Olá, Nicole! Como está? Espero que esteja muito bem!
Para criar uma caixa de texto com as bordas arredondadas no Figma, podemos tentar seguir os seguintes passos:
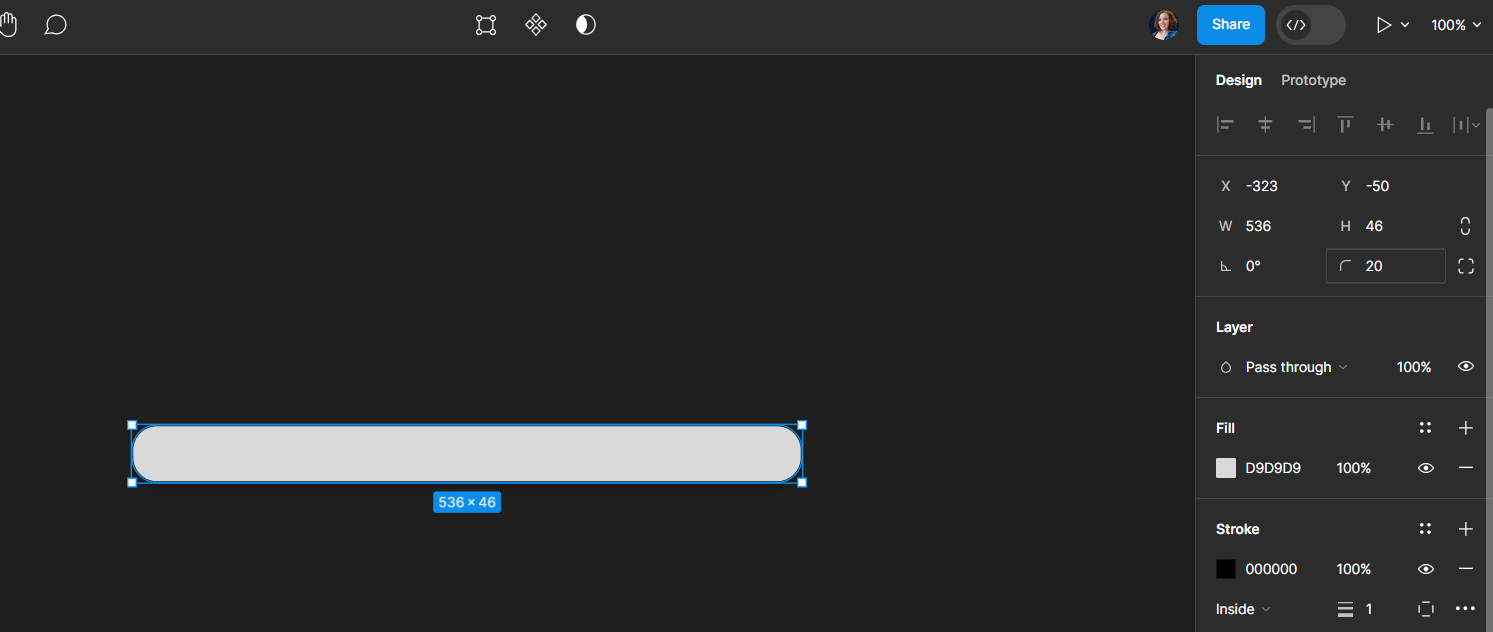
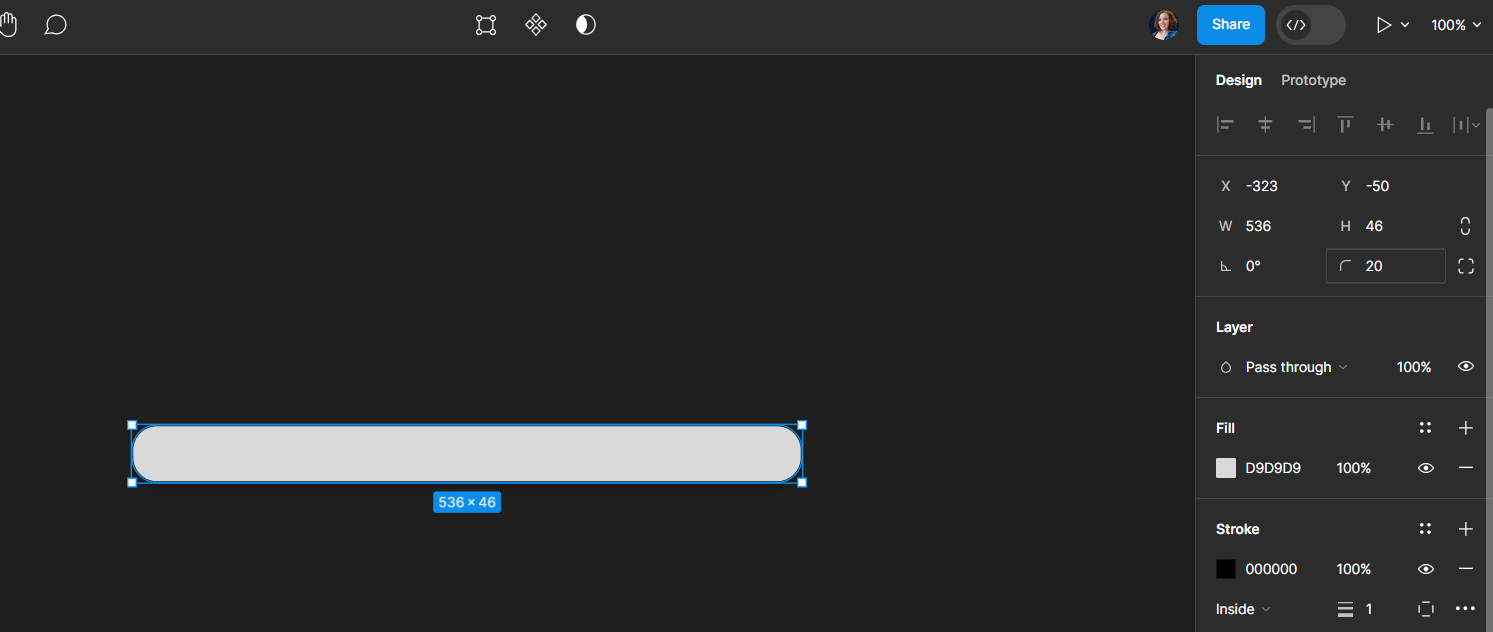
- Selecione a ferramenta "Rectangle" (Retângulo) na barra de ferramentas à esquerda.
- Clique e arraste para criar um retângulo na área de trabalho.
- Na barra de propriedades à direita, você encontrará a opção "Corner Radius" (Raio do canto). Ajuste o valor do raio para arredondar as bordas do retângulo até que fique do jeito que deseja.
- Agora, você pode adicionar um texto dentro do retângulo selecionando a ferramenta "Text" (Texto) na barra de ferramentas à esquerda e clicando dentro do retângulo para começar a digitar.

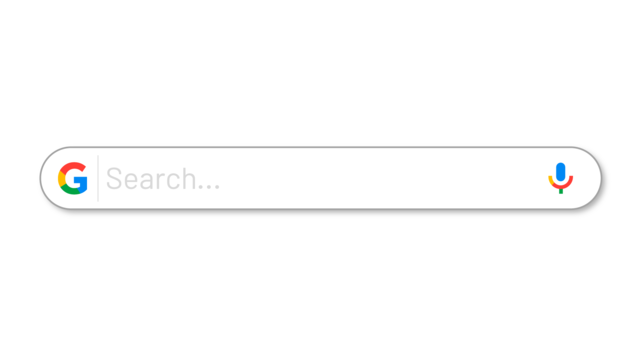
Dessa forma, você terá uma caixa de texto com as bordas arredondadas no Figma, semelhante à do Google, ok?
Caso tenha alguma dificuldade ou dúvida, não hesite em perguntar. Estou aqui para te auxiliar.
Abraços e até mais!!
Caso este post tenha lhe ajudado, por favor, marcar como solucionado ✓. Bons Estudos!