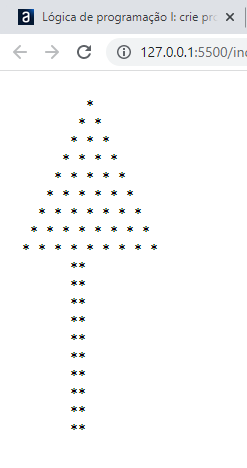
Fiz uma brincadeira com o for e desenhei uma seta.
<meta charset="UTF-8" />
<script>
pulaLinha = () => {
document.write("<br>");
};
mostra = (frase) => {
document.write(frase);
};
for (let i = 0; i < 10; i++) {
for (let j = 10; j > i; j--) {
mostra(" "); //   para espaços em branco
}
for (let k = 0; k < i; k++) {
mostra(" *"); //   para espaços em branco
}
pulaLinha();
}
for (let x = 0; x < 10; x++) {
mostra("    **<br>"); //  para espaços maiores
}
</script>