Olá Lucas! A utilização do const no Column é uma prática recomendada para melhorar o desempenho e a eficiência do seu aplicativo Flutter.
Quando você utiliza o const em um Column, você está informando ao Flutter que os widgets filhos desse Column não sofrerão alterações durante a execução do aplicativo. Isso permite que o Flutter otimize a renderização desses widgets, reduzindo o consumo de recursos do dispositivo.
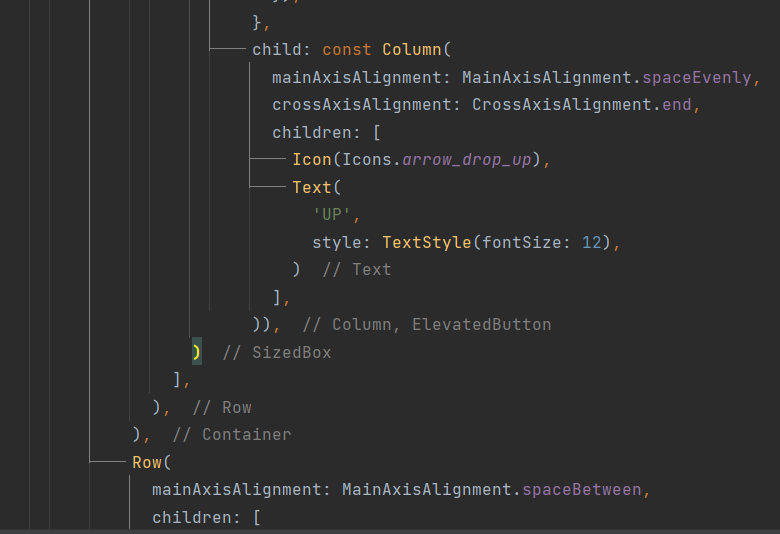
No caso específico do exemplo que você mencionou, o professor utilizou o const no children do Column para eliminar os avisos do Android Studio. Isso ocorre porque o Column espera que os widgets filhos sejam constantes, ou seja, não sofram alterações. Ao adicionar o const no Column, você está garantindo que os widgets filhos também sejam constantes.
É importante ressaltar que nem sempre é possível utilizar o const em todos os casos. Por exemplo, se você precisar de um Column com widgets dinâmicos, que podem ser alterados durante a execução do aplicativo, não será possível utilizar o const.
Espero ter ajudado! Bons estudos!