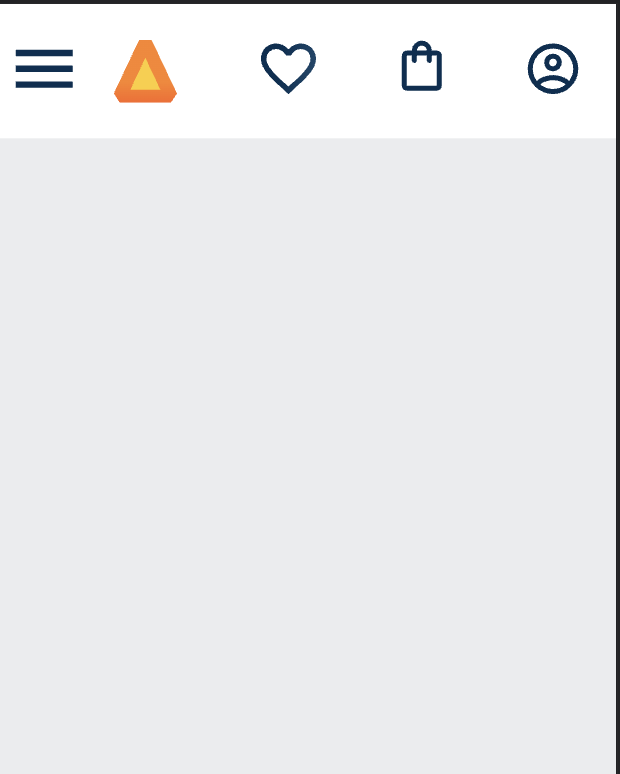
Uma dúvida, a respeito se pode ser um bug, um problema de navegador ou o que pode ter acontecido. O padding: 1em no .container__imagem não está funcionando, quando aplicado o padding: 1em o meu cabeçalho fica da seguinte forma:

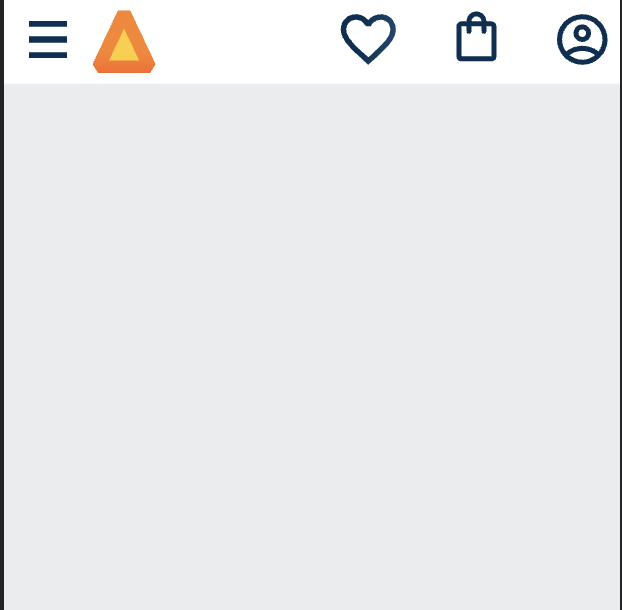
E quando substituido o padding: 1em e colocando por exemplo margin-left: 1em, o resultado fica parecido ao mostrado em video:

O mesmo acontece se utilizando 1px ao invés de 1em no padding. Gostaria de entender o porque desse comportamento, e também porque no exemplo do video está tudo correto utilizando padding: 1em e quando aplico o mesmo não dá certo.
Detalhe que utilizando o padding: 1em se em telas maiores está funcionando corretamente, porem nesse tamanho de dispositivo mostrado em vídeo, não funciona conforme o video.

