Opa, já que consegui resolver o problema que eu estava antes, queria aproveitar pra tirar uma dúvida.
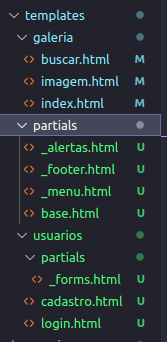
Já que eu consegui acabar com os conflitos do bootstrap e não precisarei ter dois base.html diferentes pra cada App, estarei usando o mesmo arquivo como base para todos os templates do projeto. Porém, eu pensei que os templates do app usuarios estar tendo que puxar uma base da pasta do app galeria é uma má prática, então quis deixar em um diretório mais geral. Como todas as partials do App galeria também são utilizadas no app usuarios, resolvi mover essa pasta para ficar ao lado das pastas dos apps, deixando somente uma pasta de partials exclusiva para o usuarios (por conta dos formulários). Assim, pensei que a nova pasta partials seria a ideal para deixar o arquivo base.html, da seguinte forma:

Assim minha dúvida é se essa é realmente a melhor forma de solucionar o desafio proposto pelo Bruno, se eu deveria criar uma pasta somente para a base ou se deveria mante-lá na pasta de galeria?



