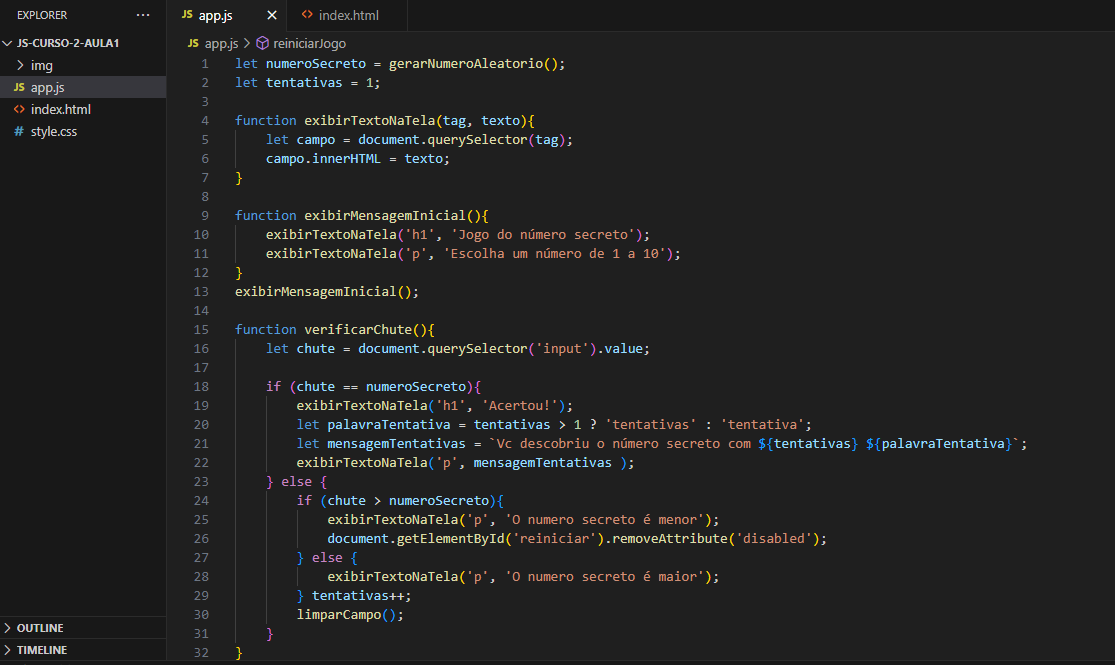
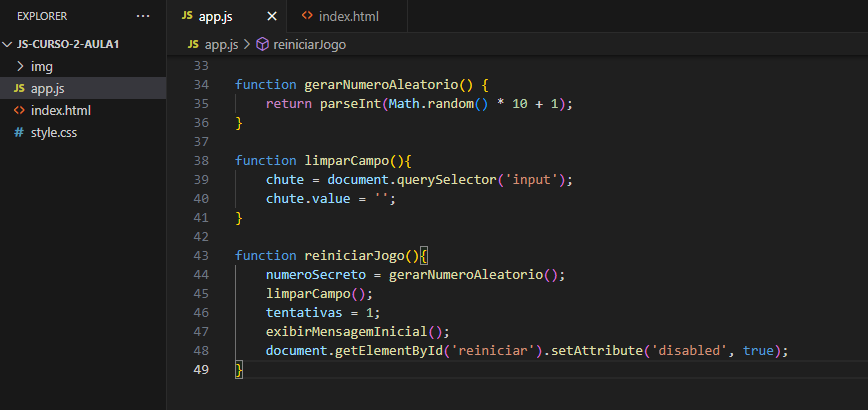
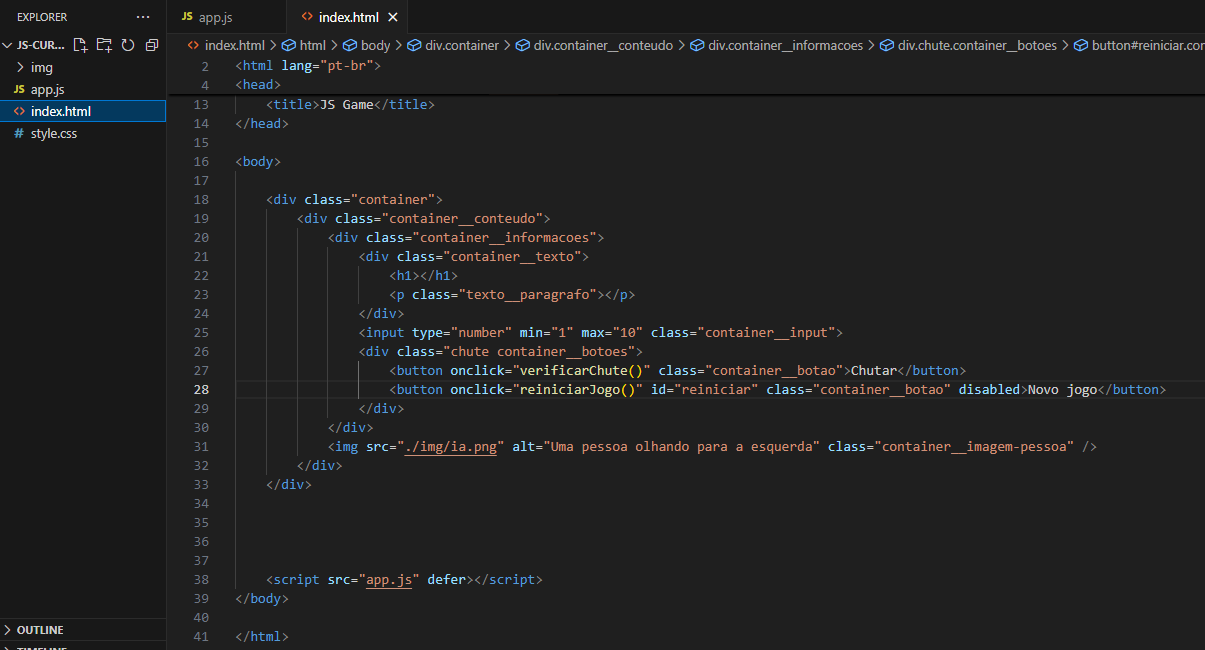
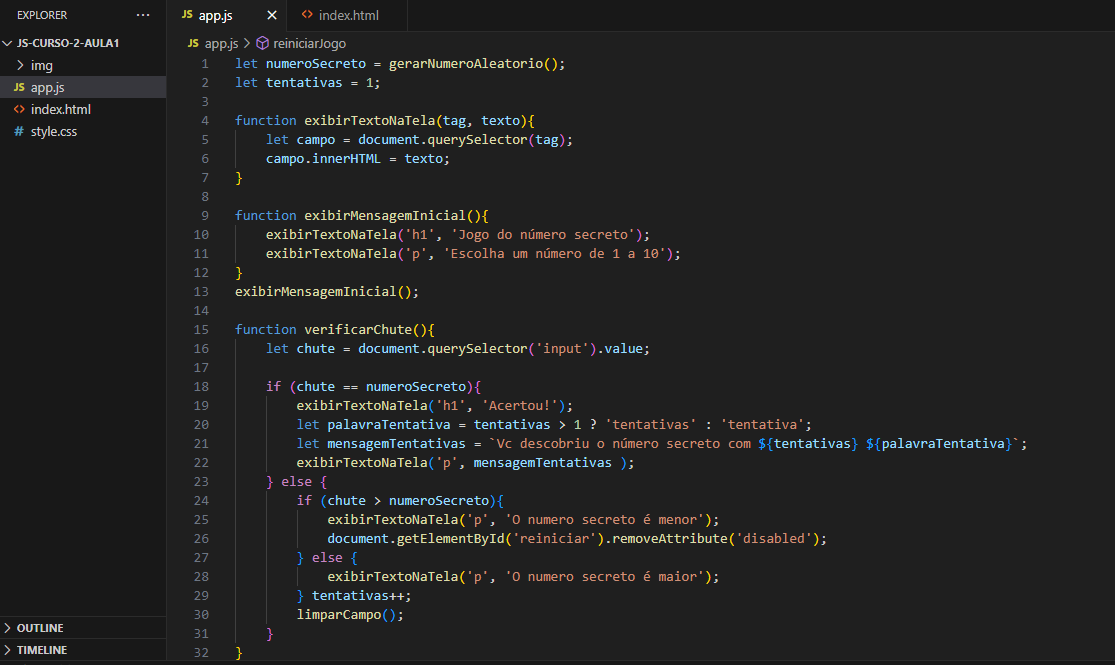
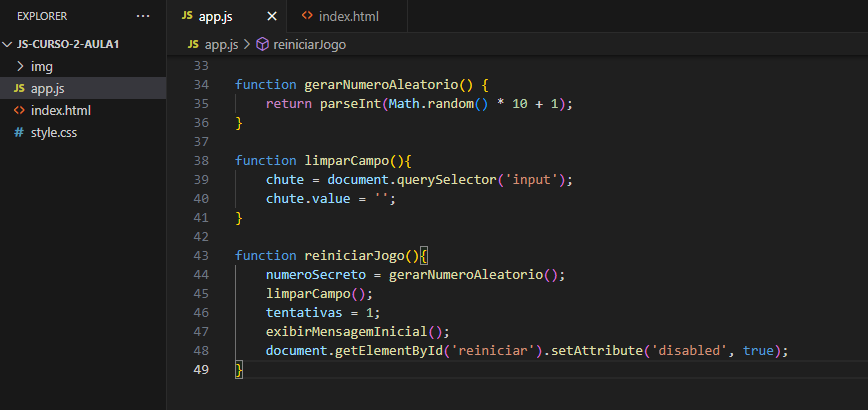
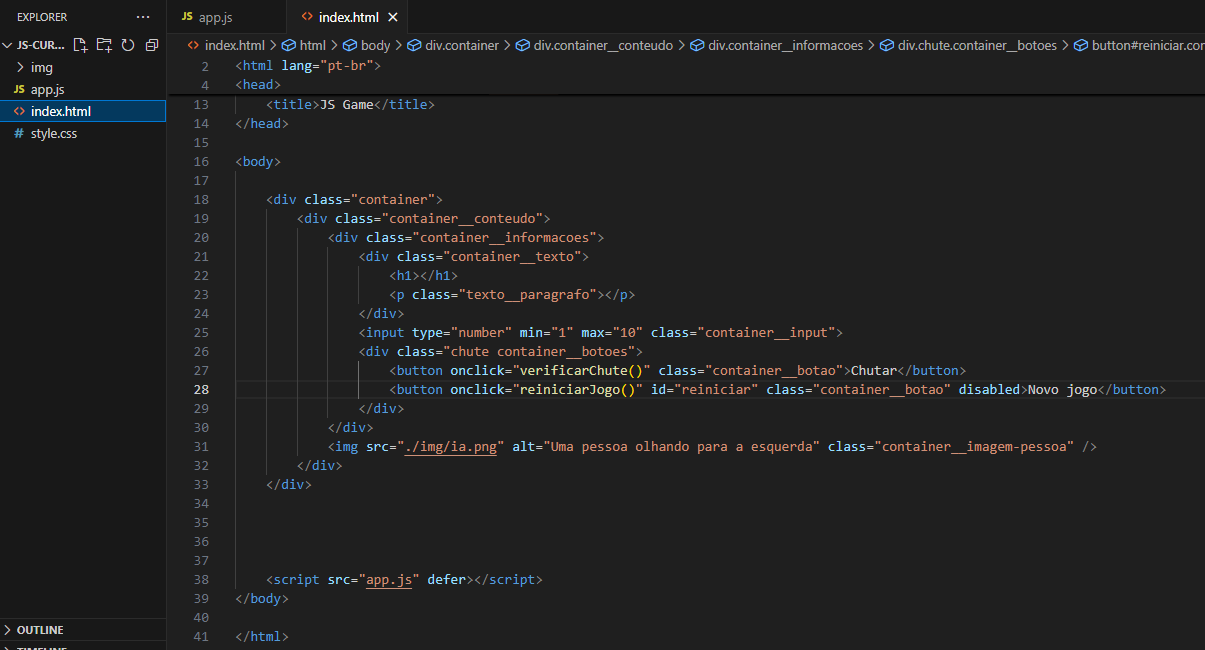
Fiz tudo igual ao que foi passado na aula, mas o botão de iniciar jogo não fica disponível depois de acertar o número. Qual o problema? Aqui está o código: 


Fiz tudo igual ao que foi passado na aula, mas o botão de iniciar jogo não fica disponível depois de acertar o número. Qual o problema? Aqui está o código: 


Oi Beatriz, tudo bem? 😊
Analisando o seu código, identifiquei que o problema está na função verificarChute(). 💡
Na linha 26, você está removendo o atributo disabled do botão "Reiniciar" apenas quando o jogador acerta o número secreto, o que impede que o jogo seja reiniciado após uma tentativa incorreta.
Para corrigir isso, você pode mover a linha document.getElementById('reiniciar').removeAttribute('disabled'); para dentro da função reiniciarJogo(). 🌍
Dessa forma, o botão "Reiniciar" será habilitado sempre que o jogo for reiniciado.
function reiniciarJogo() {
numeroSecreto = gerarNumeroAleatorio();
limparCampo();
tentativas = 1;
exibirMensagemInicial();
document.getElementById('reiniciar').removeAttribute('disabled');
}
Com essa alteração, o jogo deverá reiniciar corretamente após o jogador acertar o número secreto. 👍
🎓 Para saber mais:
Espero ter ajudado e bons estudos! 🤗
Oii, entendi! Mas e se eu quiser fazer com que a possibilidade de começar um novo jogo (o botão reiniciar) só exista depois de uma tentativa correta, quando o jogador acertar o número secreto mesmo? Aí como eu poderia reescrever o meu código?
Beatriz,
Para que o botão "Reiniciar" só fique disponível após o jogador acertar o número secreto, você pode fazer o seguinte:
document.getElementById('reiniciar').removeAttribute('disabled'); dentro do bloco if da função verificarChute(), que é executado quando o jogador acerta o número.reiniciarJogo(), adicione a linha document.getElementById('reiniciar').setAttribute('disabled', true); para desabilitar o botão novamente no início de um novo jogo.Com essas alterações, o botão "Reiniciar" só será habilitado quando o jogador acertar o número secreto e será desabilitado novamente quando o jogo for reiniciado. 👍
Exemplo:
function verificarChute() {
let chute = document.querySelector('input').value;
if (chute == numeroSecreto) {
exibirTextoNaTela('h1', 'Acertou!');
let palavraTentativa = tentativas > 1 ? 'tentativas' : 'tentativa';
let mensagemTentativas = `Você descobriu o número secreto com ${tentativas} ${palavraTentativa}`;
exibirTextoNaTela('p', mensagemTentativas);
document.getElementById('reiniciar').removeAttribute('disabled');
} else {
if (chute > numeroSecreto) {
exibirTextoNaTela('p', 'O número secreto é menor');
} else {
exibirTextoNaTela('p', 'O número secreto é maior');
}
tentativas++;
limparCampo();
}
}
function reiniciarJogo() {
numeroSecreto = gerarNumeroAleatorio();
limparCampo();
tentativas = 1;
exibirMensagemInicial();
document.getElementById('reiniciar').setAttribute('disabled', true);
}
🎓 Para saber mais:
Espero ter ajudado! 🧐
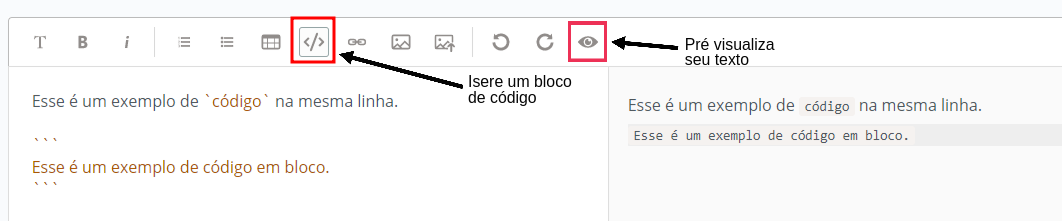
📌 Nota: Otimize seus estudos com o guia "Como turbinar seus estudos utilizando o fórum" e insira o código usando a ferramenta do fórum. 
Agora está funcionando certinho, muito obrigada! :)