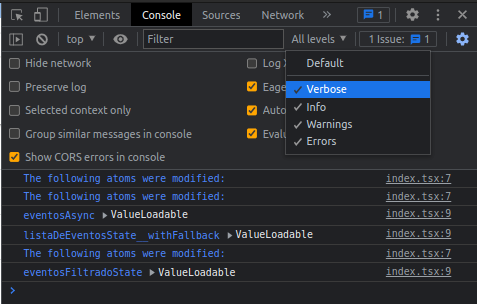
Olá, pessoal. Não estou conseguindo logar as alterações de estados com o DebugObserver. Segue o código dos respectivos componentes:
import { useEffect } from "react";
import { useRecoilSnapshot } from "recoil";
export default function DebugObserver() {
const snapshot = useRecoilSnapshot();
useEffect(() => {
console.debug('The following atoms were modified:');
for (const node of snapshot.getNodes_UNSTABLE({isModified: true})) {
console.debug(node.key, snapshot.getLoadable(node));
}
}, [snapshot]);
return null;
}Também fiz a alteração do "downlevelIteration": true, no tsconfig.json e inseri o DebugObserver no app.js conforme a instrução fornecida na aula e na documentação. Tem alguma configuração extra no navegador que eu possa estar ignorando?