minha resolução do desafio hora da pratica, e como faço para postar codigo igual como fica no vs code
let titulo = document.querySelector("h1"); titulo.innerHTML = "Hora do Desafio!!";
function cliqueConsole(){
console.log("o botao foi clicado");
}
function cliqueAlerta(){
console.log("eu amo JS");
}
function cliquePrompt(){
let cidade = prompt("Digite o nome de uma cidade do Brasil");
alert (estive em ${cidade} e lembrei de voce);
}
function cliqueSoma(){
let primeiroNumero = prompt ("digite o primeiro numero");
let segundoNumero = prompt ("digite o segundo numero")
let resultado = primeiroNumero + segundoNumero ;
alert (${primeiroNumero} + ${segundoNumero} = ${resultado} );
}





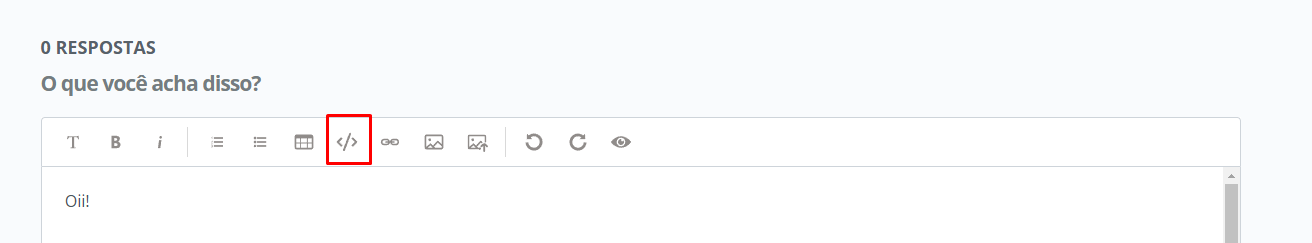
 Após selecionar a opção abaixo irá mostrar uma estrutura da seguinte maneira:
Após selecionar a opção abaixo irá mostrar uma estrutura da seguinte maneira: