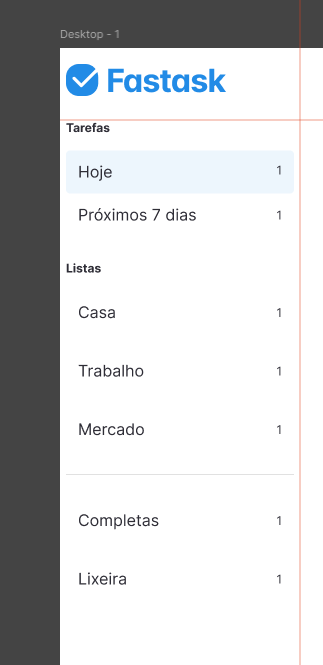
Bom dia, eu estou aplicando o auto layout como na aula porém o meu ele buga o alinhamento, quando o professor aplica ele mantém a margem do lado esquerdo, porém quando eu aplico o auto layout e coloco Fill Container ele perde essa margem.
 segue o link do meu projeto?
segue o link do meu projeto?






