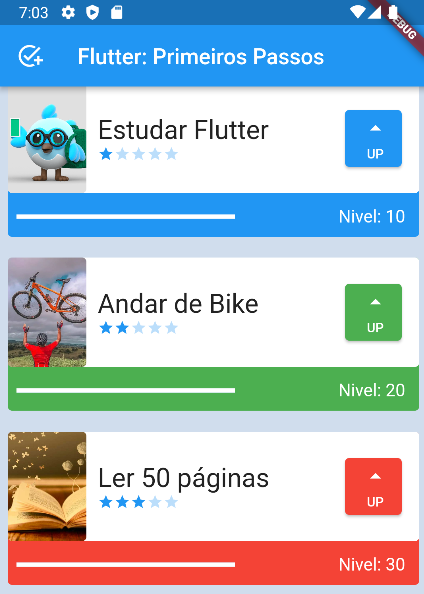
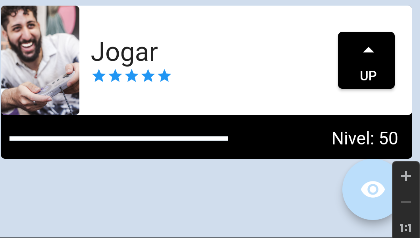
Boa tarde, Eu decidi mudar a dificuldade, todos começando do 1 e ir aumentando dependendo do nível a dificuldade aumenta. Quanto maior a dificuldade precisa de mais níveis para Aumentar a estrela.Com a cor da barra e do botão fiz uma List e vai somando junto com a dificuldade.E coloquei para mudar de cor da barra e do botão "UP".
class _TasksState extends State<Tasks> {
int level = 0;
int levelmax = 10;
int dificuldade = 1;
int cor = 0;
List color =[Colors.blue,
Colors.green,
Colors.red,
Colors.orange,
Colors.black,
] ;
void levelUp() {
setState(() {
level++;
if(level >= 50) {
level = 50;
dificuldade = 5;
}else if(dificuldade*levelmax <= (level - 1)) {
level = 0;
dificuldade++;
cor++;
}barra de progresso acompanhar a dificuldade e nível
child: LinearProgressIndicator(
color: Colors.white,
value: level/(levelmax*dificuldade),Cor/botão
return Padding(
padding: const EdgeInsets.all(8.0),
child: Stack(
children: [
Container(
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(4),
color: color[cor],
),child: ElevatedButton(
style: ElevatedButton.styleFrom( backgroundColor: color[cor] ),
onPressed: levelUp,