Olá, quais seriam os principais cursos recomendados que apresentam como converter este design feito em figma para HTML e CSS?
Obrigado!
Olá, quais seriam os principais cursos recomendados que apresentam como converter este design feito em figma para HTML e CSS?
Obrigado!
Opa, Anderson, tudo certo?
Existem alguns plugins que oferecem essa funcionalidade, para encontrar um base seguir os passos com o projeto aberto:
- Selecione o Frame
- Clique no botão direito do mouse
- Plugins
- Find more Plugins
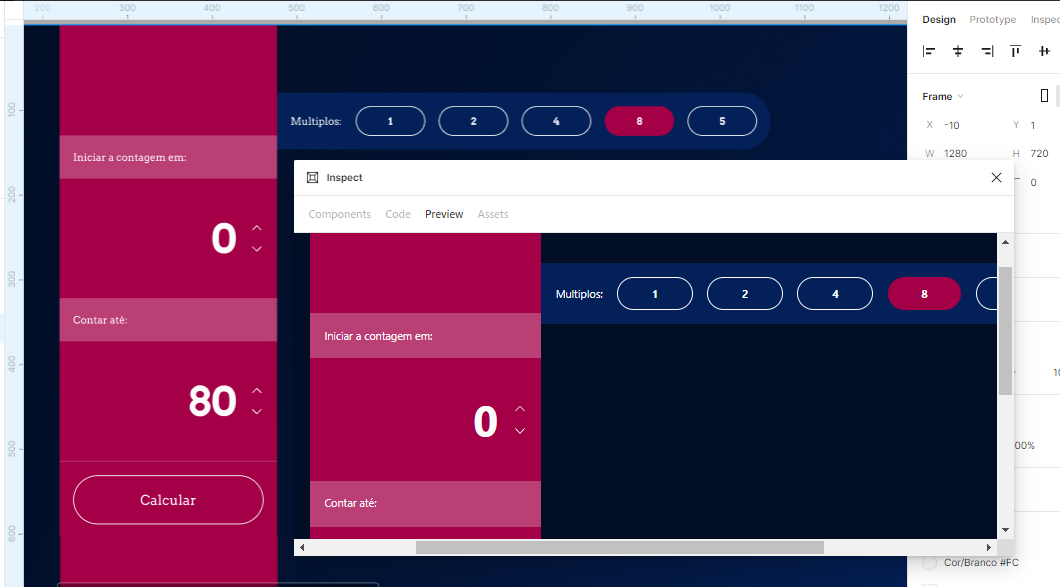
- Digite: Html ExportLá você irá encontrar varios, entre ele tem um chamado "Inspect - Expot to Html, React, Tailwind..." fiz um teste rapido e vi que ele funciona bem. Mas recomendo que, conforme o tamanho do seu projeto, tente desenvolve-lo você mesmo, pois muitos testes plugins quebram a formatação do projeto, como no exemplo abaixo, onde ele não chegou a carregar a fonte.

Mas irá depender de sua necessidade. Espero ter ajudado.
Opa Denilson, obrigado pela dica, realmente elaborar manualmente o HTML e CSS se torna mais confiável.
Pergunto quais seriam os principais cursos que fazem este trabalho de um lado ver o arquivo em figma, e do outro lado converter em HTML e CSS manualmente.
Obrigado!!
Há vários cursos da formação Formação HTML e CSS (https://cursos.alura.com.br/formacao-html-e-css) que mostram como transformar o wireframe de alta fidelidade desenvolvido no Figma para html. Se caso for fazer esta formação recomento também a Formação de CSS (https://cursos.alura.com.br/formacao-css-estilos) para complementar o conhecimento.
Mas se busca um curso em especifico, você pode fazer os cursos:
Mas há muitos outros cursos tanto de UX/UI quanto Front-end que irão mostrar como transformar o conceito em um html final.