Dúvida: Alinhamento e Line height
Explicação:Essa situação é bem comum quando trabalhamos com line height (altura de linha) em sistemas de design. No seu caso, o espaçamento mudou ao aplicar o estilo porque o line height de 120% adiciona um "espaço extra" ao redor do texto. Esse comportamento é ótimo para blocos de texto com várias linhas, mas pode causar desalinhamento quando usado em textos curtos, como labels ou placeholders.
Como resolver?
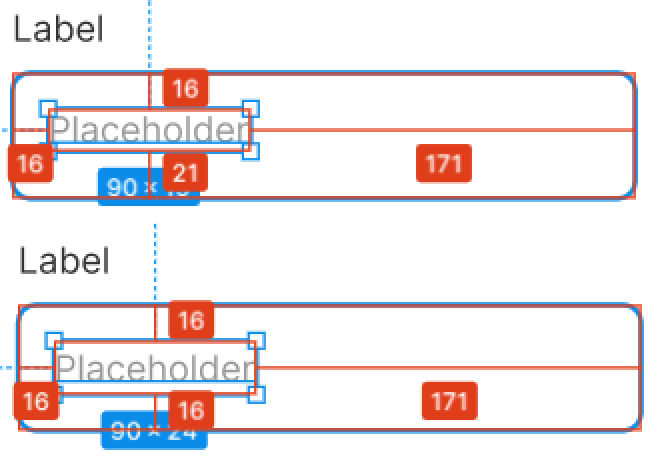
Line height para textos curtos (uma linha):Para textos como labels e placeholders (que não possuem quebras de linha), o ideal é usar um line-height igual ao tamanho da fonte ou um valor fixo. Isso evita que o texto "empurre" os elementos ao redor.Exemplo:
line-height: 1; - Ou o mesmo valor da altura da fonte (ex.:
16px para uma fonte de 16px).
Line height para textos longos (múltiplas linhas):Agora, quando estamos lidando com parágrafos ou blocos de texto, o uso do line height proporcional (como 120% ou 1.2) é essencial. Ele aumenta a legibilidade, garantindo um espaço confortável entre as linhas.
Dica prática:Crie dois estilos diferentes para evitar confusão:
- Estilo para textos curtos (labels, placeholders):Um
line-height fixo que mantém o alinhamento perfeito. - Estilo para textos longos (descrições, parágrafos):Um
line-height proporcional, como 120%, para textos que precisam de mais espaçamento.
Teste o alinhamento:Sempre que criar um estilo, teste no contexto real do design para ver como ele afeta o alinhamento com os outros elementos. Assim, você garante que ele funciona bem sem causar interferências.
O que você pode fazer agora?
No seu caso, use o line height proporcional (120%) apenas para os textos longos e deixe os textos curtos com um line height fixo ou igual ao tamanho da fonte. Assim, você evita interferências no alinhamento dos elementos.
Espero que isso ajude! Esse tipo de ajuste faz toda a diferença para um design mais consistente e alinhado. Qualquer coisa, estou aqui para ajudar!