https://github.com/JheimisonFLX/my_app

Seu código parece estar um pouco bagunçado. A começar pela própria declaração da class. Vou colocar o código aqui, mas vale lembrar que as classes dependem de outras conforme foram moldadas. Recomendo continuar as aulas e ir corrigindo seu código. Não tem problema assistir primeiro e depois retornar para corrigir o código. No meu, ignore o SingleChildScrollView que serve para scrollar a tela em uma lista maior. Segue o código:
class ListaTransferencias extends StatelessWidget {
@override
Widget build(BuildContext context) {
return SingleChildScrollView(
child: Scaffold(
appBar: AppBar(
title: Center(child: Text('Transferências')),
),
body: Column(
children: [
ItemTransferencia(Transferencia(100, 2222)),
],
),
floatingActionButton: FloatingActionButton(
onPressed: () {},
child: Icon(Icons.add),
),
),
);
}
}Não consegui resolver, ele não da erro na linha porem estoura o crash e não lista nada, se eu colocar o item manual ele fuciona, só não ta dando pegando direto do formulario.
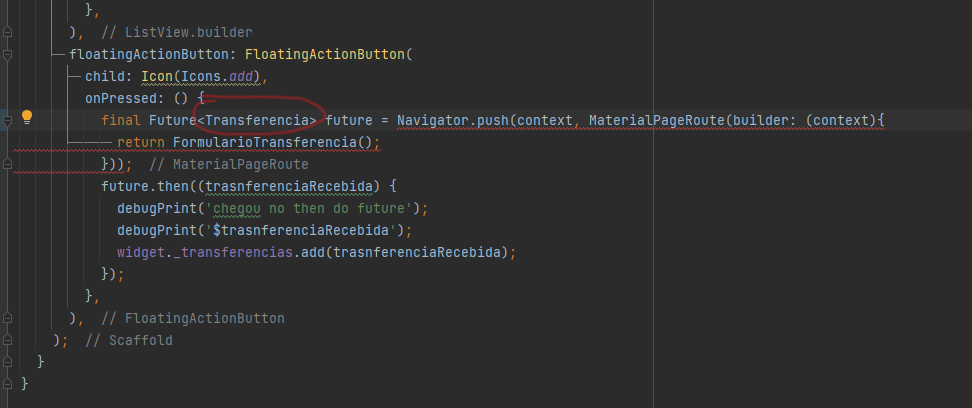
outro detalhe ele não aceita eu colocar Future dessa forma nessa nova versao

você tem que acrescentar um "?" Ficará assim:
Tem informando na seção 4.4, da aula, que diz assim: "Para o Flutter 2.0+ utilize a variável do tipo Future<Transferencia?>, pois com a inclusão do null safety, o retorno do push() não dá suporte para tipos que não podem ser nulo. Por isso que o código não compila." (Alura)
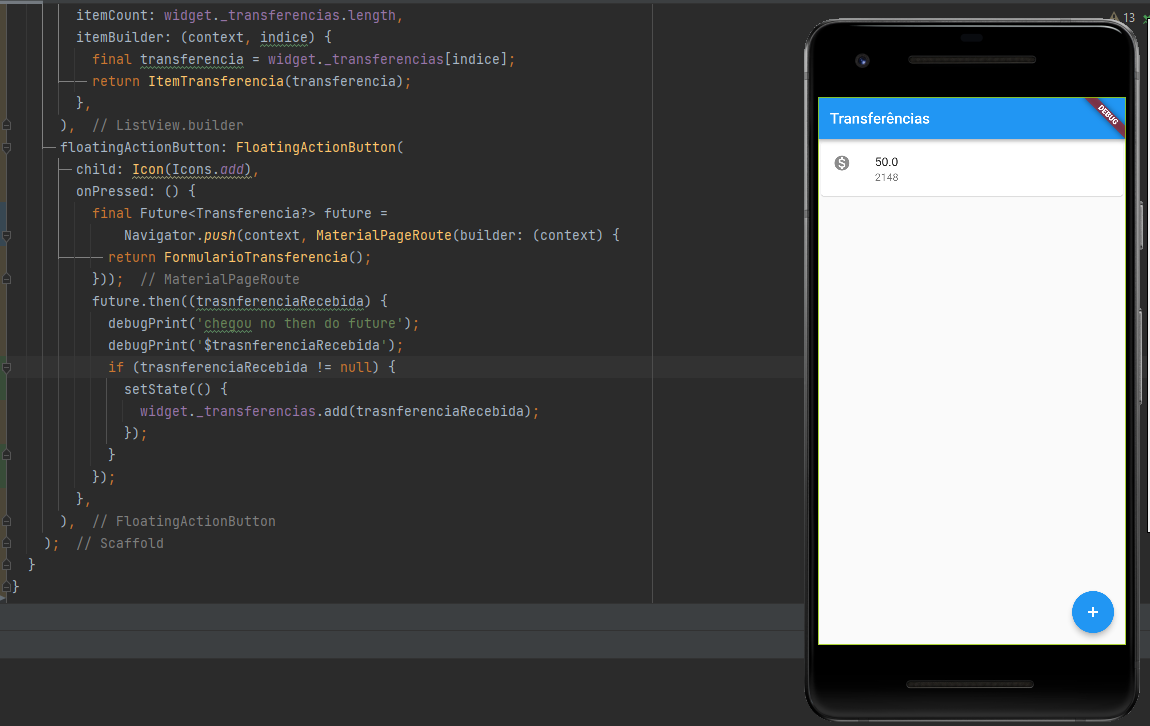
floatingActionButton: FloatingActionButton(
child: const Icon(Icons.add),
onPressed: () {
final Future<Transferencia?> future =
Navigator.push(context, MaterialPageRoute(
builder: (contex) {
return FormularioTransferencia();
},
));
future.then((transferenciaRecebida) {
debugPrint('Chegou no Then do Future');
debugPrint('$transferenciaRecebida');
if (transferenciaRecebida != null) {
setState(() {
widget._transferencias.add(transferenciaRecebida);
});
}
});
},
),
);
}
}Perfeito Agora funcionou corretamente, muito obrigado pela ajuda.

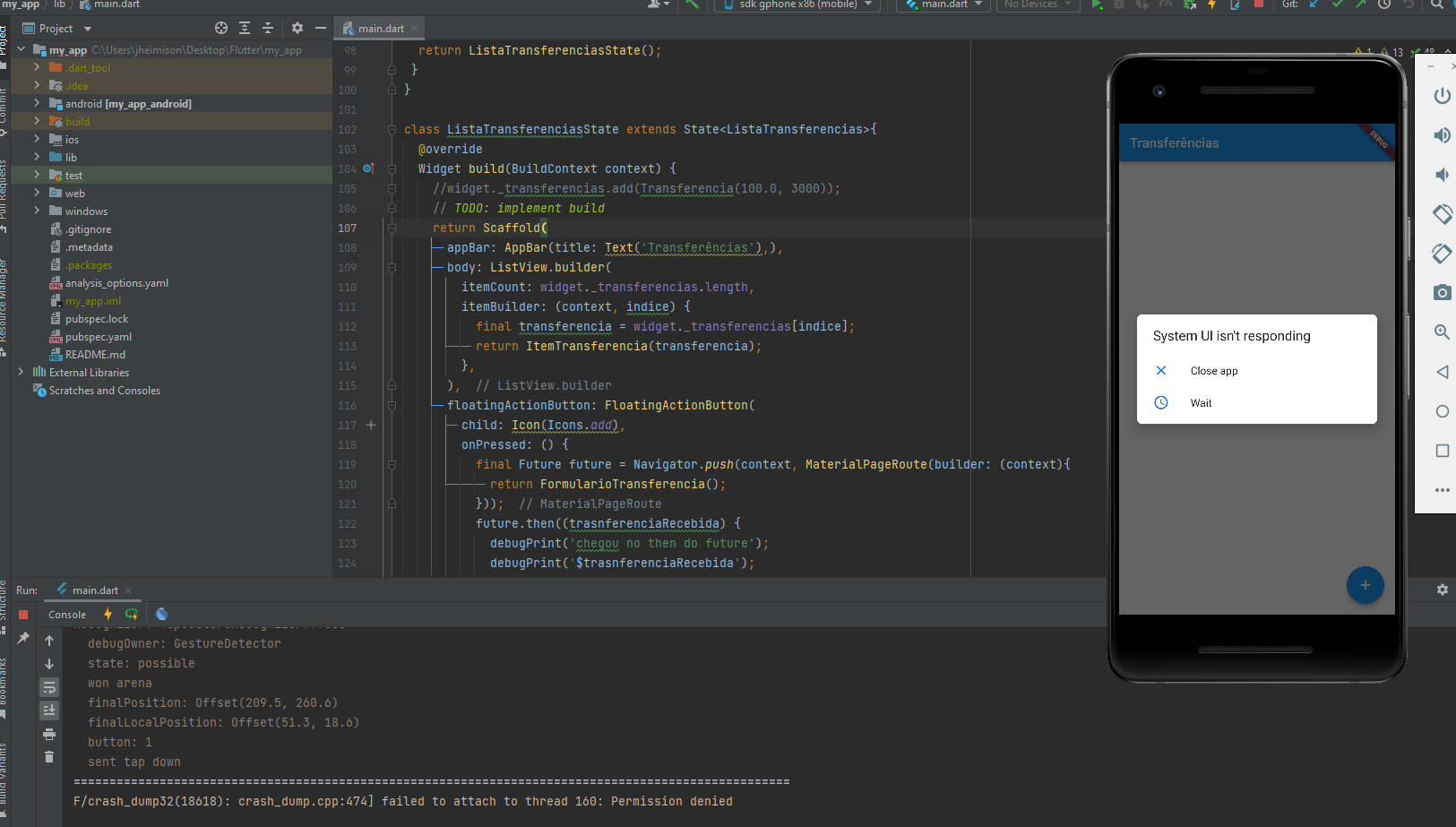
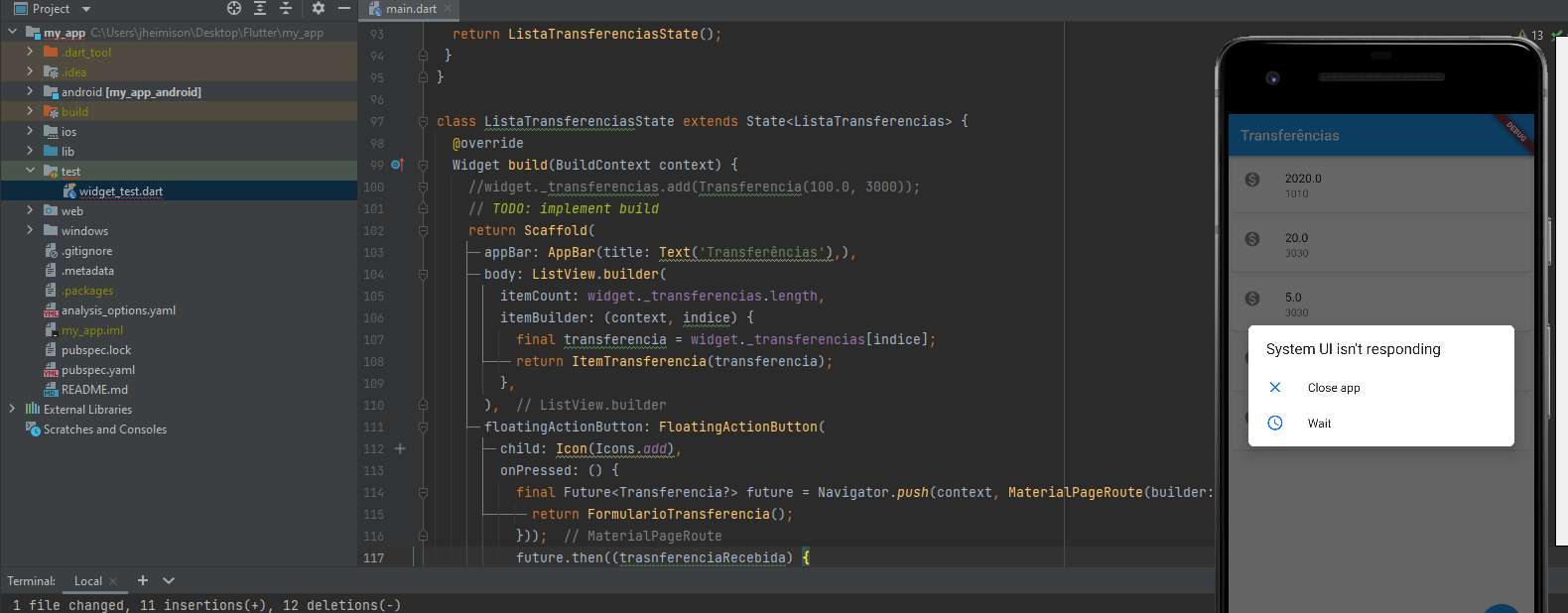
Porem mesmo funcionando depois de alguns segundos da erro no emulador.

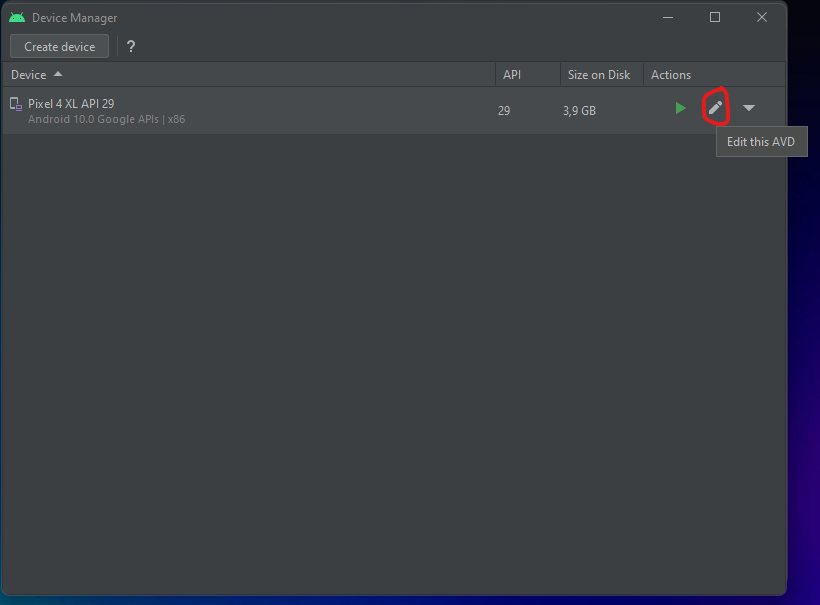
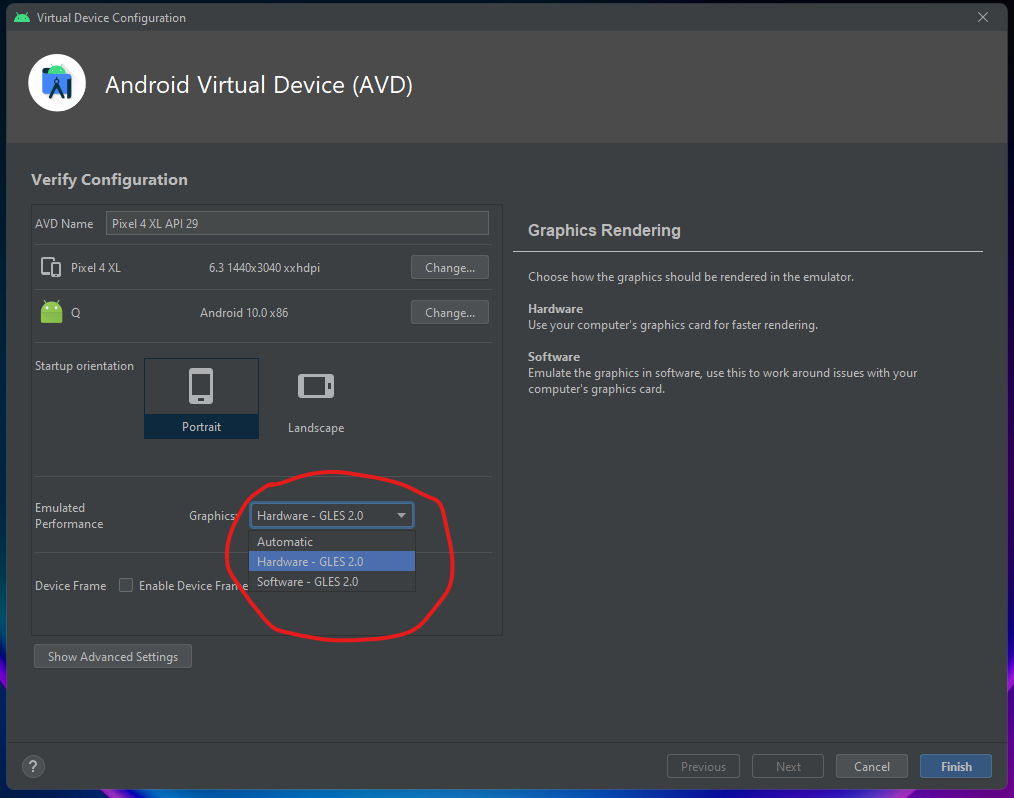
O erro é esse da imgem, ou apresenta também em outro lugar? Por exemplo, uma mensagem do erro mais específica!
Faça isso e veja se resolve:


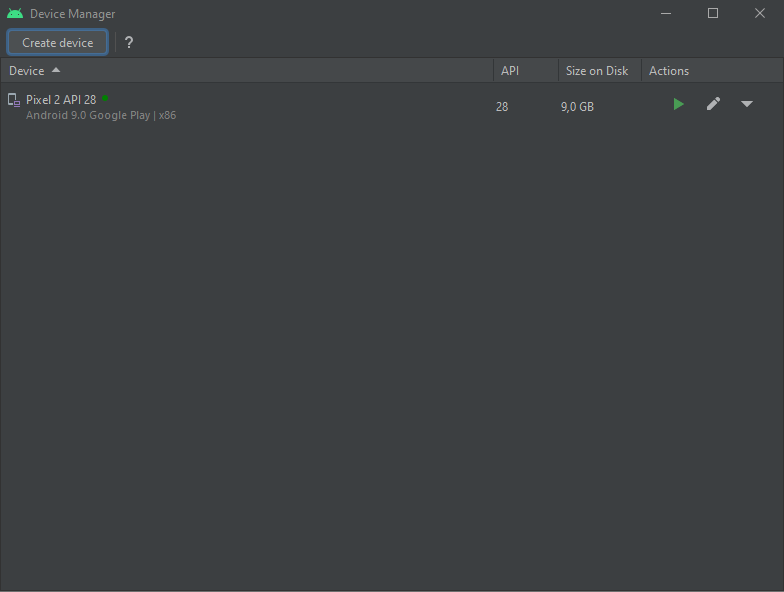
Consegui resolver da seguinte forma. Eu estava usando Pixel 2 API 30 removi e coloquei uma versão anterior ai parou erro graças a Deus, mais desde já te agradeço muito por ter me ajudado.

Que bom que você conseguiu resolver. Bons Estudos e Sucesso!