 Não entendi porque meu oponente não erra. Fiz exatamente como está nas instruções. Todas as raquetadas do oponente está batendo bem no cantinho e não sai pra fora. Alguém consegue me ajudar?
Não entendi porque meu oponente não erra. Fiz exatamente como está nas instruções. Todas as raquetadas do oponente está batendo bem no cantinho e não sai pra fora. Alguém consegue me ajudar?
 Não entendi porque meu oponente não erra. Fiz exatamente como está nas instruções. Todas as raquetadas do oponente está batendo bem no cantinho e não sai pra fora. Alguém consegue me ajudar?
Não entendi porque meu oponente não erra. Fiz exatamente como está nas instruções. Todas as raquetadas do oponente está batendo bem no cantinho e não sai pra fora. Alguém consegue me ajudar?
Olá João, tudo bem por aí?
Gostaria de lhe agradecer pela paciência em obter um retorno.
Sobre esse problema uma possível solução é ajustar os valores ou a estrutura dessas functions aqui:
function verificaColisaoRaquete(x, y){
colidiu = collideRectCircle(x, y,raqueteComprimento,raqueteAltura,
xBolinha,yBolinha,raio);
if (colidiu){
velocidadeXBolinha *= -1;
raquetada.play();
}
}
function movimentaRaqueteOponente(){
velocidadeYOponente = yBolinha -yRaqueteOponente - raqueteComprimento / 2 - 30;
yRaqueteOponente += velocidadeYOponente
}Ou também pode ser uma questão de referenciação delas na function principal que é a function draw().
Caso o problema não for em nenhum desses pontos, compartilhe o seu código aqui no fórum para que você possa receber uma resposta mais assertiva.
Espero ter ajudado, continue se esforçando em seus estudos. Caso houver mais dúvidas recorra ao fórum novamente.
Um grande abraço e bons estudos!
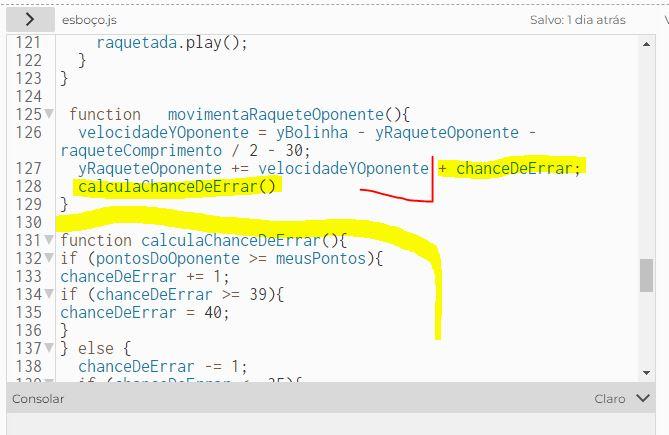
Olá Renan. Muitíssimo obrigado pela atenção. Note na imagem que sua instrução termina até a marcação em vermelho. Após isso, continua a instrução que segui do professor onde ele calcula a chance de errar para que a raquete do oponente erre e o jogador tenha uma chance de pontuar. Mas mesmo com tais instruções do professor o oponente não está errando. Ou pode ser algum bug ou eu deixei passar alguma coisa. Sem essas instruções volta a funcionar sem a chance de errar. Mas deixarei em seguida meus códigos para análise, se puder me ajudar! Obrigado pela paciência!

//variaveis da bolinha
let xBolinha = 300;
let yBolinha = 200;
let diametro = 20;
let raio = diametro / 2;
//velocidade da bolinha
let velocidadeXBolinha = 6;
let velocidadeYBolinha = 6;
//variaveis da raquete
let xRaquete = 5;
let yRaquete = 150;
let raqueteComprimento = 10;
let raqueteAltura = 90;
//variaveis raquete oponente
let xRaqueteOponente = 585;
let yRaqueteOponente = 150;
let velocidadeXOponente;
let velocidadeYOponente;
//erro do oponente
let chanceDeErrar = 0;
//placar do jogo
let meusPontos = 0;
let pontosDoOponente = 0;
//sons do jogo
let raquetada;
let ponto;
let trilha;
let colidiu = false;
function preload(){
trilha = loadSound("trilha.mp3");
ponto = loadSound("ponto.mp3");
raquetada = loadSound("raquetada.mp3");
}
function setup() {
createCanvas(600, 400);
trilha.loop();
}
function draw() {
background(0);
mostraBolinha();
movimentaBolinha();
verificaColisaoBorda();
bolinhaNaoFicaPresa();
mostraRaquete(xRaquete,yRaquete);
movimentaMinhaRaquete();
//verificaColisaoRaquete();
verificaColisaoRaquete(xRaquete,yRaquete);
mostraRaquete(xRaqueteOponente,yRaqueteOponente);
movimentaRaqueteOponente();
verificaColisaoRaquete(xRaqueteOponente,yRaqueteOponente);
incluiPlacar();
marcaPonto();
}
function mostraBolinha(){
circle(xBolinha,yBolinha,diametro);
}
function movimentaBolinha(){
xBolinha += velocidadeXBolinha;
yBolinha += velocidadeYBolinha;
}
function verificaColisaoBorda(){
if (xBolinha + raio> width ||
xBolinha - raio< 0){
velocidadeXBolinha *= -1;
}
if (yBolinha + raio> height ||
yBolinha - raio< 0){
velocidadeYBolinha *= -1;
}
}
function mostraRaquete(x,y){
rect(x,y,raqueteComprimento,raqueteAltura);
}
function movimentaMinhaRaquete(){
if (keyIsDown(UP_ARROW)){
yRaquete -= 10;
}
if (keyIsDown(DOWN_ARROW)){
yRaquete += 10;
}
}
function bolinhaNaoFicaPresa(){
if (xBolinha - raio < -3){
xBolinha = 26
}
}
function verificaColisaoRaquete(){
if (xBolinha - raio < xRaquete + raqueteComprimento && yBolinha - raio < yRaquete + raqueteAltura &&
yBolinha + raio > yRaquete){
velocidadeXBolinha *= -1;
raquetada.play();
}
}
function verificaColisaoRaquete(x,y){
colidiu =
collideRectCircle(x, y, raqueteComprimento, raqueteAltura, xBolinha, yBolinha, raio);
if (colidiu){
velocidadeXBolinha *= -1;
raquetada.play();
}
}
function movimentaRaqueteOponente(){
velocidadeYOponente = yBolinha - yRaqueteOponente - raqueteComprimento / 2 - 30;
yRaqueteOponente += velocidadeYOponente + chanceDeErrar;
calculaChanceDeErrar()
}
function calculaChanceDeErrar(){
if (pontosDoOponente >= meusPontos){
chanceDeErrar += 1;
if (chanceDeErrar >= 39){
chanceDeErrar = 40;
}
} else {
chanceDeErrar -= 1;
if (chanceDeErrar <= 35){
chanceDeErrar = 35;
}
}
}
/*
function movimentaRaqueteOponente(){
if (keyIsDown(87)){
yRaqueteOponente -= 10;
}
if (keyIsDown(83)){
yRaqueteOponente += 10;
}
}
*/
function incluiPlacar(){
stroke(255);
textAlign(CENTER);
textSize(16);
fill(color(255,140,0));
rect(150,10,40,20);
fill(255);
text(meusPontos,170, 26);
fill(color(255,140,0));
rect(450,10,40,20);
fill(255);
text(pontosDoOponente,470,26);
}
function marcaPonto(){
if (xBolinha > 590){
meusPontos += 1;
ponto.play();
}
if (xBolinha < 10){
pontosDoOponente += 1;
ponto.play();
}
}Oi João, eaí tudo ok?
Muito obrigado por me responder mostrar o seu código!
Tenho alguns pontos há comentar sobre ele:
1. Seu código está muito bem estruturado e você fez ele de forma correta, então não se preocupe com isso;
2. Agora sobre o seu problema você na function calculaChanceDeErrar(), na seguinte parte chanceDeErrar = 40; você deve alterar o valor de 40 para 100. Dessa forma de acordo com a experiencia de outros alunos e scuba´s o seu jogo vai funcionar de forma que você somente fará pontos se estiver empatado com o oponente, assim ele jamais irá ter mais pontos que você.
3. Porém essa situação não é o que queremos para nosso jogo, portanto existem alunos que encontraram formas de adicionar niveis de dificudade para mudar essa situação, então vou deixar aqui os link´s desses tópicos:
4. Essa é uma das soluções, porém existem alguns scuba´s que também desenvolveram formas de consertar esse problema, mas elas seguem por um caminho diferente e um pouco mais complexo, mas funciona também, vou deixar em anexo os link´s dos tópicos que falam sobre isso:
Espero ter contribuído um pouco para que você consiga obter sucesso na conclusão de seu projeto.
Um grande abraço e bons estudos, continue se dedicando pois você vai longe assim.