Olá !
estou tendo dificuldade para executar o desafio do instrutor na aula 8 . Consegui colocar tres card para desktop e para tablet dois por linha porém para executar em por 1 card por linha nao consegui.


Olá !
estou tendo dificuldade para executar o desafio do instrutor na aula 8 . Consegui colocar tres card para desktop e para tablet dois por linha porém para executar em por 1 card por linha nao consegui.


Oi, Jéssica, tudo bem?
Desculpe a demora em te responder!
Sinto muito que esteja tendo dificuldades em realizar o desafio proposto pelo instrutor. Mas vamos juntos entender como solucionar esse problema.
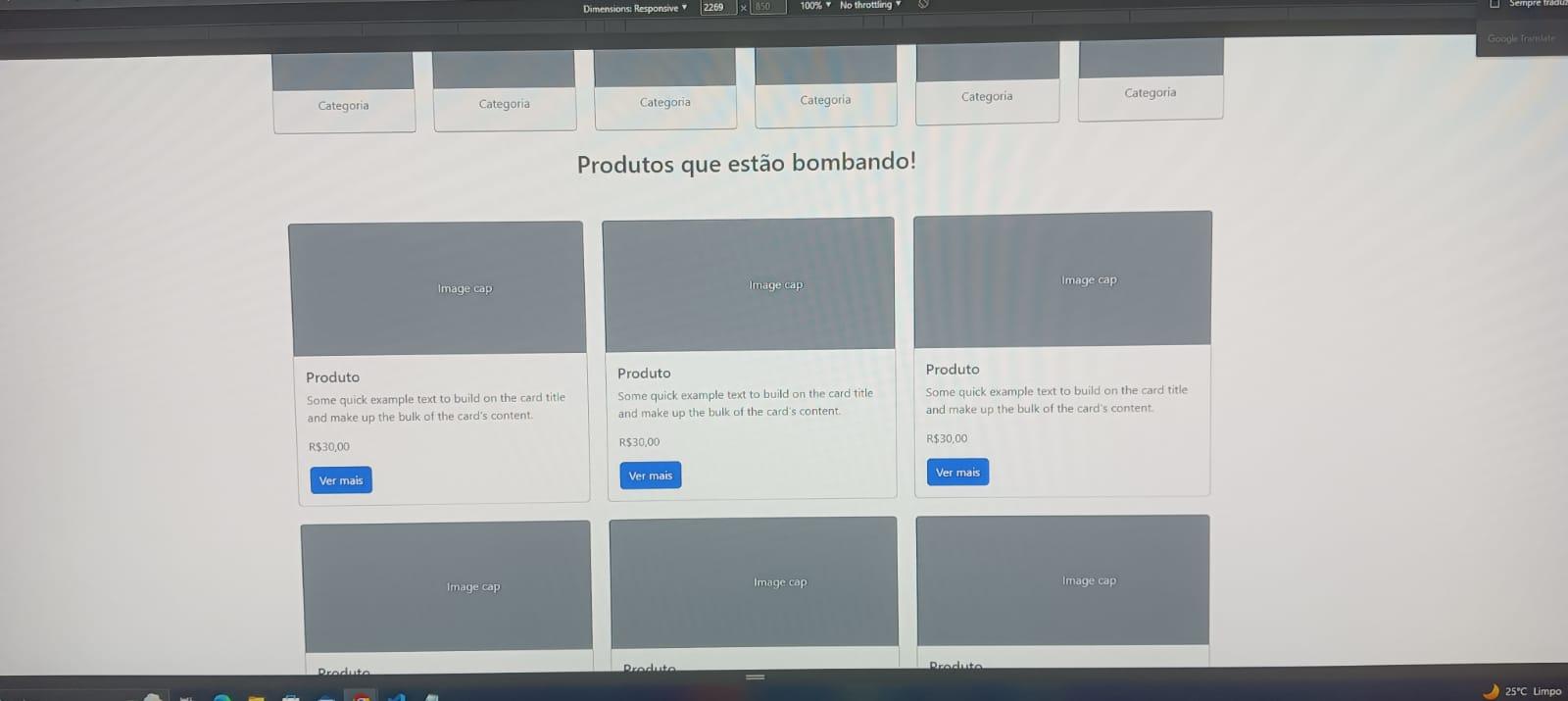
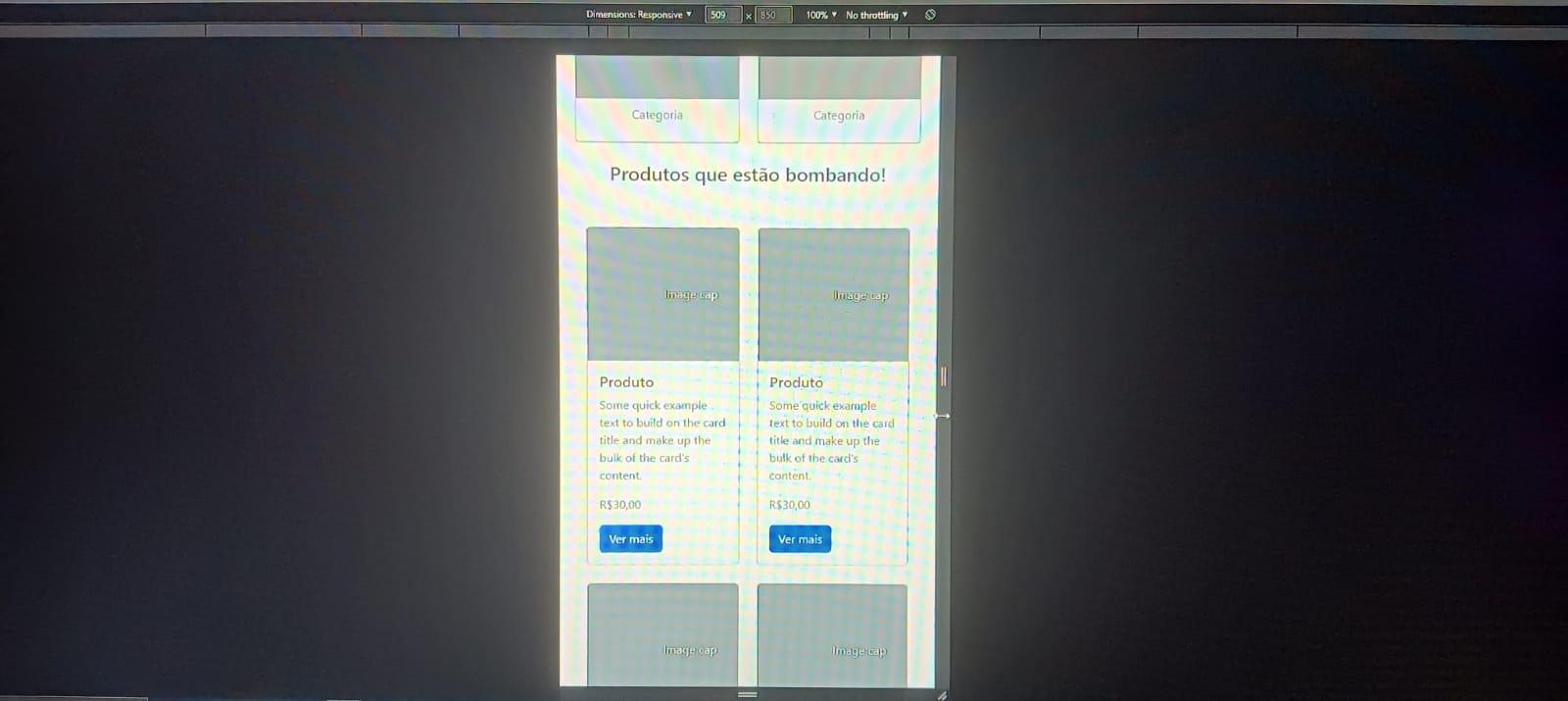
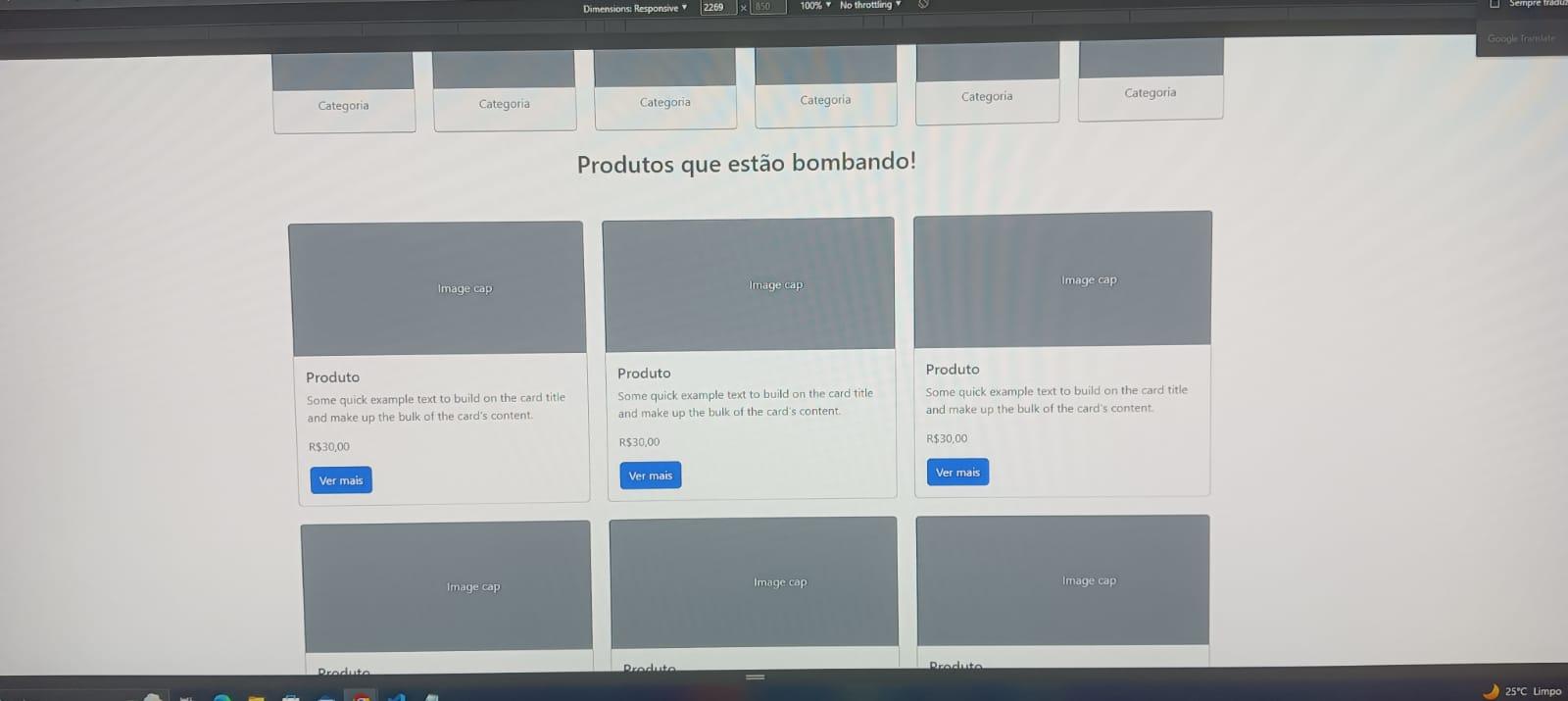
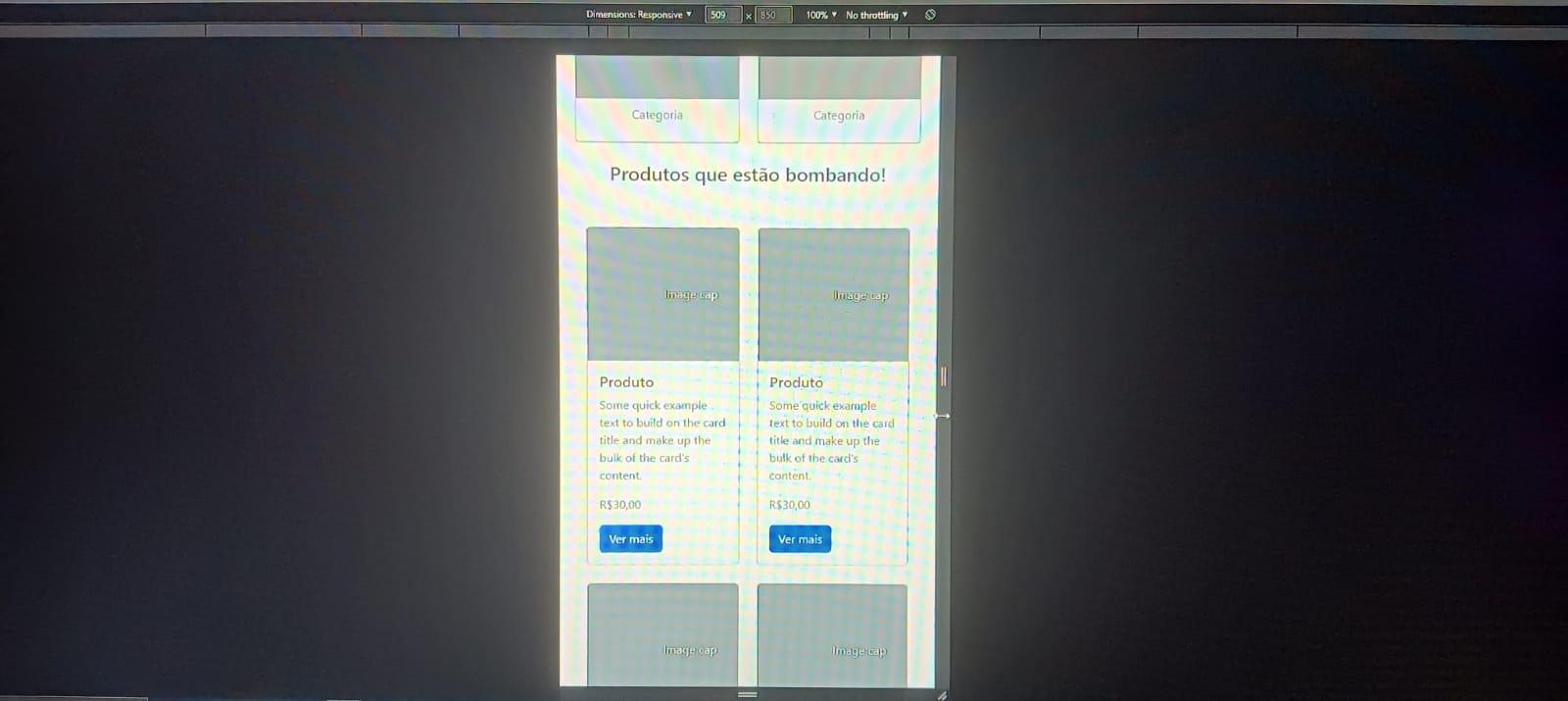
Para definir o posicionamento dos cartões para dispositivos móveis, tablets e desktops, utilizaremos o sistema de grid do Bootstrap, portanto precisamos definir na seção que engloba todos os cartões a classe row e em cada uma das tags <div> que englobam as informações dos cartões precisamos especificar quantas colunas serão ocupadas.
O sistema de grid do Bootstrap é dividido em 12 colunas e podemos usá-las da melhor maneira para posicionar os nossos cartões:
col-12 que irá fazer com que em dispositivos com tamanho menor que 576px ocupem todas as colunas, sendo posicionados apenas um cartão por linha;col-md-6 que irá fazer com que em dispositivos com tamanhos maior ou igual a 768px os cartões ocupem seis colunas, sendo posicionados dois cartões por linha;col-xxl-4 que ará com que em telas maiores ou iguais a 1400px os cartões ocupem 4 colunas, sendo posicionados três cartões por linha;Aplicando as classes acima podemos escrever o código da seguinte maneira:
<div class="container row mx-auto">
<div class="col-12 col-md-6 col-xxl-4 pb-4">
<div class="card">
<svg class="bd-placeholder-img card-img-top" width="100%" height="180" xmlns="http://www.w3.org/2000/svg"
role="img" aria-label="Placeholder: Image cap" preserveAspectRatio="xMidYMid slice" focusable="false">
<title>Placeholder</title>
<rect width="100%" height="100%" fill="#868e96"></rect><text x="50%" y="50%" fill="#dee2e6" dy=".3em">Image
cap</text>
</svg>
<div class="card-body">
<h5 class="card-title">Produto</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's
content.</p>
<p>R$30,00</p>
<a href="#" class="btn btn-primary">Ver mais</a>
</div>
</div>
</div>O código acima utiliza como exemplo o primeiro cartão, tendo ele como exemplo você pode aplicar a mesma lógica para os demais cartões que compõem essa seção.
Você pode obter mais informações sobre o sistema de grid do Bootstrap por meio do link abaixo. Ele está em inglês, mas você pode traduzir as informações clicando com o botão direito do mouse e selecionando a opção "Traduzir para o português".
Espero ter ajudado. Caso tenha dúvidas, estarei à disposição. Abraços e bons estudos!
Olá , obrigada pela ajuda , mas antes mesmo já havia conseguido executar rsrs quebrei a cabeça mas funcionou.