O meu objeto Journal não é mostrado no db.json, mas aparece console do debug.
Poderiam, por favor, me ajudar?
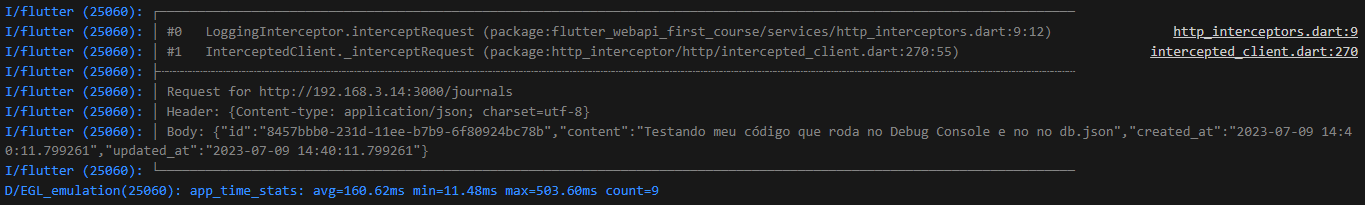
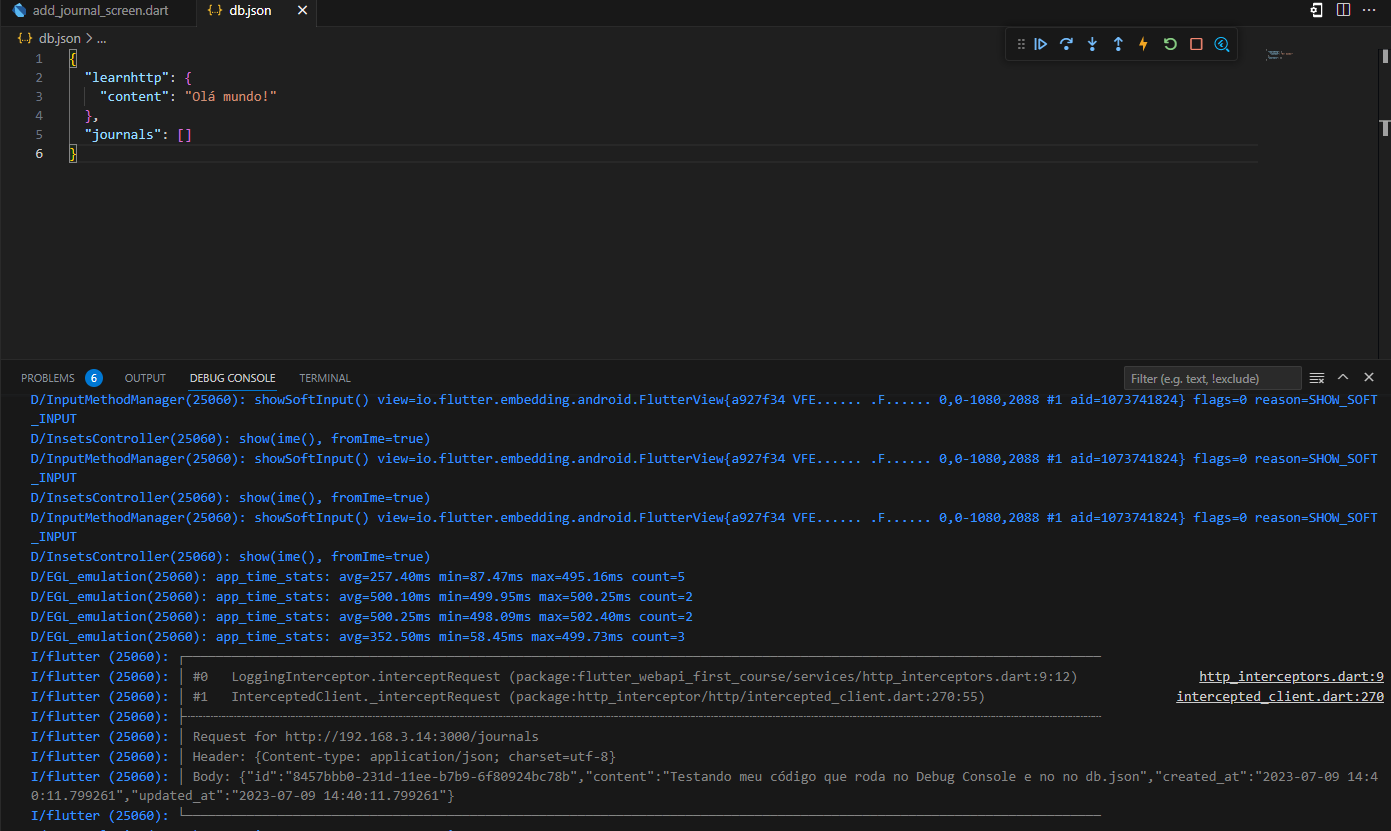
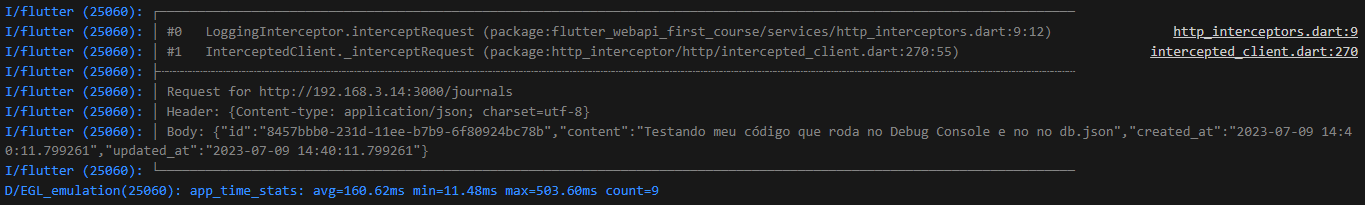
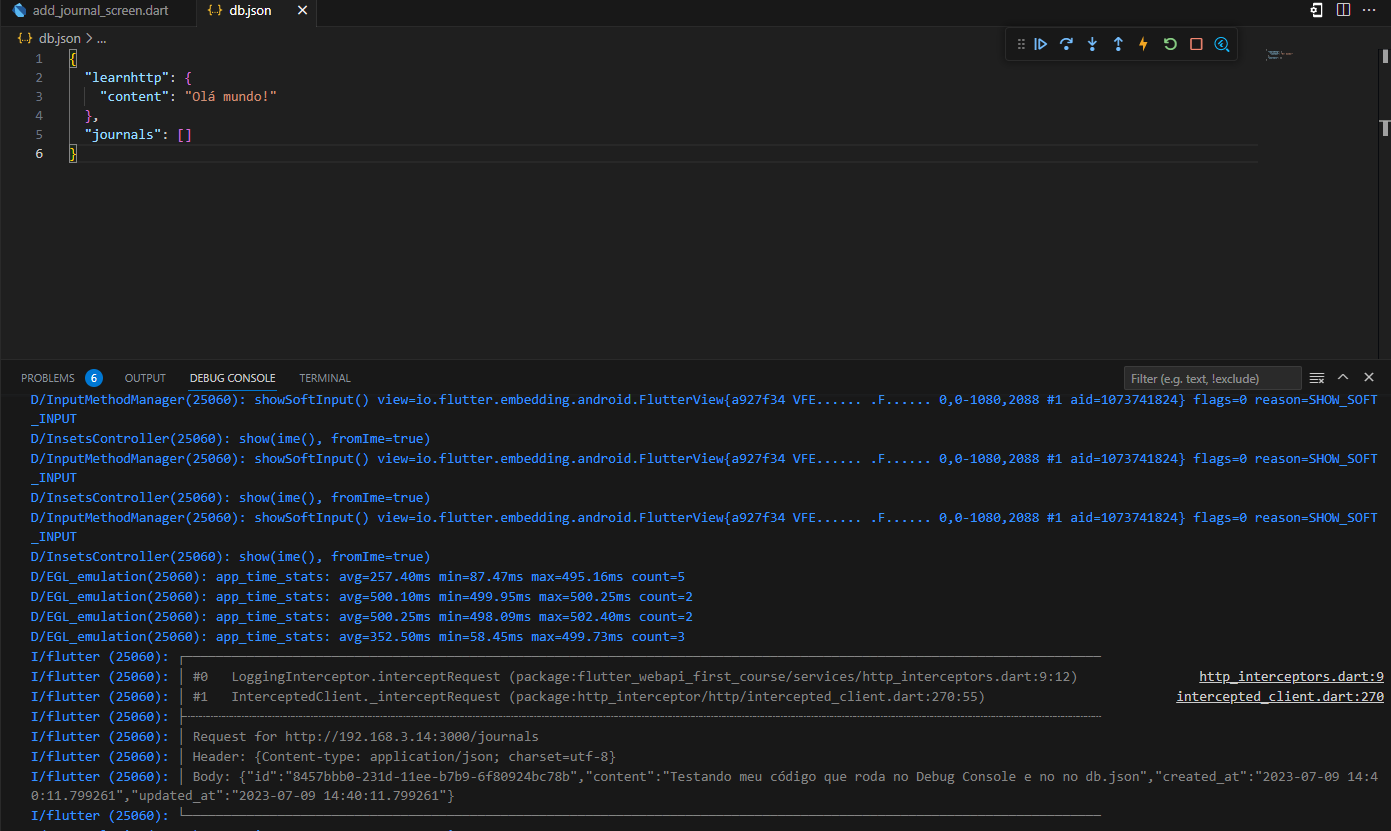
Debug Console:


O meu objeto Journal não é mostrado no db.json, mas aparece console do debug.
Poderiam, por favor, me ajudar?
Debug Console:


Olá Álvaro!
Pelo que entendi, você está enfrentando um problema em relação ao objeto Journal não ser mostrado no db.json, mas aparecer no console de debug, certo?
Pelo que pude observar nas imagens que você compartilhou, parece que o objeto Journal não está sendo corretamente adicionado ao arquivo db.json. Isso pode ser causado por diferentes motivos, como um erro na lógica do seu código ou uma configuração incorreta.
Para te ajudar de forma mais precisa, seria necessário analisar o código que você está utilizando para adicionar o objeto Journal ao db.json. Dessa forma, poderíamos identificar possíveis erros ou problemas na implementação.
Uma sugestão é verificar se você está utilizando corretamente os métodos e bibliotecas necessárias para adicionar o objeto ao arquivo JSON. Além disso, é importante conferir se as permissões de escrita no arquivo estão configuradas corretamente.
Caso você possa compartilhar o trecho de código responsável por adicionar o objeto Journal ao db.json, ficaria mais fácil para te ajudar de forma mais precisa.
Espero ter ajudado e bons estudos!
Boa tarde, Renan! Obrigado pelas dicas. Segue abaixo meu código:
Main
import 'package:flutter/material.dart';
import 'package:flutter_webapi_first_course/services/journal_service.dart';
import 'models/journal.dart';
import 'screens/add_journal_screen/add_journal_screen.dart';
import 'screens/home_screen/home_screen.dart';
void main() {
runApp(const MyApp());
JournalService journalService = JournalService();
journalService.register(Journal.empty());
//journalService.get();
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Simple Journal',
debugShowCheckedModeBanner: false,
darkTheme: ThemeData.dark(),
themeMode: ThemeMode.light,
theme: ThemeData(
primarySwatch: Colors.grey,
appBarTheme: const AppBarTheme(
elevation: 0,
backgroundColor: Colors.black,
titleTextStyle: TextStyle(color: Colors.white),
actionsIconTheme: IconThemeData(color: Colors.amber),
iconTheme: IconThemeData(color: Colors.amber),
),
),
initialRoute: "home",
routes: {
"home": (context) => const HomeScreen(),
},
onGenerateRoute: (routeSettings) {
if (routeSettings.name == "add-journal") {
final journal = routeSettings.arguments as Journal;
return MaterialPageRoute(
builder: (context) {
return AddJournalScreen(journal: journal);
},
);
}
return null;
},
);
}
}
JOURNAL
import 'package:uuid/uuid.dart';
class Journal {
String id;
String content;
DateTime createdAt;
DateTime updatedAt;
Journal({
required this.id,
required this.content,
required this.createdAt,
required this.updatedAt,
});
Journal.empty()
: id = const Uuid().v1(),
content = "",
createdAt = DateTime.now(),
updatedAt = DateTime.now();
@override
String toString() {
return "$content \ncreated_at: $createdAt\nupdated_at:$updatedAt";
}
Map<String, dynamic> toMap() {
return {
'id': id,
'content': content,
'created_at': createdAt.toString(),
'updated_at': updatedAt.toString()
};
}
}
JOURNAL_SERVICE
import 'dart:convert';
import 'package:flutter_webapi_first_course/models/journal.dart';
import 'package:flutter_webapi_first_course/services/http_interceptors.dart';
import 'package:http/http.dart' as http;
import 'package:http_interceptor/http/http.dart';
class JournalService {
static const String url = "http://192.168.3.14:3000/";
static const String resource = "journals";
http.Client client =
InterceptedClient.build(interceptors: [LoggingInterceptor()]);
String getUrl() {
return "$url$resource";
}
Future<bool> register(Journal journal) async {
String jsonJournal = json.encode(journal.toMap());
http.Response response = await client.post(
Uri.parse(getUrl()),
headers: {'Content-type': 'application/json'},
body: jsonJournal,
);
if (response.statusCode == 201) {
return true;
}
return false;
}
Future<String> get() async {
http.Response response = await client.get(Uri.parse(getUrl()));
print(response.body);
return response.body;
}
}
Renan, a sua presença no Fórum fez com que eu encontrasse o meu deslize no código, hihi
Vou deixar minha solução caso seja a dúvida de mais alguém. Por um erro no servidor, eu acabei excluindo e refazendo meu server.
Nisso, eu acabei duplicando o arquivo db.json. Um no explorer (errado) e o da pasta server, que é o correto funcionando perfeito
Explorer (errado)
{
"learnhttp": {
"content": "Olá mundo!"
},
"journals": []
}
db.json (pasta server)
{
"learnhttp": {
"content": "Olá mundo!"
},
"journals": [
{
"id": "44597c10-2313-11ee-8caa-5bd94843f819",
"content": "",
"created_at": "2023-07-15 13:26:55.321716",
"updated_at": "2023-07-15 13:26:55.321736"
},
{
"id": "5eb64b60-2313-11ee-9126-ed204541cc69",
"content": "",
"created_at": "2023-07-15 13:27:39.551621",
"updated_at": "2023-07-15 13:27:39.551636"
},
{
"id": "89520600-231a-11ee-8370-b3c0231134c9",
"content": "",
"created_at": "2023-07-15 14:18:57.514332",
"updated_at": "2023-07-15 14:18:57.514444"
},
{
"id": "9290d070-231a-11ee-a3d8-a9397e49880b",
"content": "auhsuahsuasa",
"created_at": "2023-07-13 14:18:58.749928",
"updated_at": "2023-07-13 14:18:58.749928"
},
{
"id": "394ed1a0-231b-11ee-8cbd-330575e4ddcd",
"content": "",
"created_at": "2023-07-15 14:23:52.773261",
"updated_at": "2023-07-15 14:23:52.773282"
},
{
"id": "43e53cd0-231b-11ee-81c1-25336d5f391c",
"content": "Testing my application.",
"created_at": "2023-07-08 14:23:53.953044",
"updated_at": "2023-07-08 14:23:53.953044"
},
{
"id": "a1355460-231b-11ee-8828-1342b6409df4",
"content": "",
"created_at": "2023-07-15 14:26:47.085794",
"updated_at": "2023-07-15 14:26:47.086017"
},
{
"id": "65c0abe0-24cf-11ee-8a70-9903e2906c17",
"content": "",
"created_at": "2023-07-17 18:26:07.914346",
"updated_at": "2023-07-17 18:26:07.914439"
},
{
"id": "e138d620-24d0-11ee-8858-df3f239789f3",
"content": "",
"created_at": "2023-07-17 18:36:44.555463",
"updated_at": "2023-07-17 18:36:44.555568"
},
{
"id": "f5a78ca0-24d0-11ee-b32a-172aafb82a74",
"content": "",
"created_at": "2023-07-17 18:37:18.835878",
"updated_at": "2023-07-17 18:37:18.835980"
}
]
}