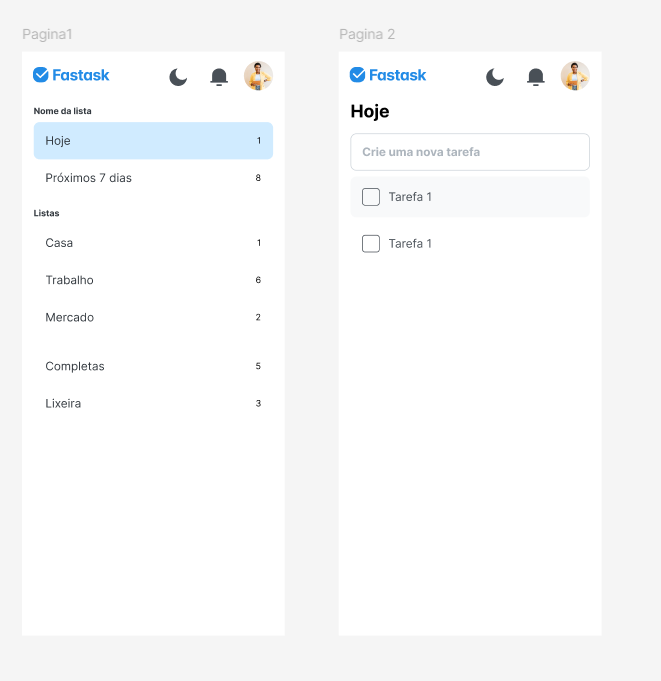
No desenvolvimento da interface mobile com design responsivo, utilizei os componentes ensinados nas aulas e adaptei as dimensões para dispositivos Android, garantindo uma experiência otimizada para os usuários. Criei duas páginas principais:
Primeira Página: Contém todos os itens da barra de navegação. Nessa página, os usuários podem acessar diferentes seções do aplicativo de maneira intuitiva e rápida.
Segunda Página: Exibe as tarefas do dia. Organizei essa página de forma clara e funcional, permitindo que os usuários visualizem e gerenciem suas tarefas diárias com facilidade.