Bom dia! Gostei muito de acompanhar a criação e todos os processos de produção dessa imagem, consegui um resultado bem satisfatório com todas as explicações do professor, o único processo que me faltou foi a aplicação do filtro de camera raw, porque segundo o photoshop eu preciso de um acelerador de processador gráfico (acho que o hardware do computador do trabalho seja um pouco limitado).
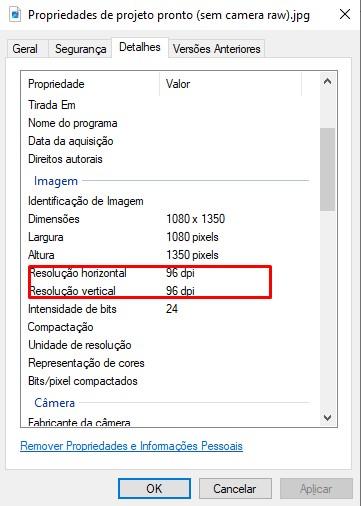
Eu acabei esbarrando em uma outra questão, que é a métrica de DPI da imagem. Percebi que algumas páginas do meu site foram prejudicadas pelo google porque tinham um tempo de carregamento longo e isso não permitia que elas fossem tão responsivas de acordo com o GSC. Os técnicos da minha plataforma indicaram que provavelmente era porque o DPI das fotos que eu estava utilizando eram maiores do que o indicado (96, quando e a indicação é que seja de até 72). Eu tentei configurar o PS para que as fotos saíssem nos parâmetros indicados, porém sem muito sucesso, sempre que eu salvo um arquivo, seja em jpg ou outro formato, quando abro as propriedades do arquivo, ainda indica que está em 96 DPI. Existe alguma forma, que eu consiga deixar o DPI na saída do arquivo sempre no valor indicado?
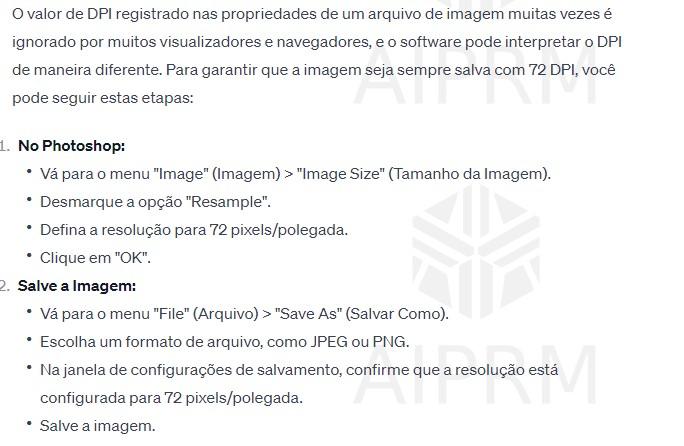
Tentei por esses caminhos das fotos anexadas: