Olá!
Com o prosseguir da aula, o meu valor retornou 'Undefined' no console, mas o código está igual a do professor, alguém me ajuda? Segue abaixo a imagem e os códigos.
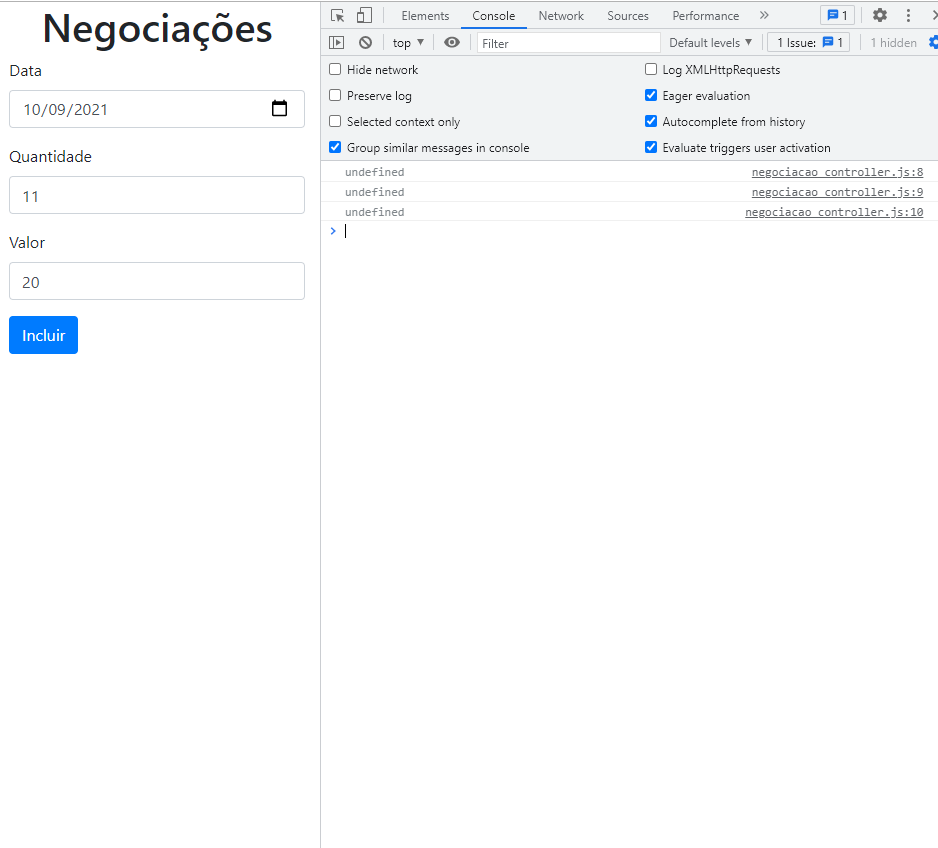
Print Console

Código App.ts:
import { NegociacaoController } from "./controllers/negociacao_controller.js";
const controller = new NegociacaoController();
const form = document.querySelector('.form');
form.addEventListener('submit', event => {
event.preventDefault();
controller.adiciona();
});
negociacao_controller.ts:
export class NegociacaoController {
private inputData;
private inputQuantidade;
private inputValor;
contructor() {
this.inputData = document.querySelector('#data');
this.inputQuantidade = document.querySelector('#quantidade');
this.inputValor = document.querySelector('#valor');
}
adiciona() {
console.log(this.inputData);
console.log(this.inputQuantidade);
console.log(this.inputValor);
}
}
