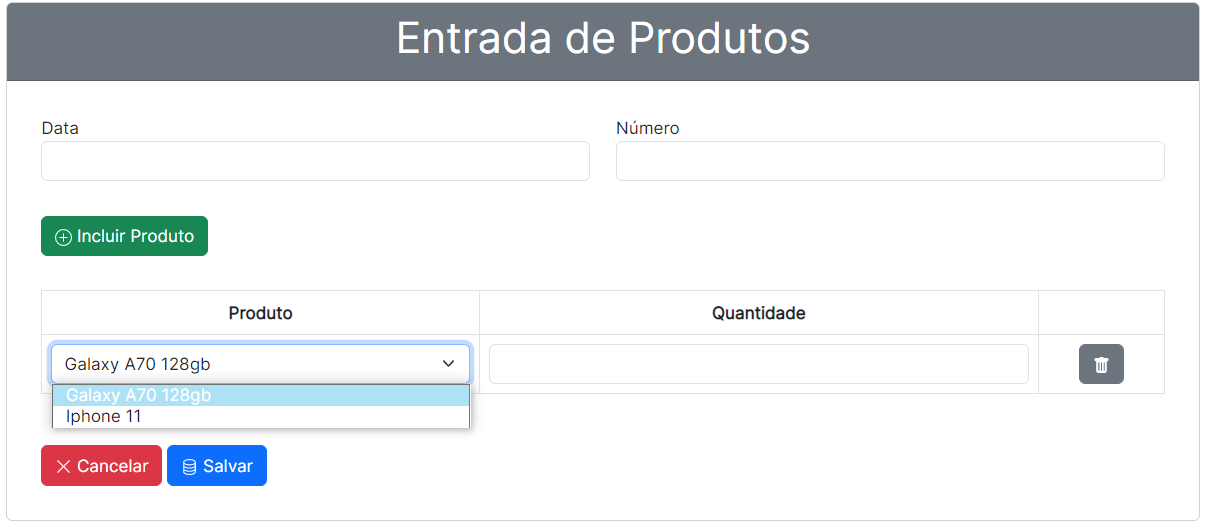
Sigo fazendo um projeto de controle de estoque, usando o spring, thymeleaf e bootstrap. Na parte de entrada de produtos tenho que adicionar a um produto quantos chegaram, e nisso queria poder fazer em 2 ou mais produtos em uma unica entrada no estoque. abaixo a imagem do formulario:
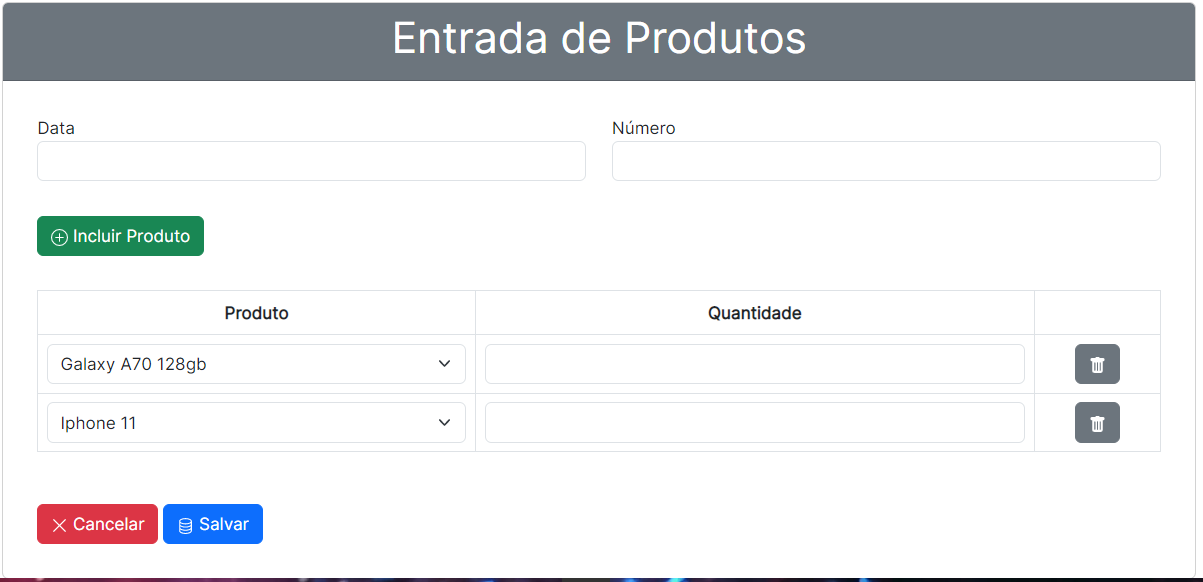
 Segue como quero ao clicar no botão:
Segue como quero ao clicar no botão:

Agora o controller do formulario:
@GetMapping("/reestoque")
public String reestoque(Model model) {
var produtos = produtoRepository.findAll();
Collections.sort(produtos, Comparator.comparing(Produto::getNome));
model.addAttribute("produtos", produtos);
return "produto/formReestoque";
}HTML com thymeleaf:
button
<div class="col-md-12 px-3">
<button class="btn btn-success" id="botaoAdicionar" onclick="adicionarLinha()">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-plus-circle" viewBox="0 0 16 16">
<path d="M8 15A7 7 0 1 1 8 1a7 7 0 0 1 0 14zm0 1A8 8 0 1 0 8 0a8 8 0 0 0 0 16z"/>
<path d="M8 4a.5.5 0 0 1 .5.5v3h3a.5.5 0 0 1 0 1h-3v3a.5.5 0 0 1-1 0v-3h-3a.5.5 0 0 1 0-1h3v-3A.5.5 0 0 1 8 4z"/>
</svg> Incluir Produto
</button>
</div>table:
<table id="tabelaProdutos" class="table table-bordered table-hover text-center">
<tbody>
<tr>
<td>
<select class="form-select">
<option th:each="produto : ${produtos}" th:text="${produto.nome}"></option>
</select>
</td>
<td>
<input type="number" min="1" class="form-control">
</td>
<td><button class="btn btn-secondary" onclick="removerLinha(this)"><svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-trash-fill" viewBox="0 0 16 16">
<path d="M2.5 1a1 1 0 0 0-1 1v1a1 1 0 0 0 1 1H3v9a2 2 0 0 0 2 2h6a2 2 0 0 0 2-2V4h.5a1 1 0 0 0 1-1V2a1 1 0 0 0-1-1H10a1 1 0 0 0-1-1H7a1 1 0 0 0-1 1H2.5zm3 4a.5.5 0 0 1 .5.5v7a.5.5 0 0 1-1 0v-7a.5.5 0 0 1 .5-.5zM8 5a.5.5 0 0 1 .5.5v7a.5.5 0 0 1-1 0v-7A.5.5 0 0 1 8 5zm3 .5v7a.5.5 0 0 1-1 0v-7a.5.5 0 0 1 1 0z"/>
</svg></button></td>
</tr>
</tbody>
</table>
<script src="/static/script.js"></script>
</body>js (importado no html antes do final do body):
function adicionarLinha() {
var table = document.getElementById("tabelaProdutos");
var row = table.insertRow(table.rows.length);
var cell1 = row.insertCell(0);
var cell2 = row.insertCell(1);
var cell3 = row.insertCell(2);
cell1.innerHTML = '<select class="form-select"><option th:each="produto : ${produtos}" th:text="${produto.nome}"></option></select>';
cell2.innerHTML = '<input type="number" min="0" class="form-control">';
cell3.innerHTML = '<button onclick="removerLinha(this)">Remover</button>';
}
function removerLinha(button) {
var row = button.parentNode.parentNode;
row.parentNode.removeChild(row);
}



