Pessoal,
HTML
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>techbooks</title>
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="style.css">
</head>
<body>
<header class="cabeçalho">
<div class="container">
<span class="cabeçalho__menu-hamburguer"></span>
<img src="./img/Logo.svg" alt="logo techbooks">
</div>
<div class="container">
<a href="#"><img src="./img/Favoritos.svg" alt="meus favoritos"></a>
<a href="#"><img src="./img/Compras.svg" alt="carrinho de compras"></a>
<a href="#"><img src="./img/Usuário.svg" alt="meu perfil"></a>
</div>
</header>
</body>
</html>CSS
.cabeçalho {
background-color: var(--cor-branco);
justify-content: space-between;
}
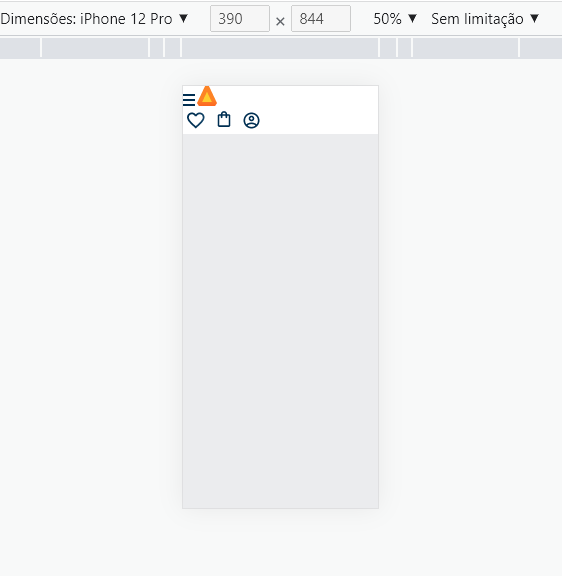
No HTML, a divisão div dentro da header, não foi executada na tela conforme o comando, nem com a aplicação CSS funcionou, ficando a disposição dos ícones assim: