Fala Alvaro, tudo bom?
Então, esse arquivo foi feito com a refatoração no final, na última aula, do curso anterior (Flutter com Firebase: evoluindo a aplicação com Cloud Firestore), mais especificamente na atividade "Para saber mais: refatorando o projeto Listin" onde apresentamos essa ideia de refatoração que separa responsabilidades de tela (que ficam com as screens) e de comunicação com o Firebase (que ficam com os services).
Nesse vídeo fazemos a refatoração de Produtos que é bem mais extensa e complexa, mas a mesma lógica deve ser aplicada para Listins.
De toda forma, posso dar uma resumida aqui também!
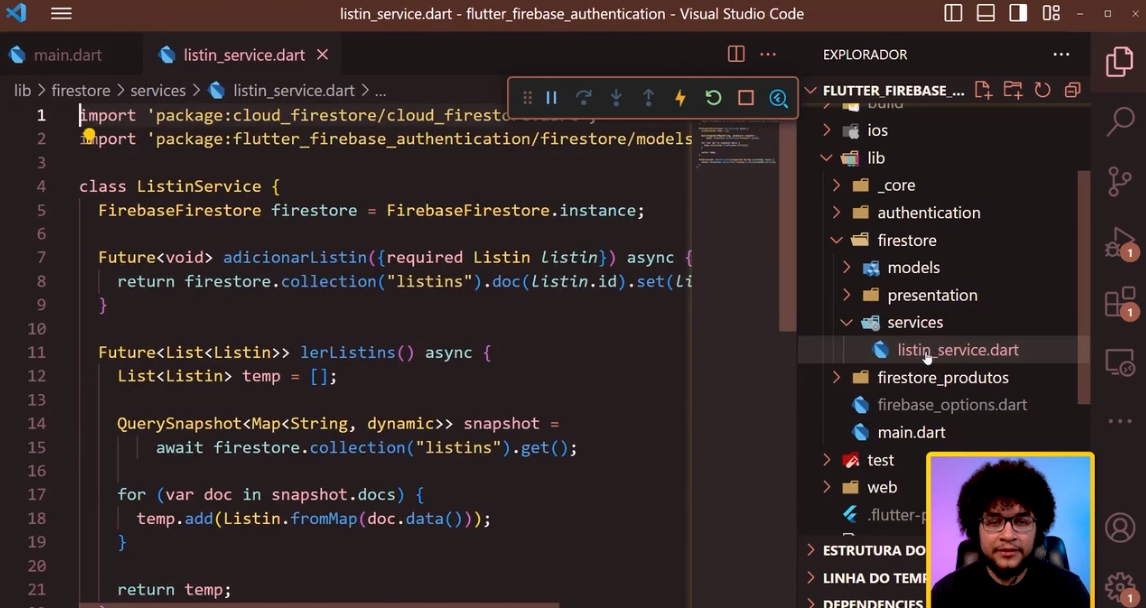
import 'package:cloud_firestore/cloud_firestore.dart';
import 'package:flutter_firebase_firestore_second/firestore/models/listin.dart';
class ListinService {
FirebaseFirestore firestore = FirebaseFirestore.instance;
Future<void> adicionarListin({required Listin listin}) async {
return firestore.collection("listins").doc(listin.id).set(listin.toMap());
}
Future<List<Listin>> lerListins() async {
List<Listin> temp = [];
QuerySnapshot<Map<String, dynamic>> snapshot =
await firestore.collection("listins").get();
for (var doc in snapshot.docs) {
temp.add(Listin.fromMap(doc.data()));
}
return temp;
}
Future<void> removerListin({required String listinId}) async {
return firestore.collection('listins').doc(listinId).delete();
}
}
- Começamos inicializando o Firestore como um atributo da classe, afinal ele vai ser utilizado em todos os métodos;
- No método
adicionarListins, recebemos um Listin e utilizamos a estrutura do Firestore para salvá-lo na coleção "listins" gerando um documento com o id listin.id. Note que é o método .set que salva as informações que chegam pelo método .toMap() do Listins, que basicamente converter todos os atributos em um map; - No método
lerListins nós usamos o .get do Firestore em uma coleção ("listins"). Isso basicamente nos retorna um QuerySnapshot que pode ser entendido como uma "foto" do estado que o banco estava no momento que aconteceu a solicitação. Em snapshot.docs temos acesso a todos os documentos nessa coleção (lembrando que um documento, na nossa estrutura no Firestore, guarda um Listin). Daí é só iterar essa lista convertendo-a de volta de map para Listin e retornar o resultado. - Já no método
removerListin usamos o método .delete no .doc que possui o id do Listin que queremos remover;
Note que essa refatoração se torna muito mais simples que a de Produtos por não usarmos atualização em tempo real. Notamos no nosso passo 3, lerListins, a lista em HomeScreen só será atualizada quando a pessoa usuária de nossa aplicação, manualmente, solicitar que a tela seja atualizada.
Note também que, até o curso anterior, não estávamos nos preocupando com quem via o quê. Todo mundo que tivesse o app Listin instalado, acessaria a mesma coleção "listins" no Firestore, ou seja, todo mundo veria as listas de compras de todo mundo.
Já voltando agora para o curso de Authentication, usaremos essa modularização para configurar que a pessoa logada só consiga acessar a coleção que possui seu uid e, portanto, só conseguir gerenciar seus próprios Listin.
Espero ter te ajudado, e um abraço!