Fico feliz em saber que a resposta foi clara e útil para você. Quanto à sua dúvida, é necessário exportar o objeto app juntamente com os outros serviços (auth e db) porque é ele que representa a instância do Firebase na sua aplicação. Ao exportá-lo, você pode usá-lo em outras partes do seu código sem precisar inicializar o Firebase novamente, o que garante que o Firebase seja iniciado apenas uma vez na sua aplicação.
Para explicar melhor, quando você chama a função initializeApp com as configurações do Firebase, ela retorna uma instância do Firebase que é armazenada na constante app. Essa instância contém todas as configurações que você definiu e é usada para inicializar todos os serviços do Firebase que você precisa.
Por exemplo, quando você chama a função initializeAuth com o objeto app, ela usa essa instância do Firebase para inicializar o serviço de autenticação do Firebase. Se você não exportar a instância do Firebase (app), não será possível usá-la em outras partes do seu código sem inicializar o Firebase novamente.
Quanto ao seu problema de deslogar o usuário quando a página é atualizada, isso pode estar relacionado ao gerenciamento de estado da sua aplicação. Quando você atualiza a página, o estado da sua aplicação é perdido e tudo é reinicializado. Isso pode fazer com que o usuário seja desconectado, pois as informações de autenticação são perdidas. Para evitar isso, é necessário persistir o estado da sua aplicação, por exemplo, usando o local storage ou session storage do navegador.
Para isso, você pode criar uma função que salva as informações de autenticação do usuário no local storage quando ele faz login e recupera essas informações quando a página é recarregada. Por exemplo:
import { auth } from "./firebase.js";
// Função para salvar informações de autenticação no local storage
const saveAuthData = (user) => {
localStorage.setItem("user", JSON.stringify(user));
};
// Função para recuperar informações de autenticação do local storage
const getAuthData = () => {
const user = localStorage.getItem("user");
return user ? JSON.parse(user) : null;
};
// Verifica se o usuário está autenticado ao carregar a página
const user = getAuthData();
if (user) {
auth.signInWithEmailAndPassword(user.email, user.password)
.then(() => console.log("Usuário autenticado"))
.catch((error) => console.log(error));
}
// Faz login e salva as informações de autenticação no local storage
auth.signInWithEmailAndPassword(email, password)
.then((userCredential) => {
const user = userCredential.user;
saveAuthData({ email, password });
})
.catch((error) => console.log(error));
Dessa forma, você pode garantir que o usuário permaneça autenticado mesmo após a atualização da página.
Espero que tenha te ajudado. Bons estudos!






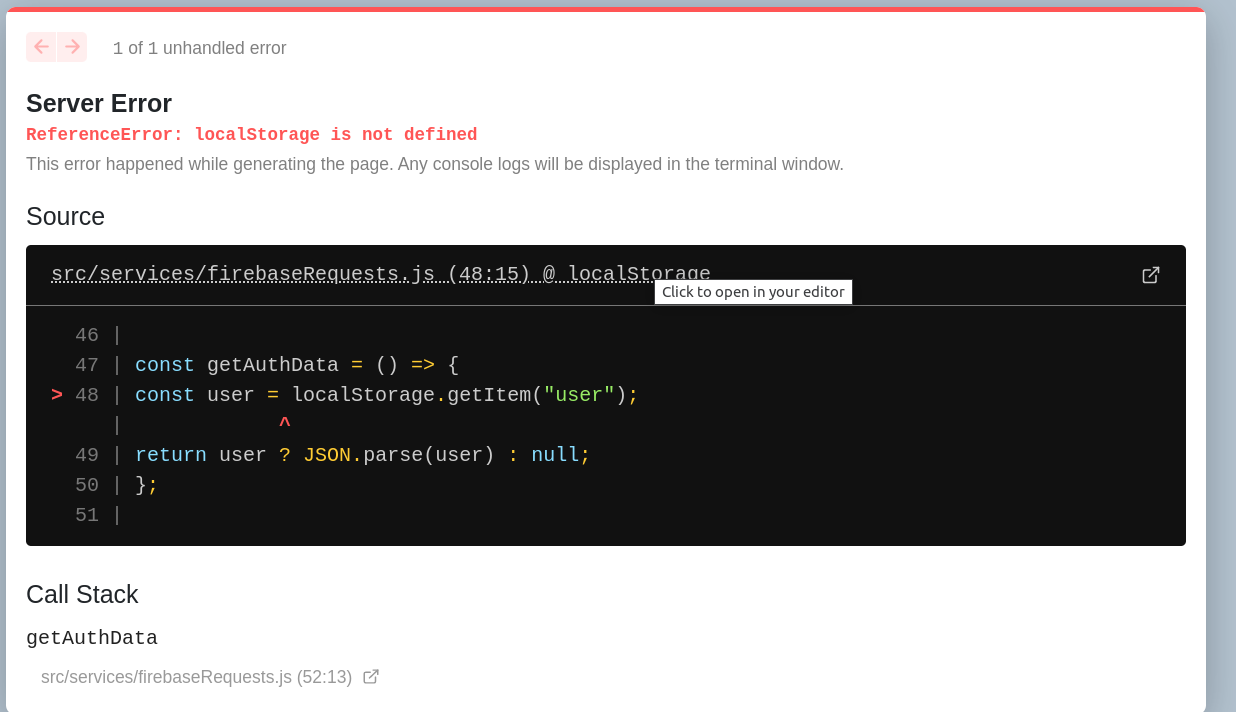
 Obs.: Estou utilizando nextjs no meu projeto. Eu preciso chamar o localStorage de algum lugar?
Obs.: Estou utilizando nextjs no meu projeto. Eu preciso chamar o localStorage de algum lugar?