Obrigado pelo retorno, André.
Acho que não consegui me fazer entender direito. Ou pode ser que eu não tenha entendido a explicação.
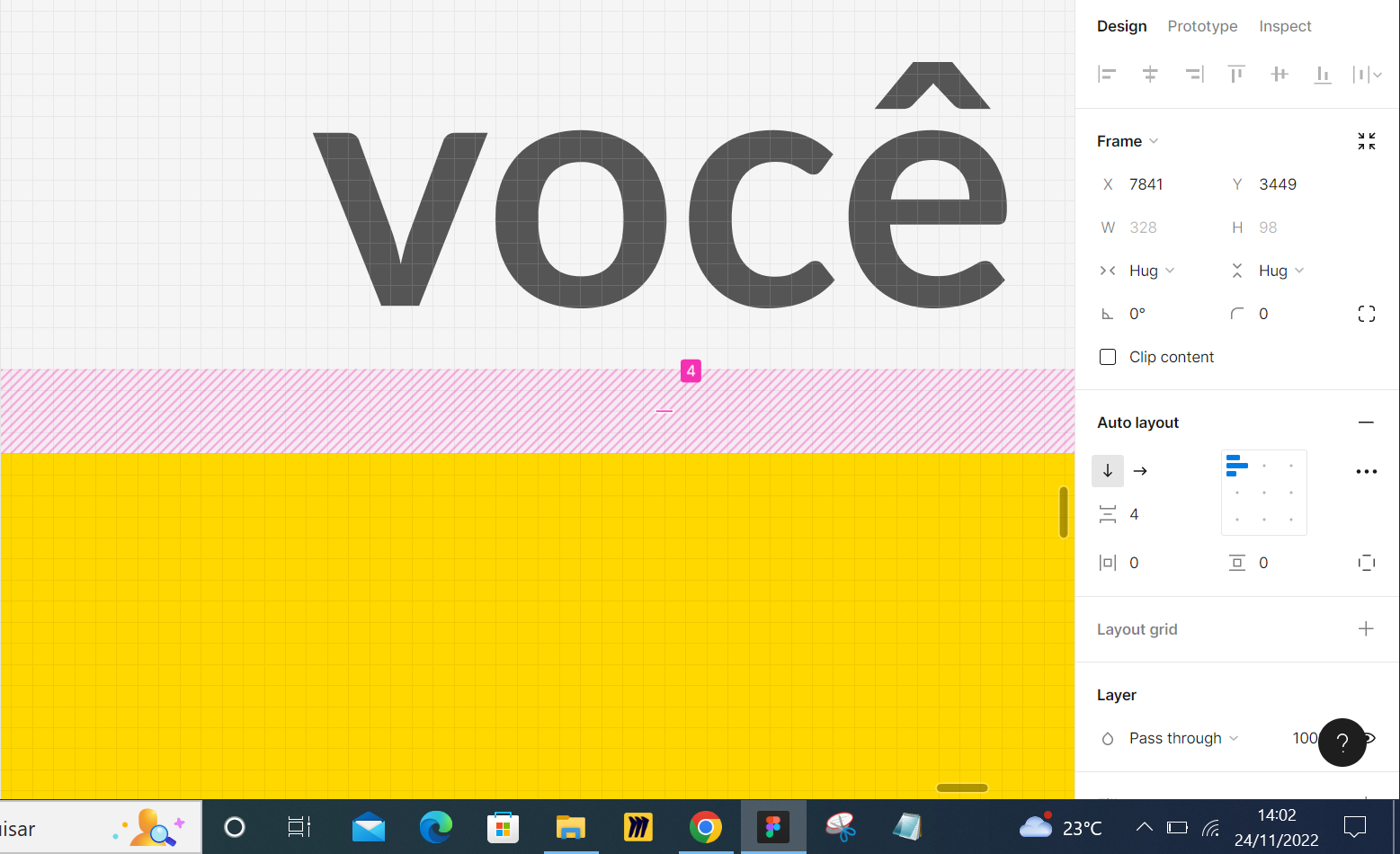
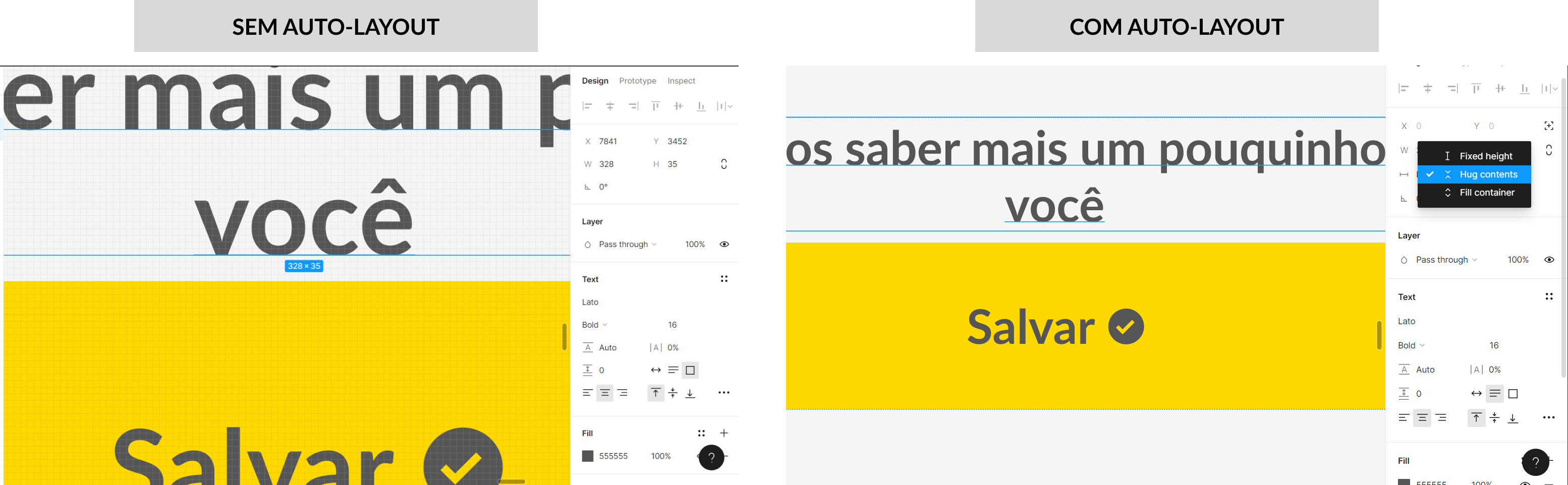
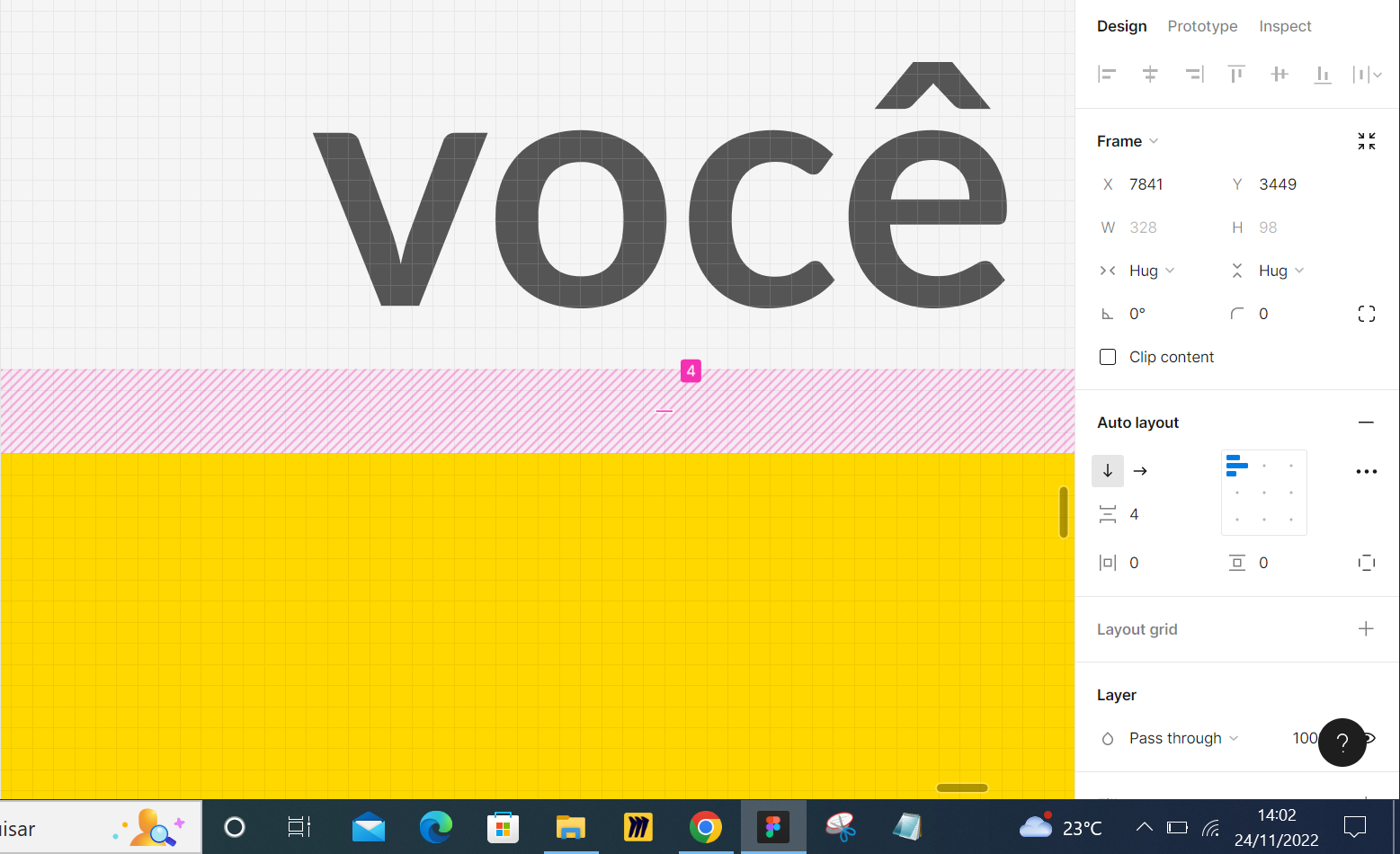
O espaço ao qual me referi é entre o texto e um elemento à parte, como um botão. Quando aplico o "hug" no texto, este cria um espaço de 3px para baixo na caixa de texto. A distância da caixa de texto até o botão, por exemplo, deve ser de 4px. Mas, por conta do "hug", ele fica com 7px, entende?
Na demanda do time, comentei que o espaçamento vertical entre o texto e o botão deveria ser de 4px. Mas no protótipo existe 7px (3px por causa do hug e 4px pelo espaçamento normal) e ele acabou fazendo com 7px, pois se guiou pelo protótipo.
Minha dúvida inicial é se há alguma outra forma de simplesmente não acrescentar esses pixels "extras" quando acionamos o hug e sem precisar alterar o espaçamento entre as linhas.
Coloco uma imagem aqui pra mostrar melhor. Obrigado.




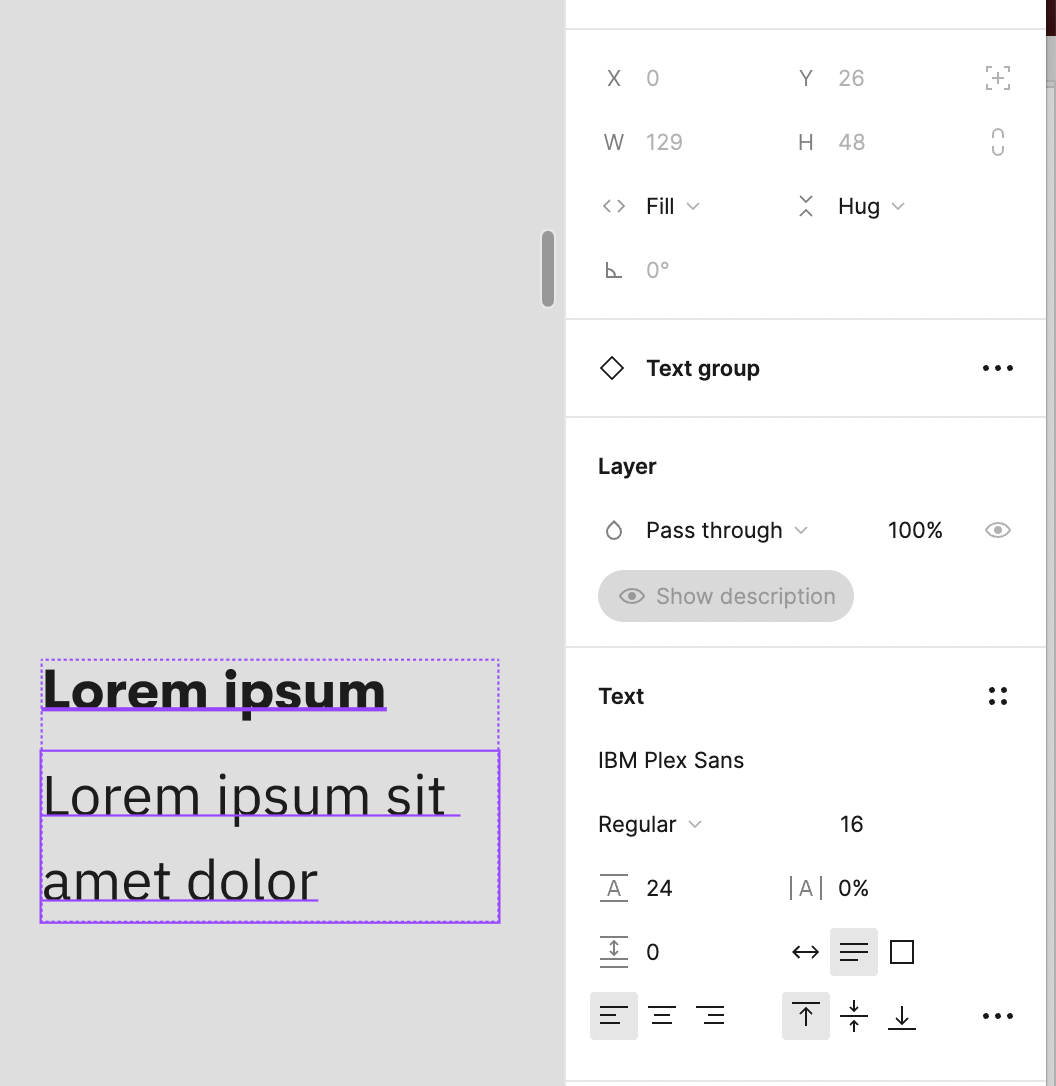
 No exemplo desse print, a caixa de texto tem 48px de altura, isso pq ela tem um texto com duas linhas de entrelinha 24px, portanto 2x24=48px
No exemplo desse print, a caixa de texto tem 48px de altura, isso pq ela tem um texto com duas linhas de entrelinha 24px, portanto 2x24=48px