 segue o meu desafio para análise
segue o meu desafio para análise
 segue o meu desafio para análise
segue o meu desafio para análise
Olá, Felipe! Como está?
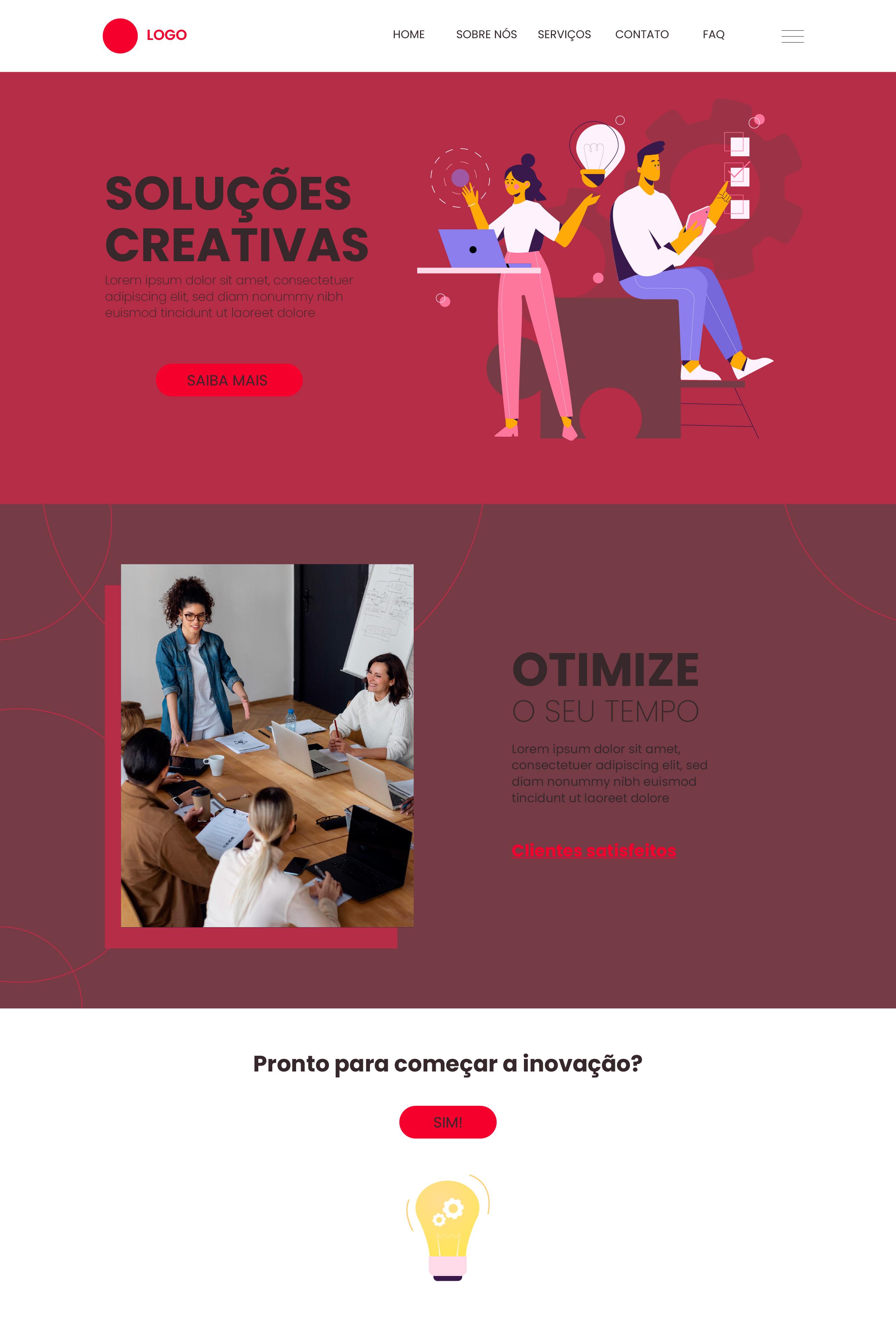
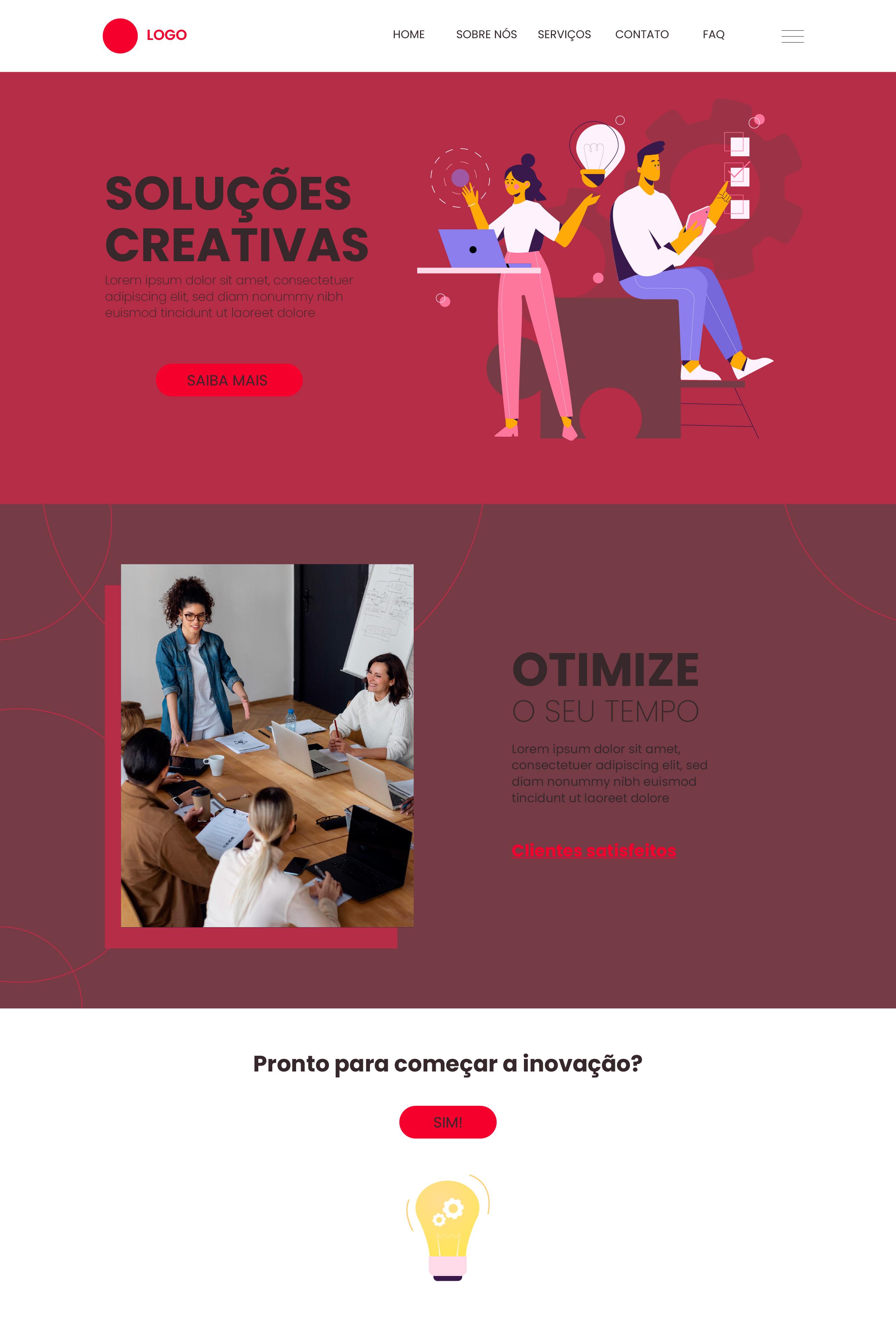
Muito bem! Você aplicou bem a paleta de cores e a lógica de 60-30-10. O fundo rosa-claro ocupa a maior parte do layout, criando uma base sólida e agradável. Os elementos em rosa-escuro, como o botão pora baixo de "Saiba mais" servem como pontos de destaque e parecem seguir a proporção de 30% sugerida. É isso aí!
Somente atenção à cor usada em texto, talvez em alguns casos, dependendo do tamanho da letra, possa não ficar tão legível:

A ilustração utilizada na parte superior direita, com as figuras humanas interagindo com elementos tecnológicos, está bem integrada ao contexto do layout e contribui para a narrativa visual do design. A escolha de cores para as ilustrações está em harmonia com a paleta geral, o que ajuda a manter a coesão visual. Excelente!!
Na seção "Otimize o seu tempo", a fotografia escolhida parece natural e se encaixa bem no espaço, além de adicionar um toque de realismo ao design.
Cuidado com as cores do texto, pois podem não oferecer um excelente contraste, podendo dificultar a legibilidade do texto:

A parte inferior do layout, com o fundo branco e o botão "Sim!" em rosa-escuro, fecha o design com uma chamada para a ação clara e visível, o que é fundamental em qualquer interface voltada para a conversão de usuários. Parabéns!!
Em resumo, o layout parece equilibrado em geral, com distribuição de cores boa e elementos visuais que guiam o olhar do usuário pelas diferentes seções. Somente se atente às cores de texto em comparação ao fundo, ok?
Espero ter ajudado e qualquer dúvida estou aqui!
Até mais!
entendido, obrigado pelo feedback.