Por favor, poderia me ajudar?
Quando defino a porta que a aplicação vai responder manualmente o site funciona na porta que mapeei app.listen("3000", ()=>{
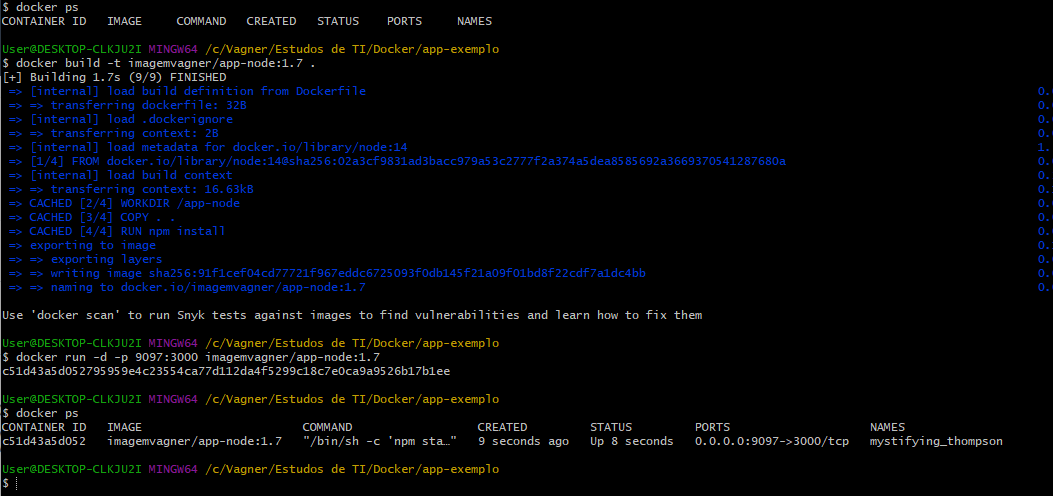
Mas quando utilizo process.env.PORT crio uma nova imagem e mapeio para uma outra porta, não consigo mais acessar o site. Tentei executar em diferentes portas locais, mas não funcionou, o site não abre no navegador

------------------ index.js ------------------
const express = require('express')
let app = express();
app.use(express.static("."));
app.get("/", (req,res)=>{
res.sendFile(__dirname + '/index.html')
})
app.listen(process.env.PORT, ()=>{
console.log("Server is listening on port 3000")
})------------- Dockerfile ----------------------------------
FROM node:14
WORKDIR /app-node
ARG PORT_BUILD=3000
#PARAMETRO QUE VAI SER USADO DENTRO DO CONTAINER
ENV PORT = $PORT_BUILD
# exibe a porta mapeada na criação do contatiner
EXPOSE $PORT_BUILD
#copia todo conteudo do diretorio atual "primeiro ponto" para dentro do diretório raiz na imagem, "segundo ponto" e partir da raiz, a pasta /app-node
COPY . .
RUN npm install
ENTRYPOINT npm start



