Faaaala galera, beleza !!
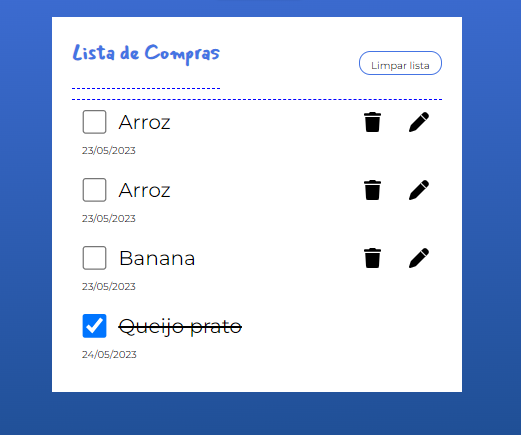
Então, estou fazendo o curso e o projeto e muito massa, mas fiquei com uma dúvida básica aqui, quando eu removo minha lista mocada e passa a gravar os meus dados na localStorage, mas informações a baixo do produto não aparecem completas, só está aparecendo a data e não a data e hora. Vou deixar aqui o código do HTML e do componente da classe item.
HTML
<input
class="checkbox"
type="checkbox"
name="comprado"
id="comprado"
[checked]="item.comprado"
(change)="checarItem"
>
<p class="description" [class.line-through]>{{item.nome}} </p>
<div class="d-contents" *ngIf="!item.comprado">
<fa-icon class="delete-icon" [icon]="faTrash" (click)="deletarItem()" ></fa-icon>
<fa-icon class="edit-icon" (click)="editarItem()" [icon]="faPen" ></fa-icon>
</div>
<small class="date">{{item.data}}</small>
COMPONENT
import { Component, EventEmitter, Input, OnChanges, OnDestroy, OnInit, Output } from '@angular/core';
import { faPen, faTrash } from '@fortawesome/free-solid-svg-icons';
import { Item } from 'src/app/interfaces/iItem';
@Component({
selector: 'app-item',
templateUrl: './item.component.html',
styleUrls: ['./item.component.css']
})
export class ItemComponent implements OnInit, OnChanges, OnDestroy {
@Input() item! : Item;
@Output() emitindoItemParaEditar = new EventEmitter();
@Output() emitindoIdParaDeletar = new EventEmitter();
faPen = faPen;
faTrash = faTrash
constructor() { }
ngOnInit(): void {
}
ngOnChanges() {
}
editarItem(){
this.emitindoItemParaEditar.emit(this.item);
}
deletarItem(){
this.emitindoIdParaDeletar.emit(this.item.id);
console.log('Estão tentando me deletar')
}
checarItem(){
if(this.item.comprado === true){
this.item.comprado = false;
}else{
this.item.comprado = true
}
}
ngOnDestroy(){
console.log('Conseguiram me deletar')
}
}