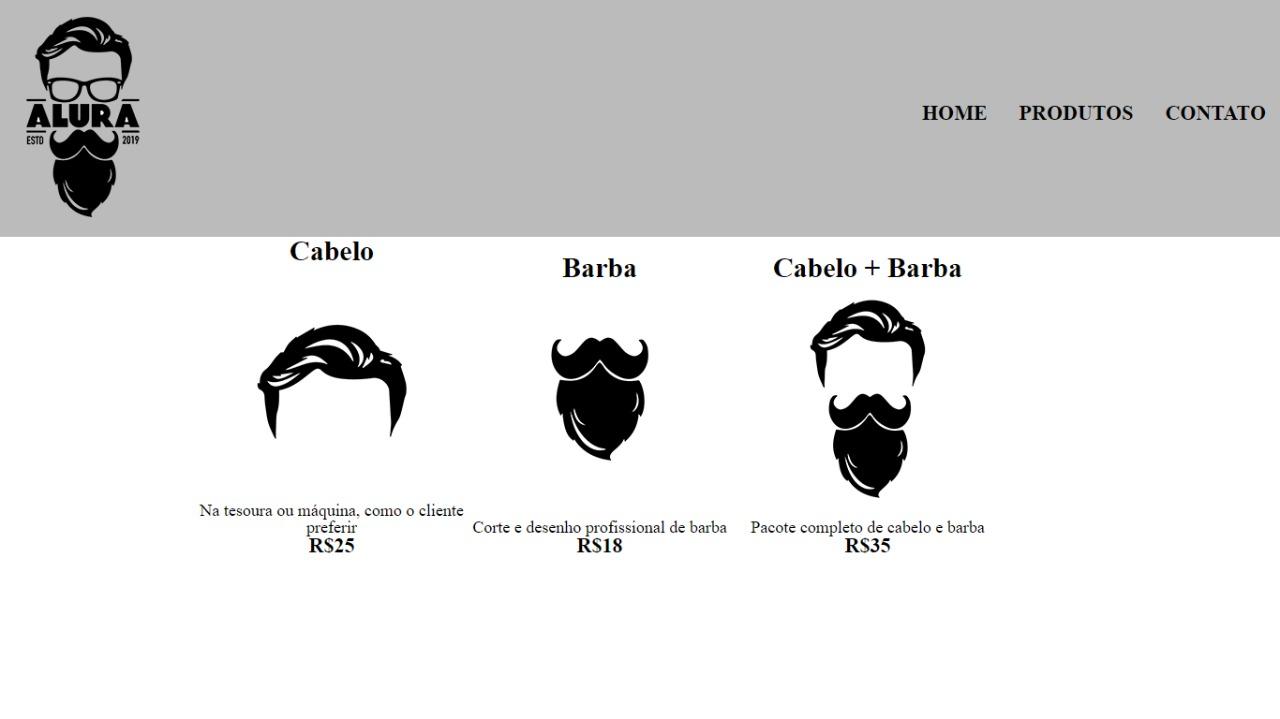
Pessoal, sabe o que está errado aqui no meu código? Ele fica assim, com a primeira caixa desalinhada.

Meu código está assim:
.produtos {
width: 940px;
margin: 0 auto;
}
.produtos li {
display: inline-block;
text-align: center;
width: 30%;
}
.produtos h2 {
font-size: 30px;
font-weight: bold;
}



