Isso realmente é um ponto falho na didática.
Vocẽ precisa criar essas pastas, passo a passo:
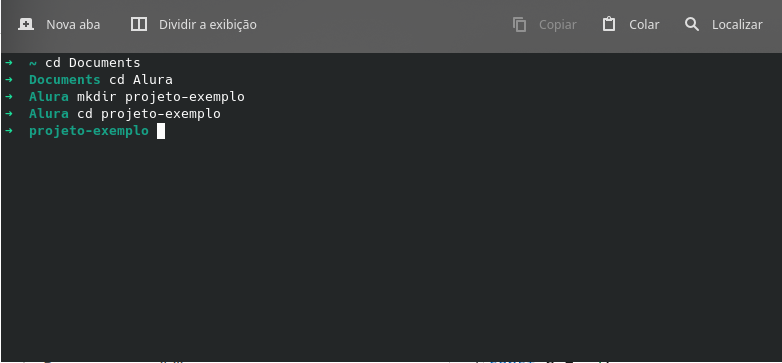
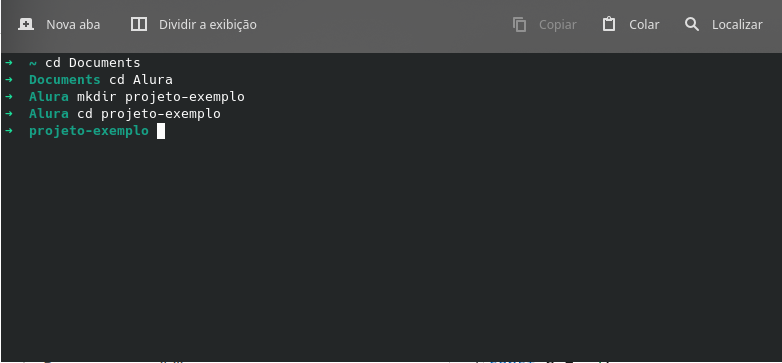
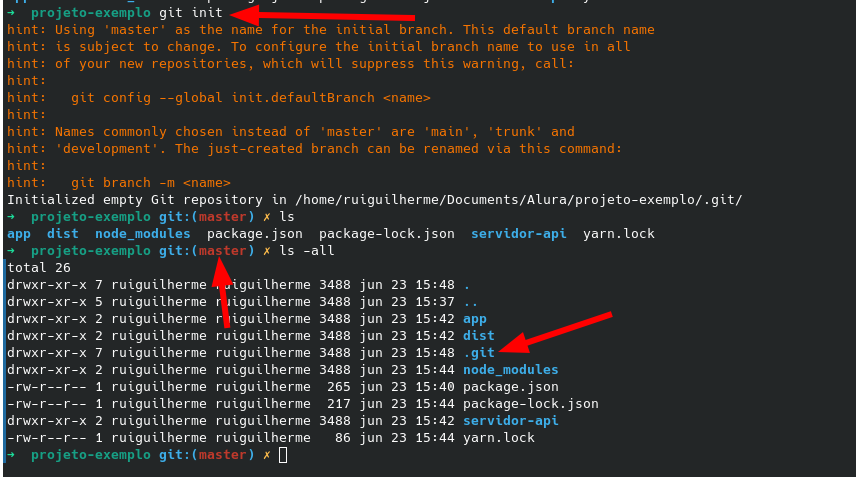
1º) Abra seu terminal e vá até a pasta do projeto.

1.5º) Você precisa ter o npm e node instalado em seu computador
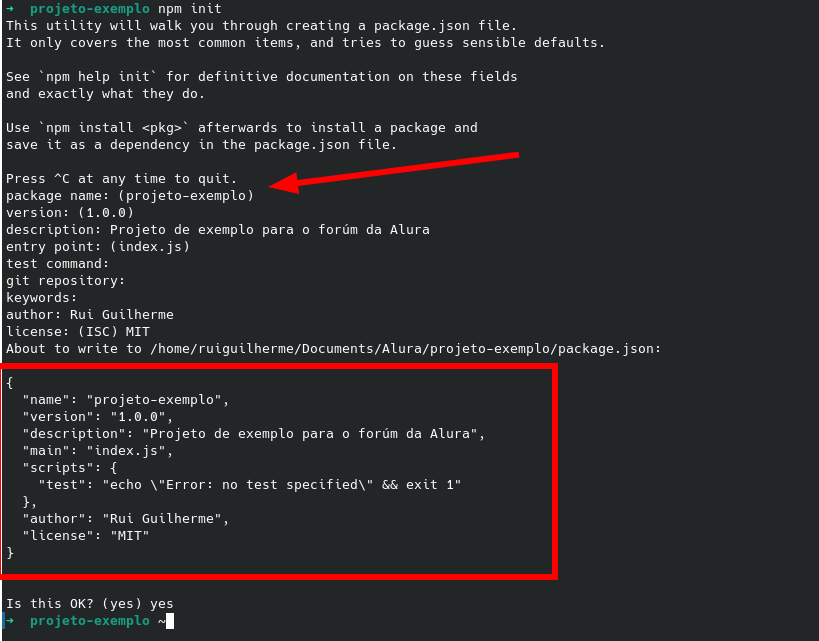
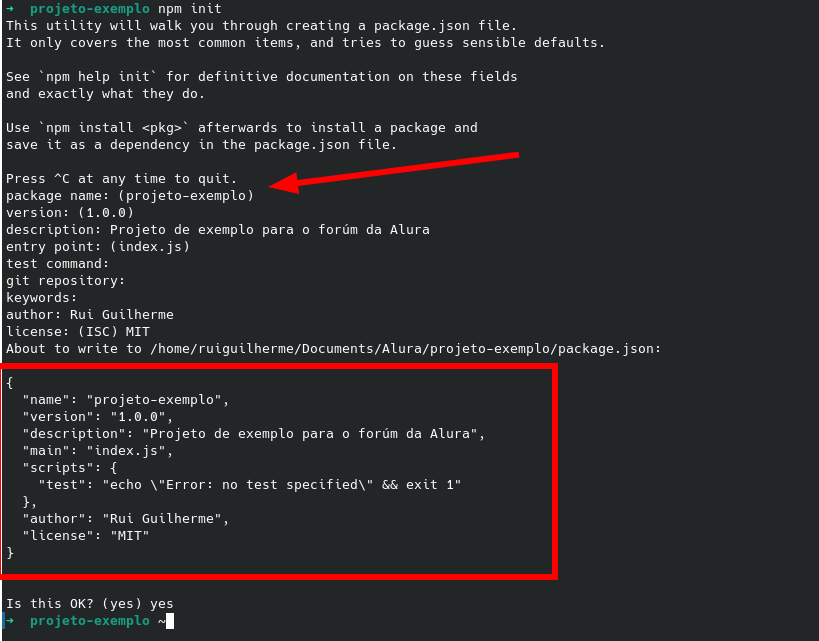
2º) Execute "npm init" siga as instruções.

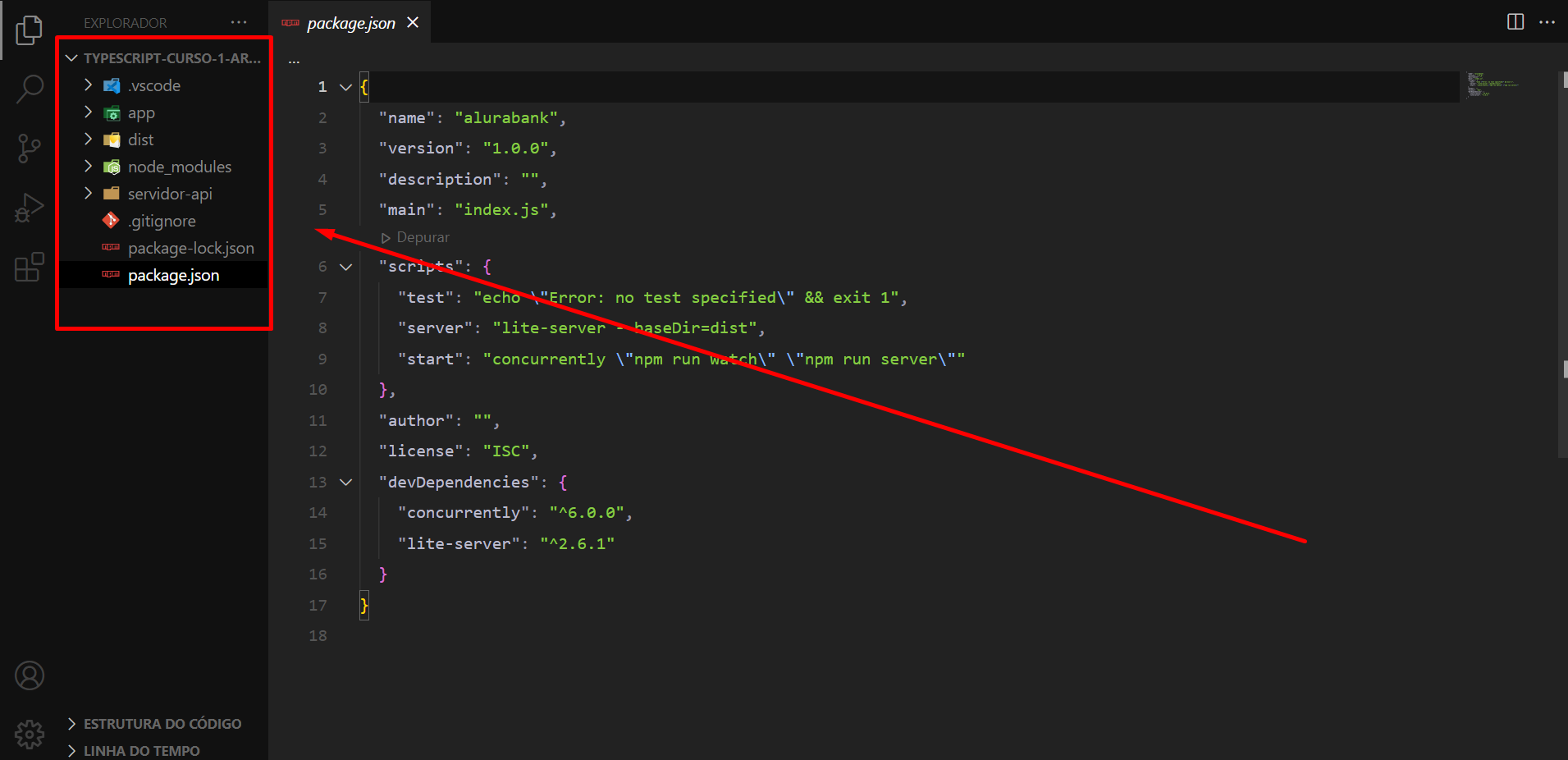
2.1º) Essa parte em vermelho é o package.json
3º) As pastas app, dist e servidor-api você precisa criar manualmente.
4º) A pasta .vscode é criada automaticamente quando o Visual Estudio Code salva alguma informação sobre o projeto. (Exemplo, o debugger)
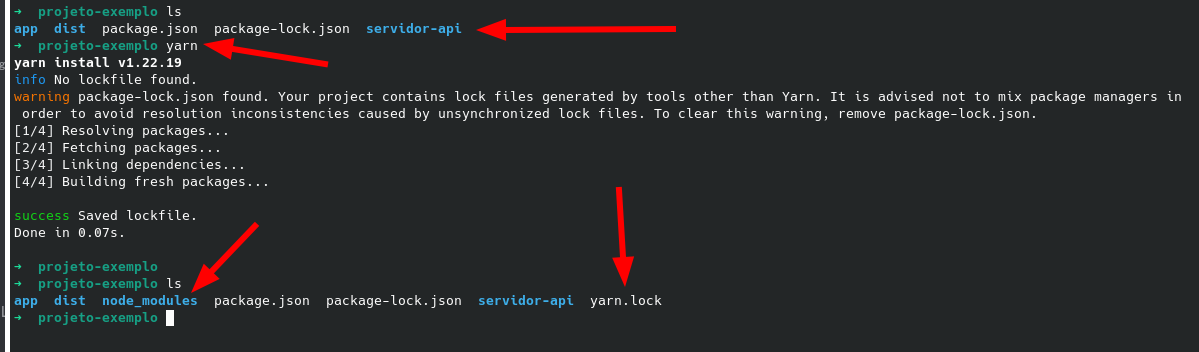
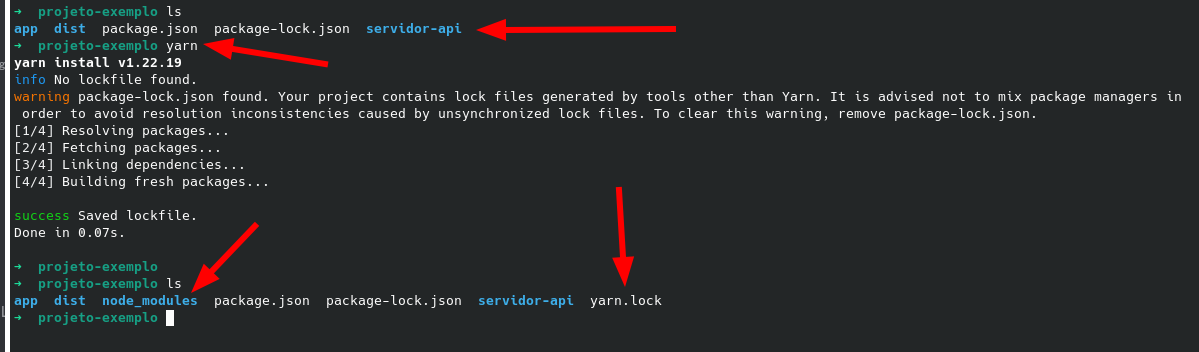
5º) A pasta node_modules é crianda quando você executa npm install ou yarn

Você pode ver que foi criada o node_modules e a yarn.lock, essa yarn.lock só vai aparecer se você usar o yarn. Caso use o NPM vai aparecer package-lock.json.
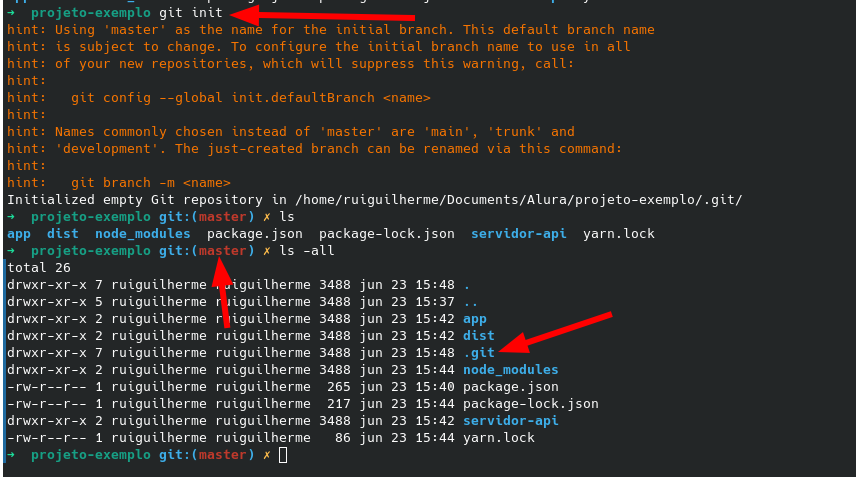
6º) O arquivo .gitignore é um arquivo do git (Caso você não tenha conhecimento no git, pode ignorar isso.).
6.1º) Para criar o .git você precisa do git instalado no seu computador e executar o comando git init

6.2º) O .gitignore precisa ser criado manualmente, segue um exemplo de um .gitignore para o node, windows e visualstudiocode:
# Created by https://www.toptal.com/developers/gitignore/api/node,visualstudiocode,windows
# Edit at https://www.toptal.com/developers/gitignore?templates=node,visualstudiocode,windows
### Node ###
# Logs
logs
*.log
npm-debug.log*
yarn-debug.log*
yarn-error.log*
lerna-debug.log*
.pnpm-debug.log*
# Diagnostic reports (https://nodejs.org/api/report.html)
report.[0-9]*.[0-9]*.[0-9]*.[0-9]*.json
# Runtime data
pids
*.pid
*.seed
*.pid.lock
# Directory for instrumented libs generated by jscoverage/JSCover
lib-cov
# Coverage directory used by tools like istanbul
coverage
*.lcov
# nyc test coverage
.nyc_output
# Grunt intermediate storage (https://gruntjs.com/creating-plugins#storing-task-files)
.grunt
# Bower dependency directory (https://bower.io/)
bower_components
# node-waf configuration
.lock-wscript
# Compiled binary addons (https://nodejs.org/api/addons.html)
build/Release
# Dependency directories
node_modules/
jspm_packages/
# Snowpack dependency directory (https://snowpack.dev/)
web_modules/
# TypeScript cache
*.tsbuildinfo
# Optional npm cache directory
.npm
# Optional eslint cache
.eslintcache
# Optional stylelint cache
.stylelintcache
# Microbundle cache
.rpt2_cache/
.rts2_cache_cjs/
.rts2_cache_es/
.rts2_cache_umd/
# Optional REPL history
.node_repl_history
# Output of 'npm pack'
*.tgz
# Yarn Integrity file
.yarn-integrity
# dotenv environment variable files
.env
.env.development.local
.env.test.local
.env.production.local
.env.local
# parcel-bundler cache (https://parceljs.org/)
.cache
.parcel-cache
# Next.js build output
.next
out
# Nuxt.js build / generate output
.nuxt
dist
# Gatsby files
.cache/
# Comment in the public line in if your project uses Gatsby and not Next.js
# https://nextjs.org/blog/next-9-1#public-directory-support
# public
# vuepress build output
.vuepress/dist
# vuepress v2.x temp and cache directory
.temp
# Docusaurus cache and generated files
.docusaurus
# Serverless directories
.serverless/
# FuseBox cache
.fusebox/
# DynamoDB Local files
.dynamodb/
# TernJS port file
.tern-port
# Stores VSCode versions used for testing VSCode extensions
.vscode-test
# yarn v2
.yarn/cache
.yarn/unplugged
.yarn/build-state.yml
.yarn/install-state.gz
.pnp.*
### Node Patch ###
# Serverless Webpack directories
.webpack/
# Optional stylelint cache
# SvelteKit build / generate output
.svelte-kit
### VisualStudioCode ###
.vscode/*
!.vscode/settings.json
!.vscode/tasks.json
!.vscode/launch.json
!.vscode/extensions.json
!.vscode/*.code-snippets
.history/
*.vsix
.history
.ionide
.vscode/*.code-snippets
*.code-workspace
Thumbs.db
Thumbs.db:encryptable
ehthumbs.db
ehthumbs_vista.db
*.stackdump
[Dd]esktop.ini
$RECYCLE.BIN/
*.cab
*.msi
*.msix
*.msm
*.msp
*.lnk
/api/node,visualstudiocode,windows
Isso foi gerado automaticamente aqui: https://www.toptal.com/developers/gitignore/api/node,visualstudiocode,windows
Você pode gerar outros modelos aqui: https://gitignore.io