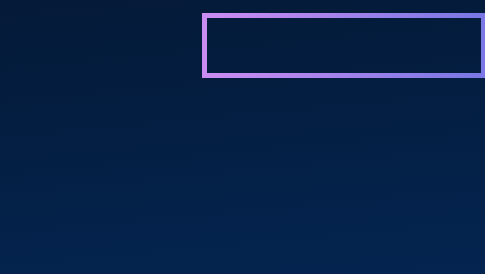
Ao tentar adicionar um gradiente na cor da borda percebi que o border-color não aceita gradientes. Busquei soluções na internet e descobri que para adicionar um gradiente na borda teria que utilizar a propriedade border-image. Porém, ao utilizar a border-image me deparei com outro problema, o border image não tem compatibilidade com o border-radius e não me permitiu arredondar as bordas...
const StyledInput = styled.input`
width: 566px;
height: 56px;
padding: 12px 16px;
border: 5px solid transparent;
border-image: linear-gradient(to right, #C98CF1 4.16%, #A482EB 48%, #7B78E5 96.76%);
border-image-slice: 1;
border-radius: 1rem;
box-sizing: border-box;
background: transparent;
color: #D9D9D9;
font-weight: 400;
font-size: 20px;
line-height: 20px;
`

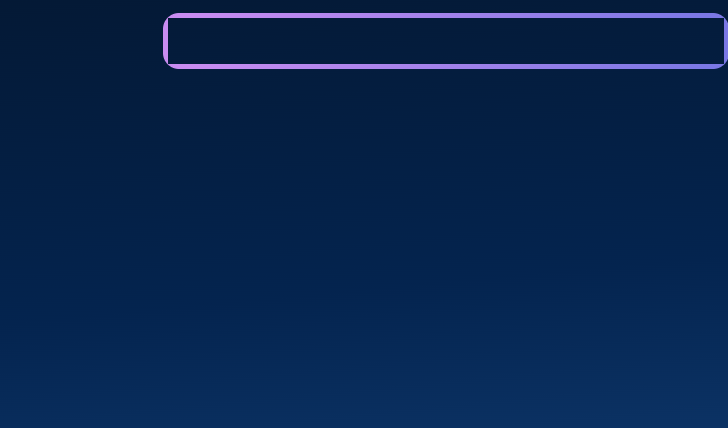
Tentei contornar essa situação utilizando uma div envolta do input para tentar usar a propriedade border-radius mas esse foi o resultado:
const StyledSearch = styled.div`
position: relative;
width: 566px;
height: 56px;
display: inline-block;
border-radius: 1rem;
overflow: hidden;
`
const StyledInput = styled.input`
width: 100%;
height: 100%;
...
`

Toda sugestão de como contornar isso é bem vinda!





