





Olá, Diego. Tudo bem?
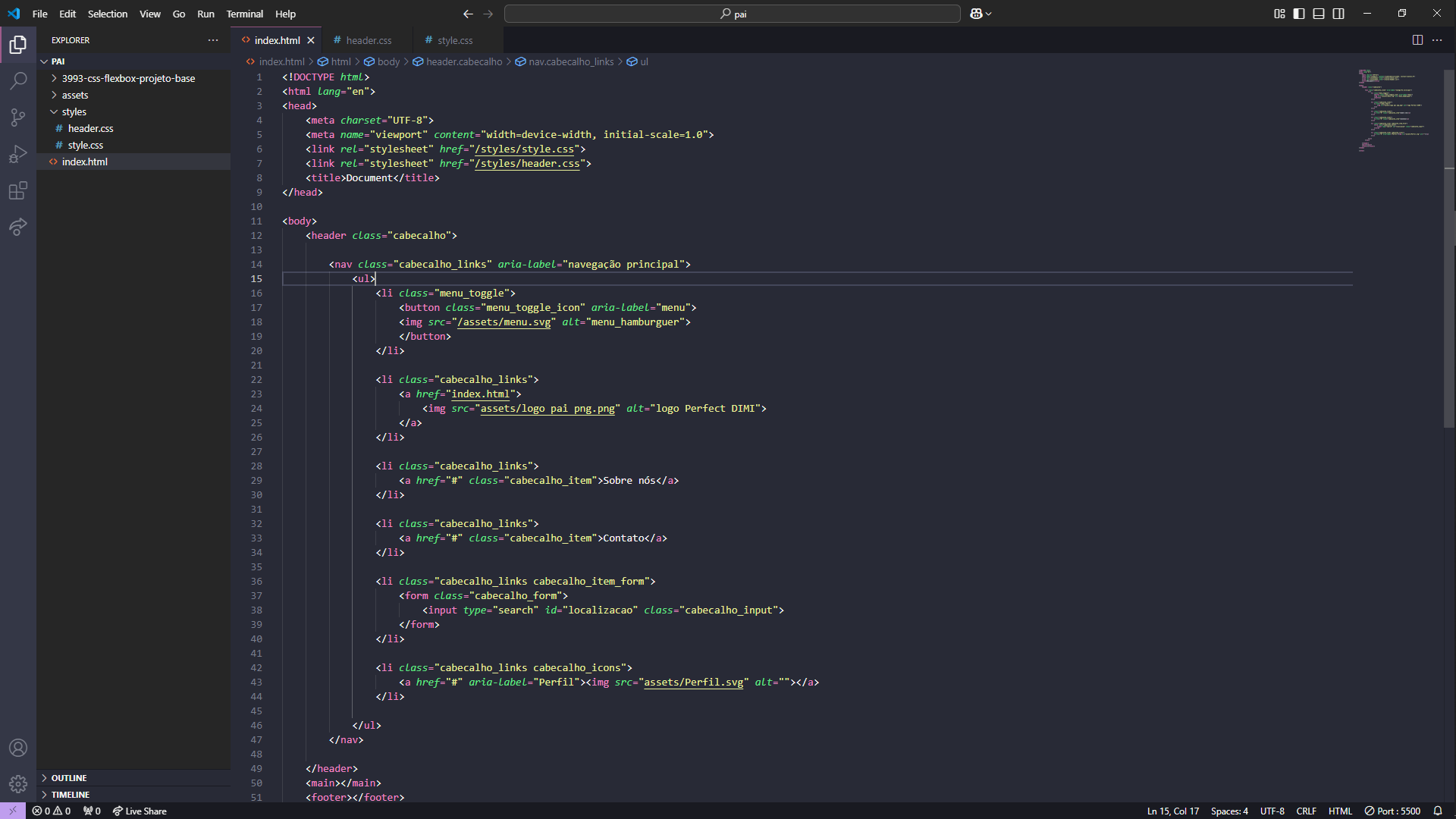
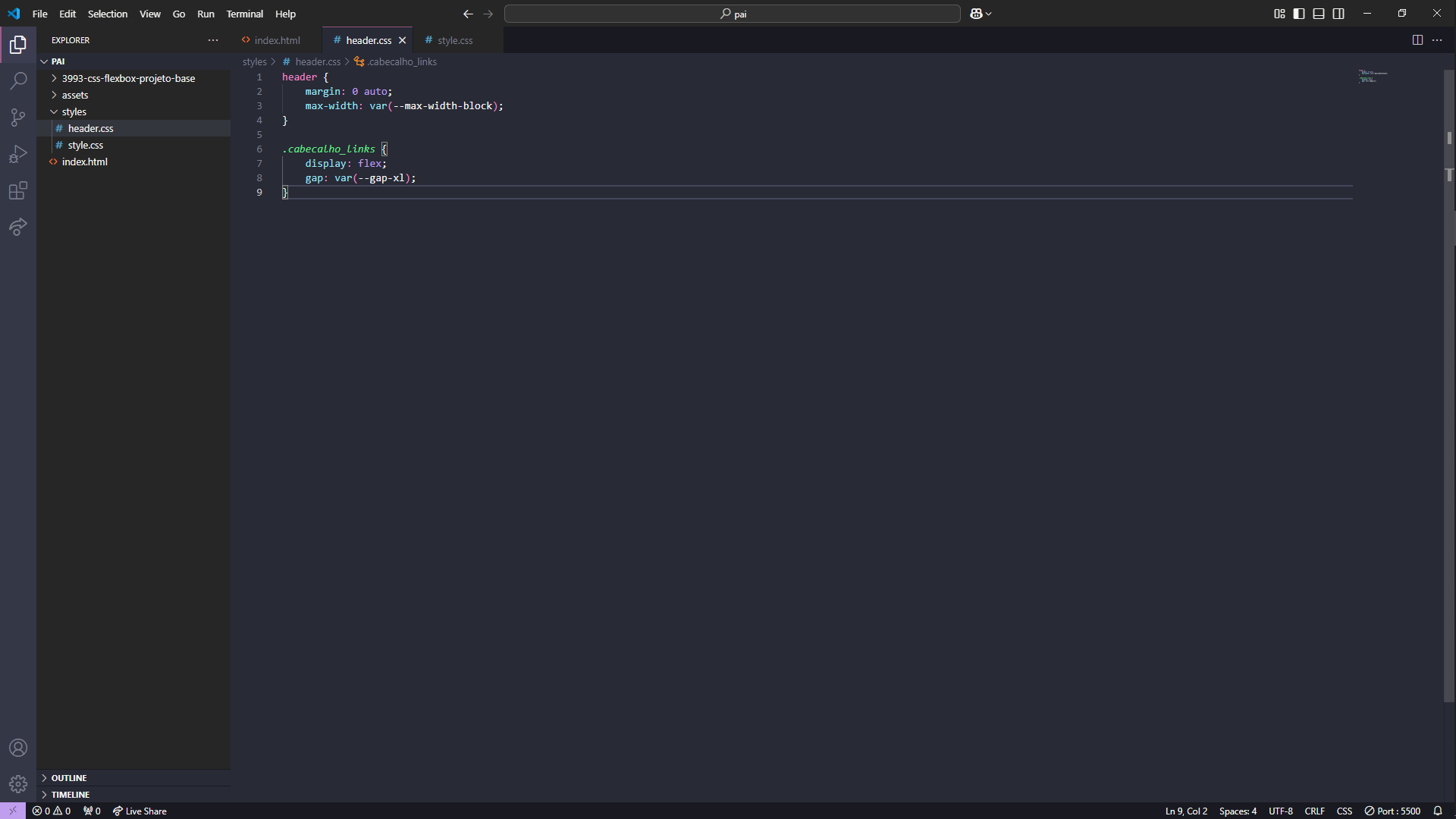
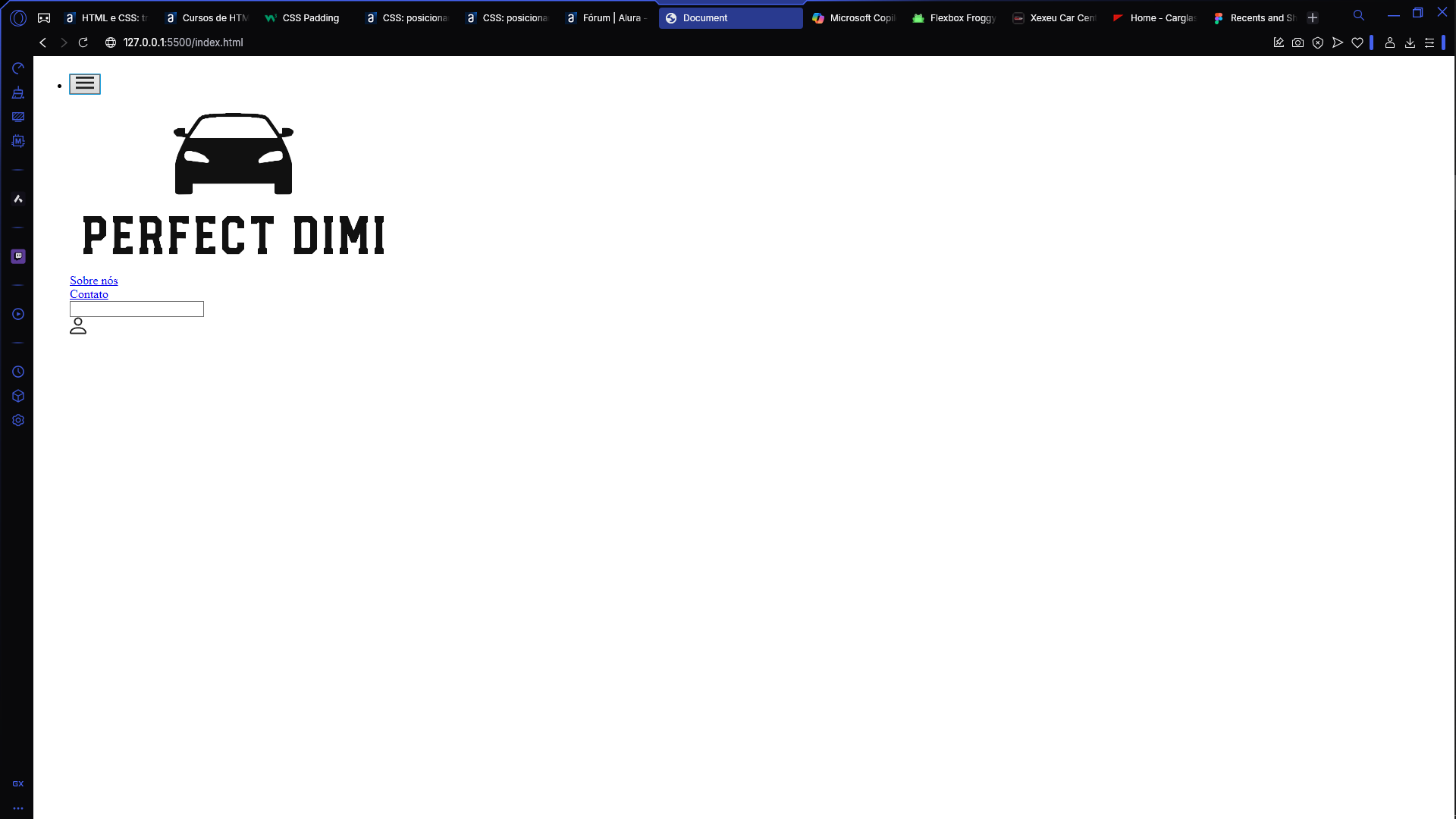
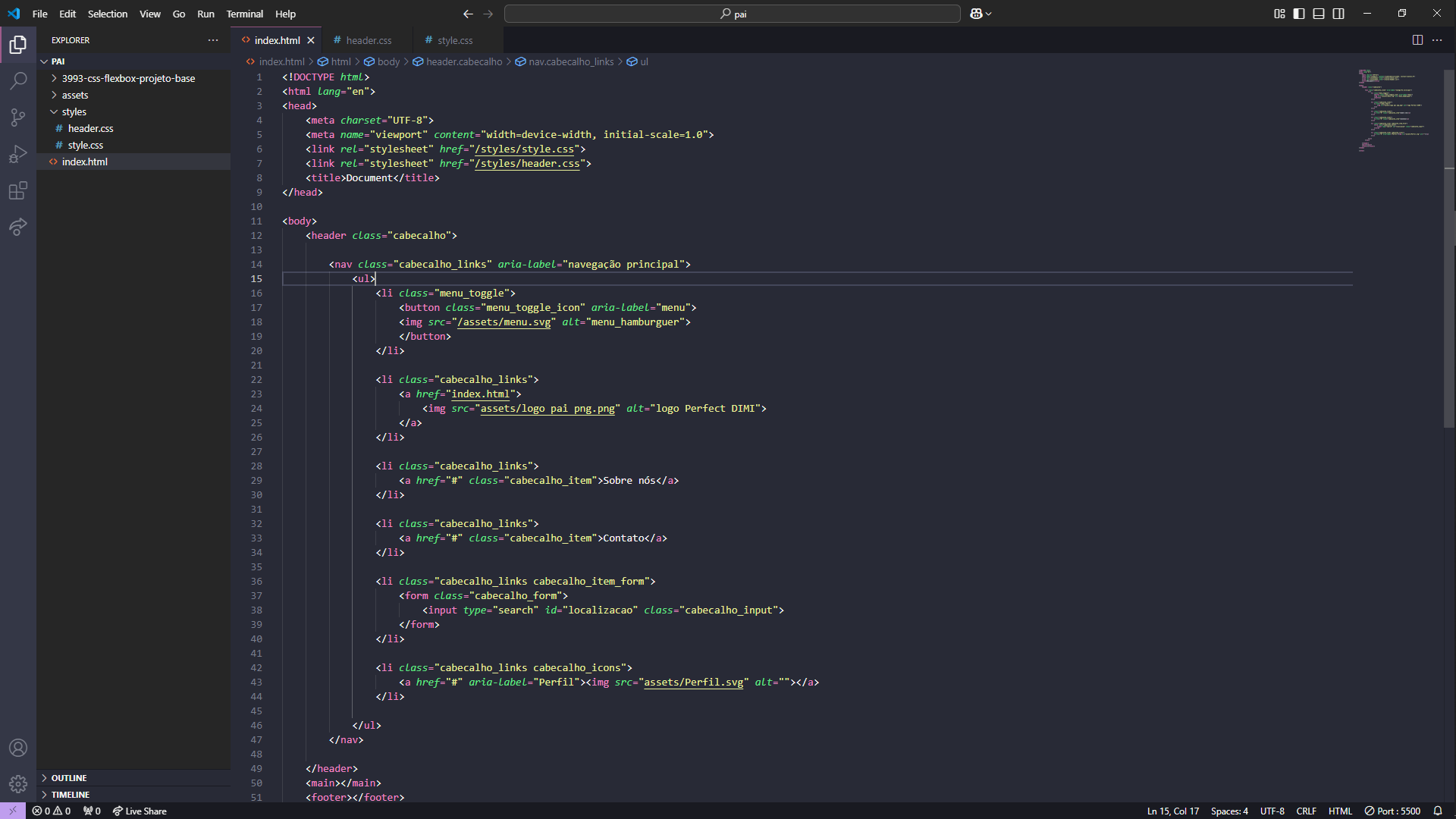
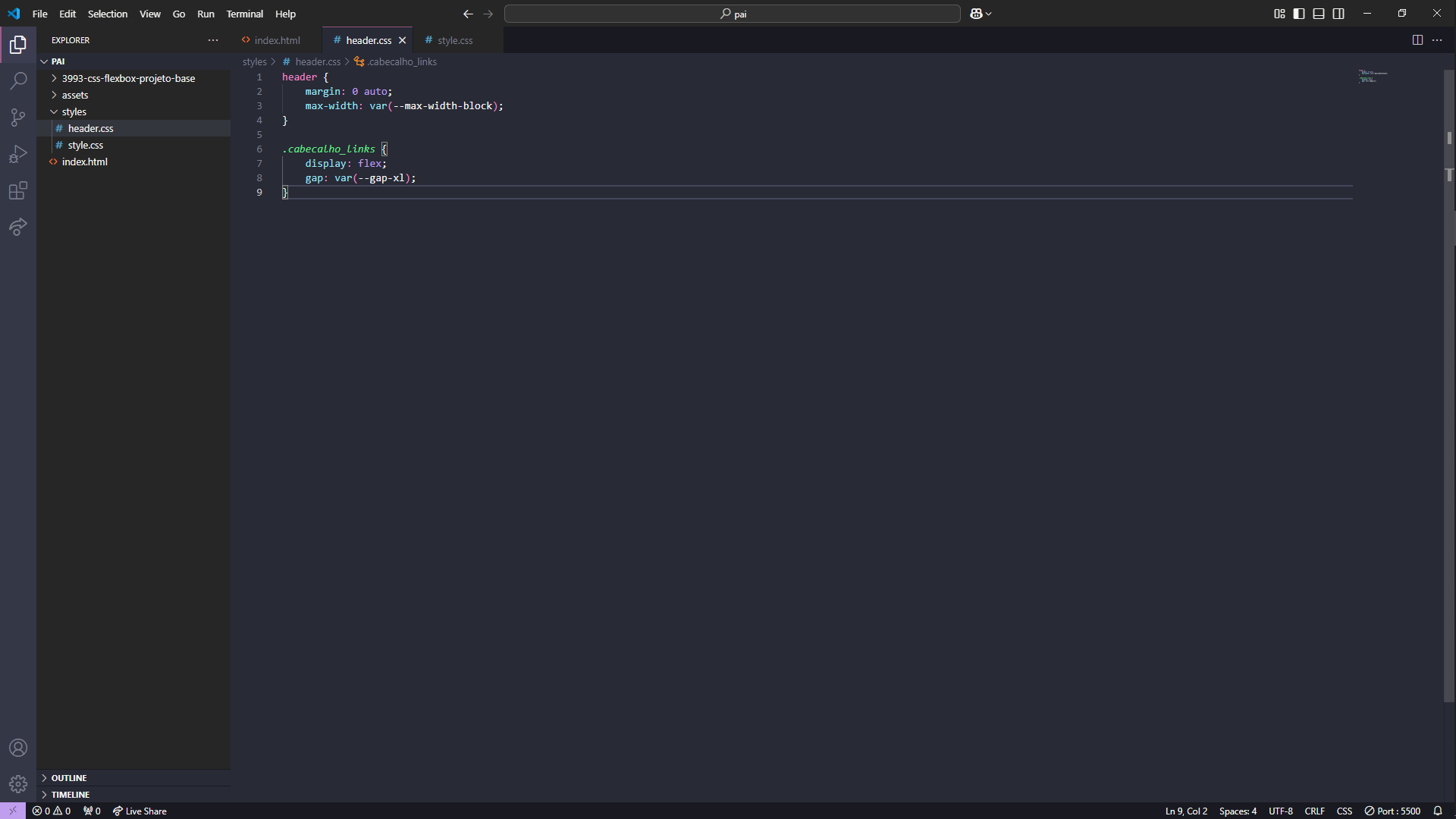
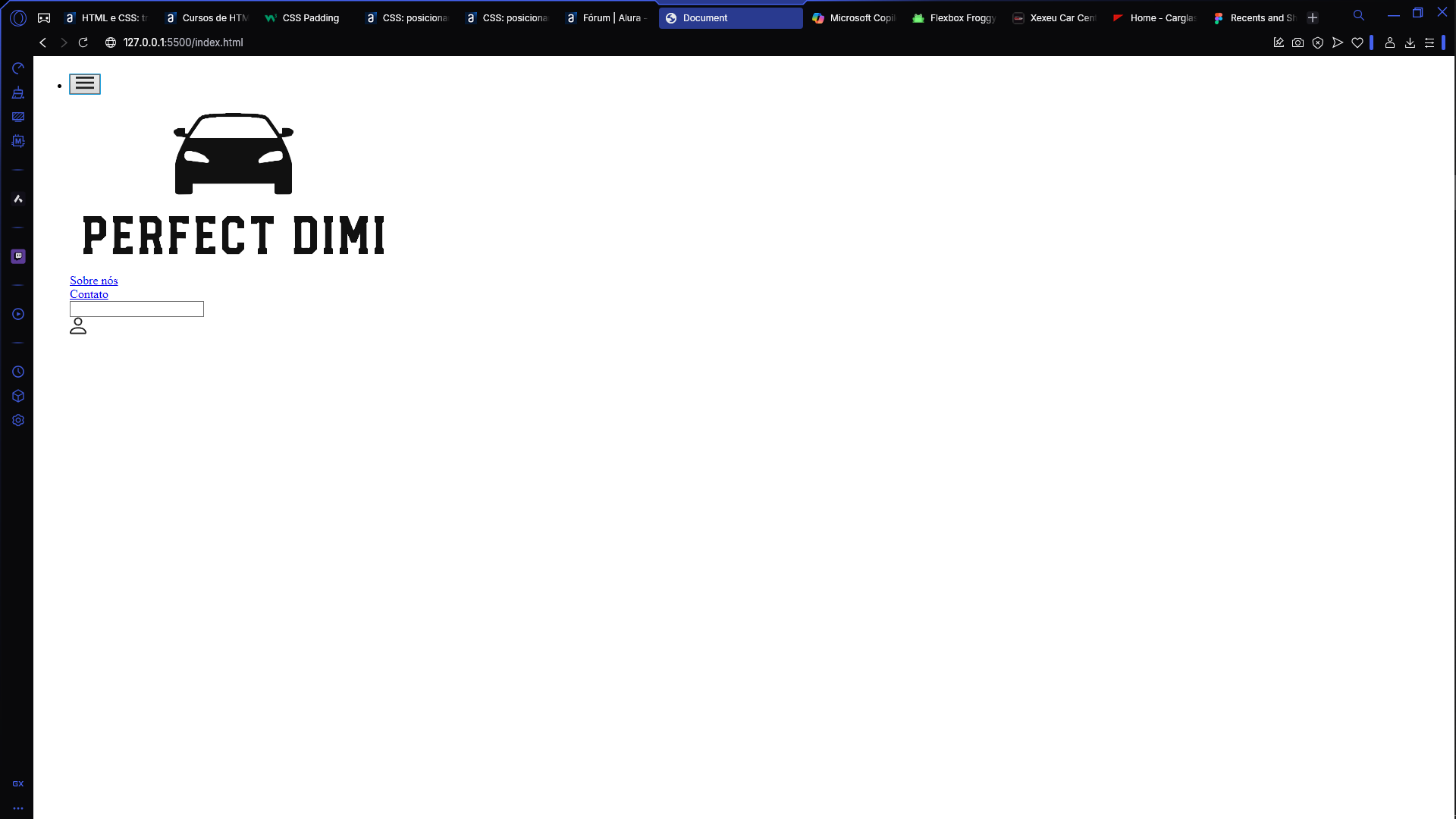
A classe .cabecalho_links está aplicando o display: flex; em seu filho direto, que no caso, é a tag <ul>. Para o efeito esperado, você deve mudar a classe .cabecalho_links para a tag <ul> e assim o display: flex; será aplicado nos item da lista <li>.
Outro detalhe é que algumas <li> possuem a mesma classe .cabecalho_links, sugiro alterar para .cabecalho_links--item ou seguir o padrão de nomes que a instrutora usa, para evitar sobreposição das regras.
Espero ter ajudado!
Siga firme nos seus estudos e conte com o fórum sempre que precisar!
Abraços :)