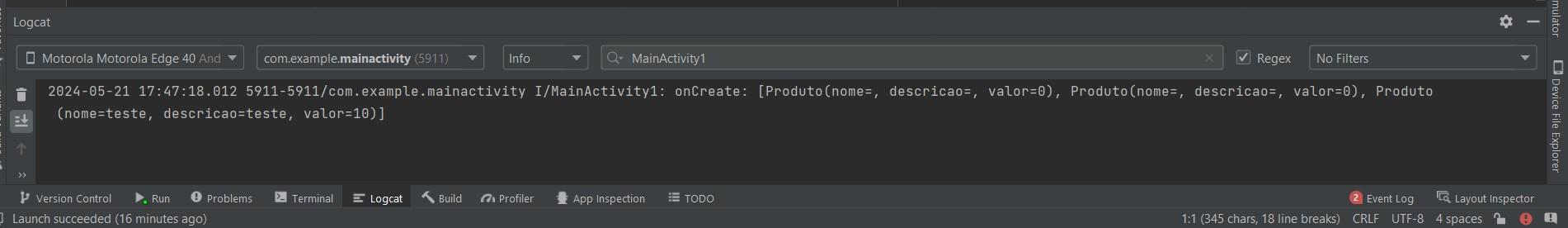
Ao clicar no botão de SALVAR do FormularioProdutoActivity os dados estão sendo salvos corretamente e até consigo ver no LOG. Mas quando volta para a tela inicial (MainActivity) não mostra os dados salvos. Já fiz as modificações necessárias da AULA 7 (Salvando Produtos), ATIVIDADE 08 (Conhecendo o ciclo de vida da Activity) mas não aparecem.
*coloquei todo o código agora
MainActivity:
package com.example.mainactivity.ui.activity
class MainActivity : AppCompatActivity(R.layout.activity_main) {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
}
override fun onResume() {
super.onResume()
val recyclerView = findViewById<RecyclerView>(R.id.recyclerView)
val dao = ProdutosDao()
Log.i("MainActivity1", "onCreate: ${dao.buscaTodos()}")
recyclerView.adapter = ListaProdutosAdapter(context = this, produtos = dao.buscaTodos())
val fab = findViewById<FloatingActionButton>(R.id.floatingActionButton)
fab.setOnClickListener {
val intent = Intent(this, FormularioProdutoActivity::class.java)
startActivity(intent)
}
}
}
FormularioProdutoActivity:
package com.example.mainactivity.ui.activity
class FormularioProdutoActivity : AppCompatActivity(R.layout.activity_formulario_produto) {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
val botaoSalvar = findViewById<Button>(R.id.botao_salvar)
botaoSalvar.setOnClickListener {
val campoNome = findViewById<EditText>(R.id.nome)
val nome = campoNome.text.toString()
val campoDescricao = findViewById<EditText>(R.id.descricao)
val descricao = campoDescricao.text.toString()
val campoValor = findViewById<EditText>(R.id.valor)
val valorEmTexto = campoValor.text.toString()
val valor = if(valorEmTexto.isBlank()) {
BigDecimal.ZERO
} else {
BigDecimal(valorEmTexto)
}
val produtoNovo = Produto(
nome = nome,
descricao = descricao,
valor = valor
)
Log.i("FormularioProduto1", "onCreate: $produtoNovo")
val dao = ProdutosDao()
dao.adiciona(produtoNovo)
Log.i("FormularioProduto1", "onCreate: ${dao.buscaTodos()}")
finish()
}
}
}
ListaProdutosAdapter:
package com.example.mainactivity.ui.recyclerview.adapter
class ListaProdutosAdapter(
private val context: Context,
private var produtos: List<Produto>
) : RecyclerView.Adapter<ListaProdutosAdapter.ViewHolder>() {
class ViewHolder(view: View) : RecyclerView.ViewHolder(view) {
fun vincula(produto: Produto) {
val nome = itemView.findViewById<TextView>(R.id.nome)
nome.text = produto.nome
val descricao = itemView.findViewById<TextView>(R.id.descricao)
descricao.text = produto.descricao
val valor = itemView.findViewById<TextView>(R.id.valor)
valor.text = produto.valor.toPlainString()
}
}
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): ViewHolder {
val inflater = LayoutInflater.from(context)
val view = inflater.inflate(R.layout.produto_item, parent, false)
return ViewHolder(view)
}
override fun onBindViewHolder(holder: ViewHolder, position: Int) {
val produto = produtos[position]
holder.vincula(produto)
}
override fun getItemCount(): Int = produtos.size
}
Produto:
package com.example.mainactivity.model
import java.math.BigDecimal
data class Produto(
val nome: String,
val descricao: String,
val valor: BigDecimal
)
ProdutosDao:
package com.example.mainactivity.dao
import com.example.mainactivity.model.Produto
class ProdutosDao {
fun adiciona(produto: Produto){
produtos.add(produto)
}
fun buscaTodos() : List<Produto> {
return produtos.toList()
}
companion object {
private val produtos = mutableListOf<Produto>()
}
}

 !
!
