No VS Code não é possível utilizar o @Test, mesmo quando todas as extensões necessárias foram instaladas corretamente.
O que fazer neste caso?

No VS Code não é possível utilizar o @Test, mesmo quando todas as extensões necessárias foram instaladas corretamente.
O que fazer neste caso?

Olá, estudante! Tudo bem?
No VS Code, para utilizar o JUnit, é necessário configurar o classpath da sua aplicação. Para isso, você pode criar um arquivo launch.json e adicionar as configurações necessárias para que o JUnit funcione corretamente.
Segue um exemplo de como configurar o launch.json para utilizar o JUnit:
{
"version": "0.2.0",
"configurations": [
{
"name": "JUnit Launch",
"type": "java",
"request": "launch",
"mainClass": "",
"args": "",
"projectName": "",
"classpath": "${workspaceFolder}/bin:${workspaceFolder}/lib/*",
"env": {},
"sourcePaths": [
"${workspaceFolder}/src"
],
"preLaunchTask": "compile"
}
]
}
Lembre-se de substituir as variáveis mainClass, args e projectName pelos valores correspondentes da sua aplicação.
Espero ter ajudado e bons estudos!
Obrigado!
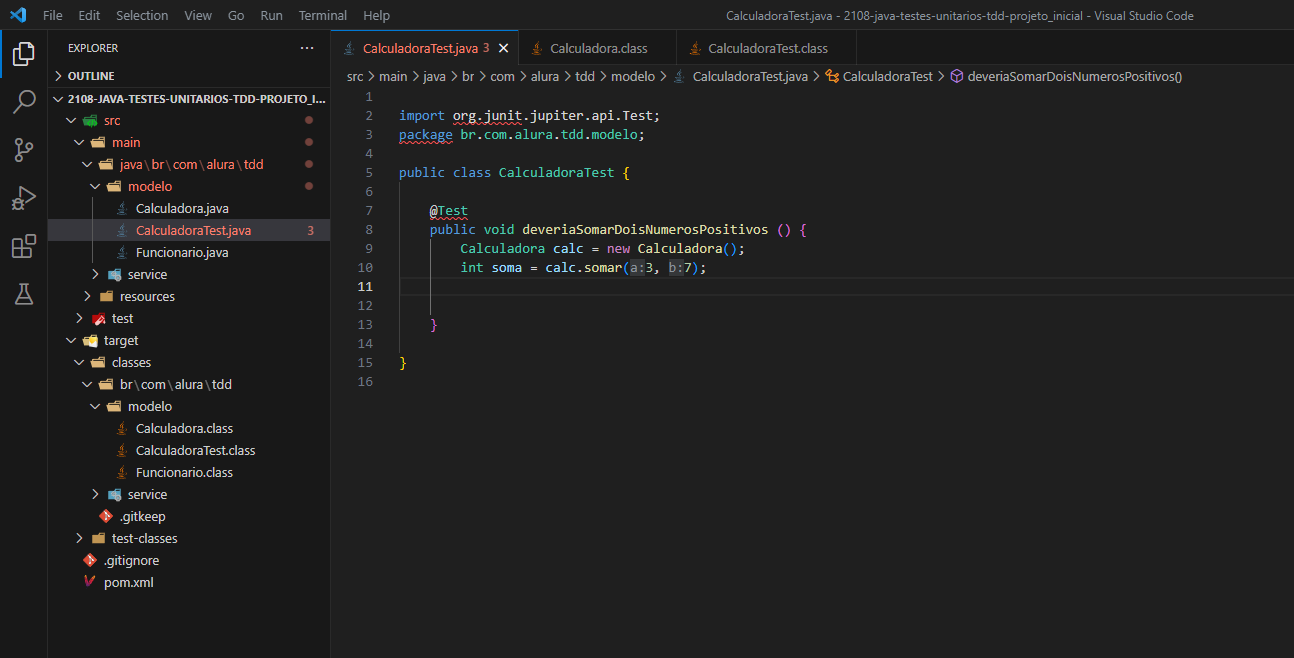
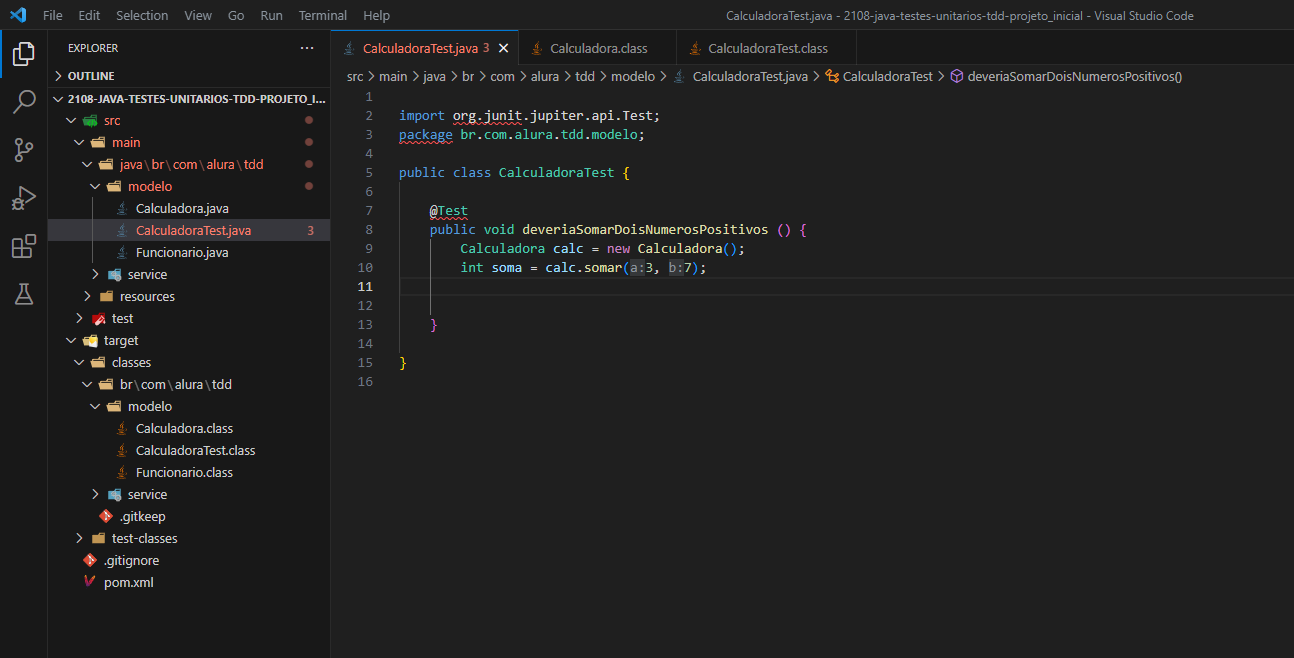
Acho que na verdade está faltando o plugin do Java no seu VSCode, pois era para aparecer essa aba do JAVA PROJECTS:
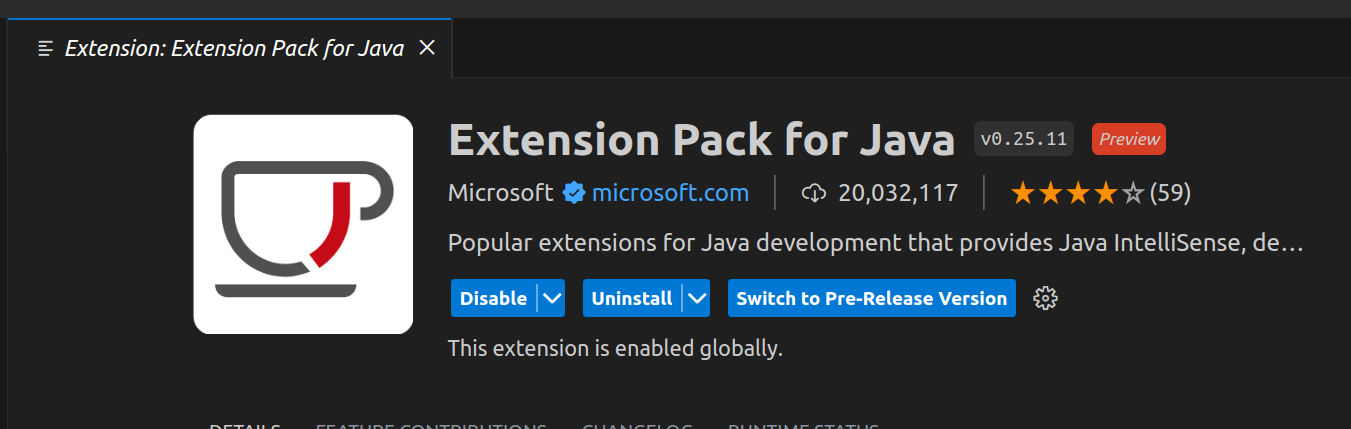
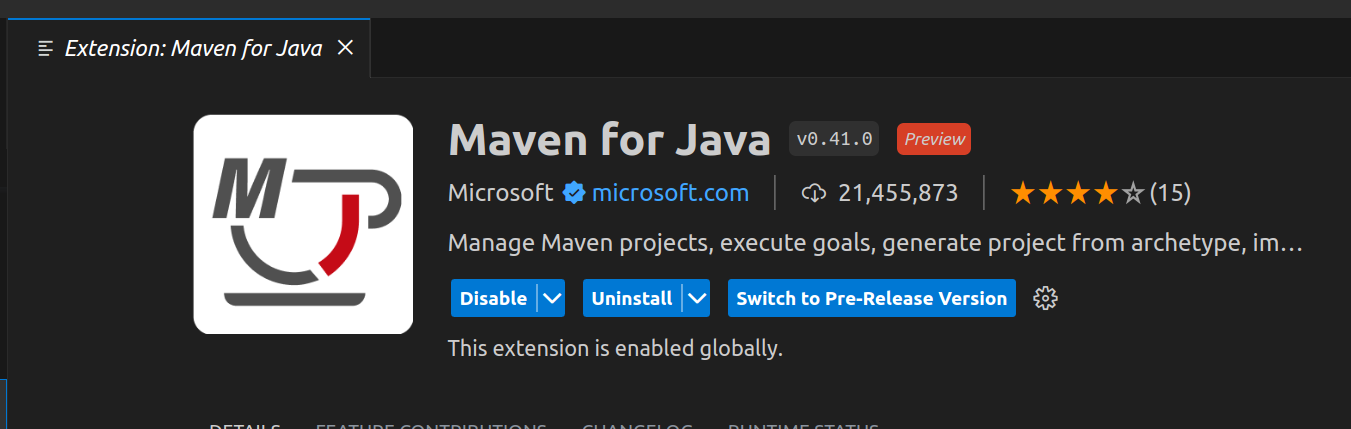
 Você precisa instalar essas duas extensões no seu VSCode: Extension Pack for Java e Maven for Java:
Você precisa instalar essas duas extensões no seu VSCode: Extension Pack for Java e Maven for Java: