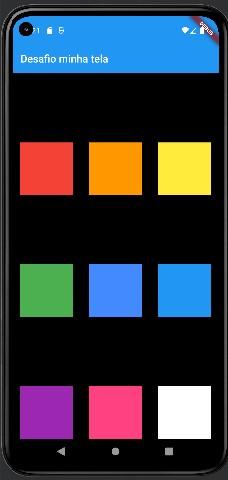
tomei a liberdade de usar a documentação e incrementar uma APPBAR
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(title: const Text('Desafios Constantes')),
body: Center(
child: Container(
color: Colors.black,
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
const Column(),
Row(
mainAxisAlignment: MainAxisAlignment.spaceAround,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Container(
width: 100,
height: 100,
color: Colors.red,
),
Container(
width: 100,
height: 100,
color: Colors.orange,
),
Container(
width: 100,
height: 100,
color: Colors.yellow,
)
],
),
Row(
mainAxisAlignment: MainAxisAlignment.spaceAround,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Container(
width: 100,
height: 100,
color: Colors.green,
),
Container(
width: 100,
height: 100,
color: Colors.blueAccent,
),
Container(
width: 100,
height: 100,
color: Colors.blue,
)
],
),
Row(
mainAxisAlignment: MainAxisAlignment.spaceAround,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Container(
width: 100,
height: 100,
color: Colors.purple,
),
Container(
width: 100,
height: 100,
color: Colors.pinkAccent,
),
Container(
width: 100,
height: 100,
color: Colors.white,
)
],
)
],
),
),
),
),
);
}
}