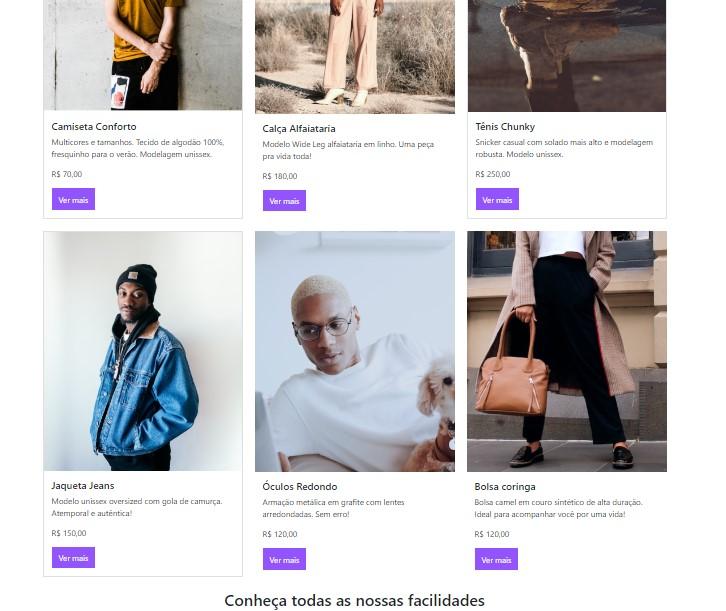
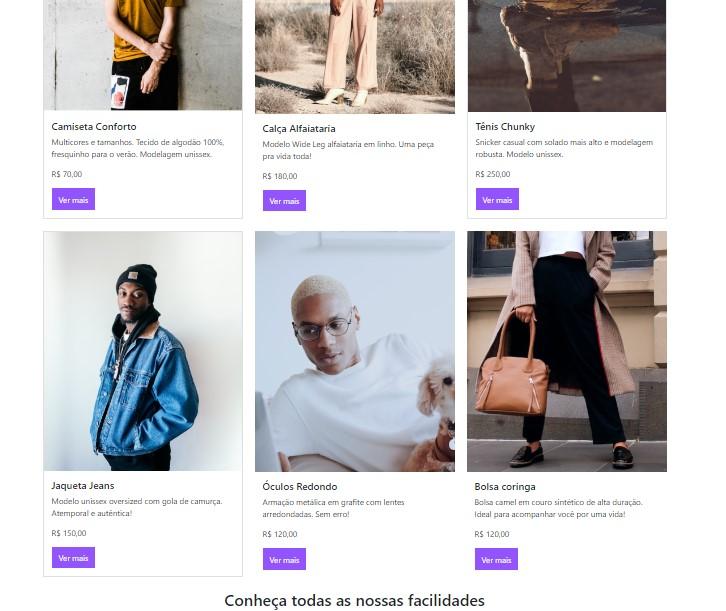
Bom dia. Embora tenha aplicado as classes rounded-0 boder-0 alguns cards continuam com a borda.
Bom dia. Embora tenha aplicado as classes rounded-0 boder-0 alguns cards continuam com a borda.
Olá, Andreza! Tudo bem?
Pelo que entendi, você está tendo problemas para remover as bordas dos cards em sua landing page responsiva utilizando as classes rounded-0 border-0 no Bootstrap 5.
Uma possível solução para esse problema é utilizar a classe border-0 em conjunto com a classe !important. Por exemplo:
<div class="card border-0 !important">
<div class="card-body">
<h5 class="card-title">Título do card</h5>
<p class="card-text">Conteúdo do card.</p>
</div>
</div>Dessa forma, a borda do card deve ser removida. Vale lembrar que o uso excessivo da classe !important pode causar problemas de especificidade no CSS, então é importante utilizá-la com cuidado.
Espero ter ajudado e bons estudos!
Mesmo com essa classe não funcionou, vou tentar deixar todos com a borda pois terminei o curso e quero postar o projeto, mas desse jeito está feio. rsrs
Opss acabei de descobrir o erro. Escrita errada. Obrigada por responder. ;)
Ai sim, que bom que conseguiu resolver Andreza. Valeu o retorno :)