Olá,
Preciso de um componente que tenha um fundo branco e um texto, e que esse fundo cresça a medida de que o texto é escrito. Como é possível fazer isso?
Olá,
Preciso de um componente que tenha um fundo branco e um texto, e que esse fundo cresça a medida de que o texto é escrito. Como é possível fazer isso?
Olá Carolina, tudo bem?
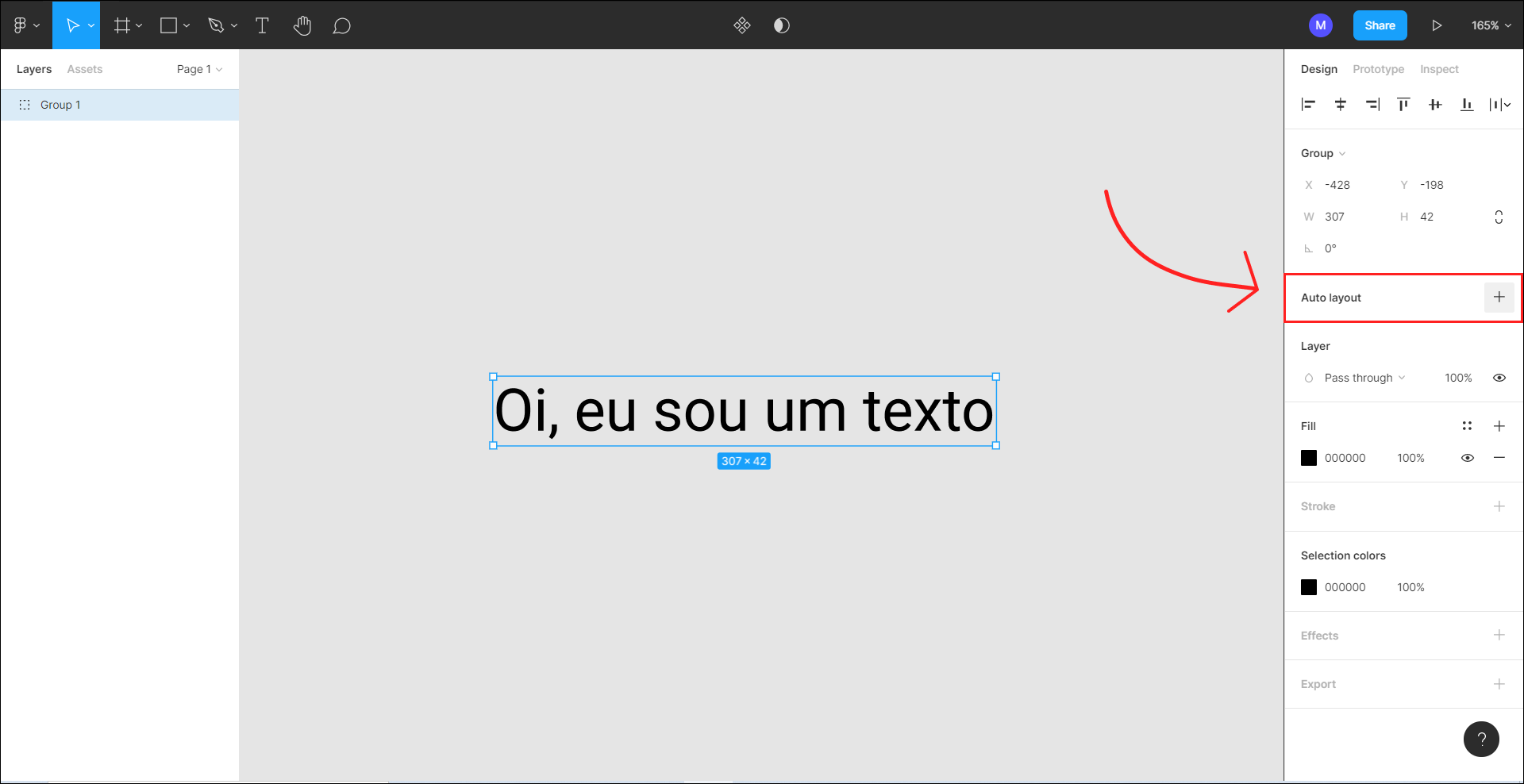
Podemos fazer isso com a ferramenta de auto-layout do Figma
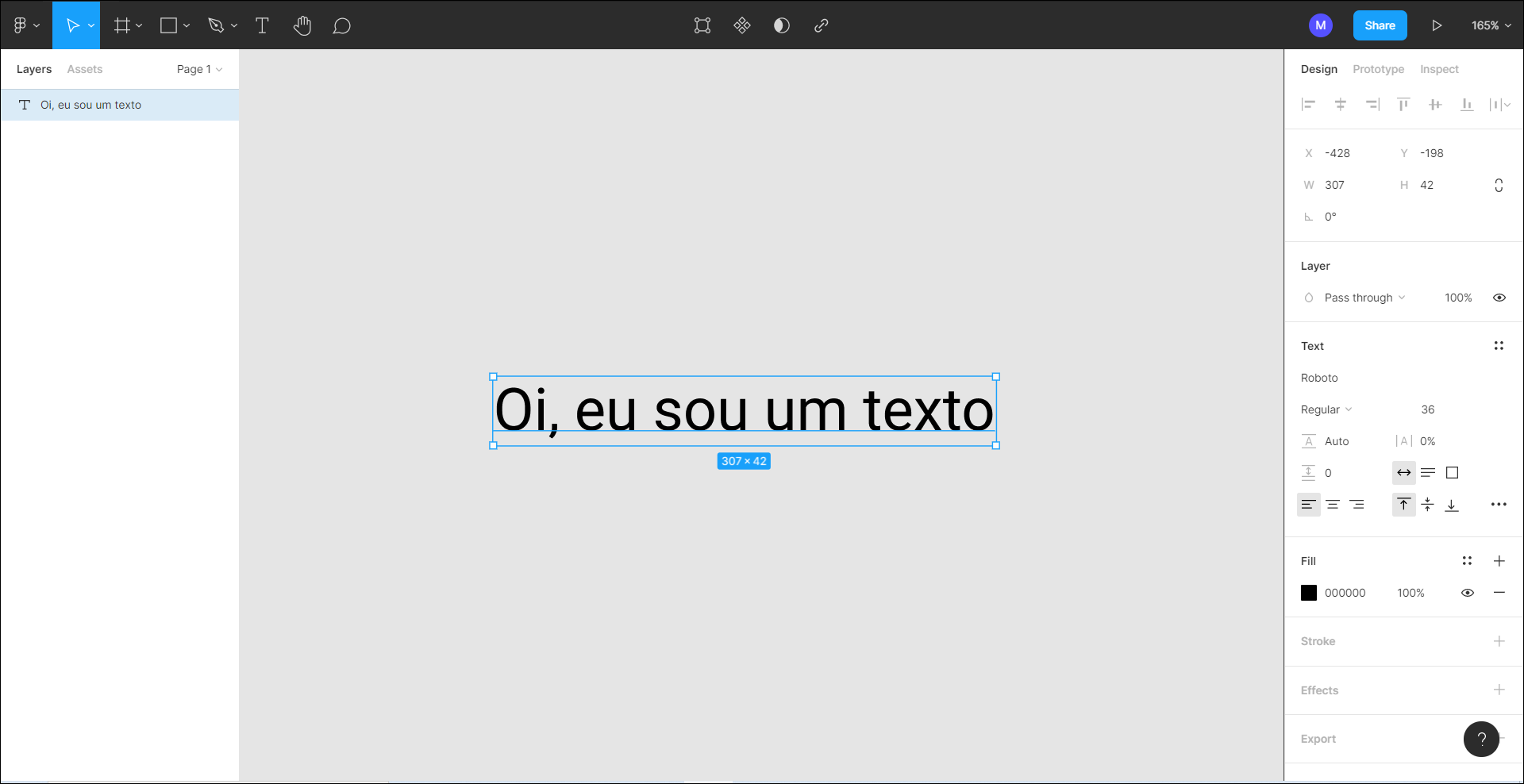
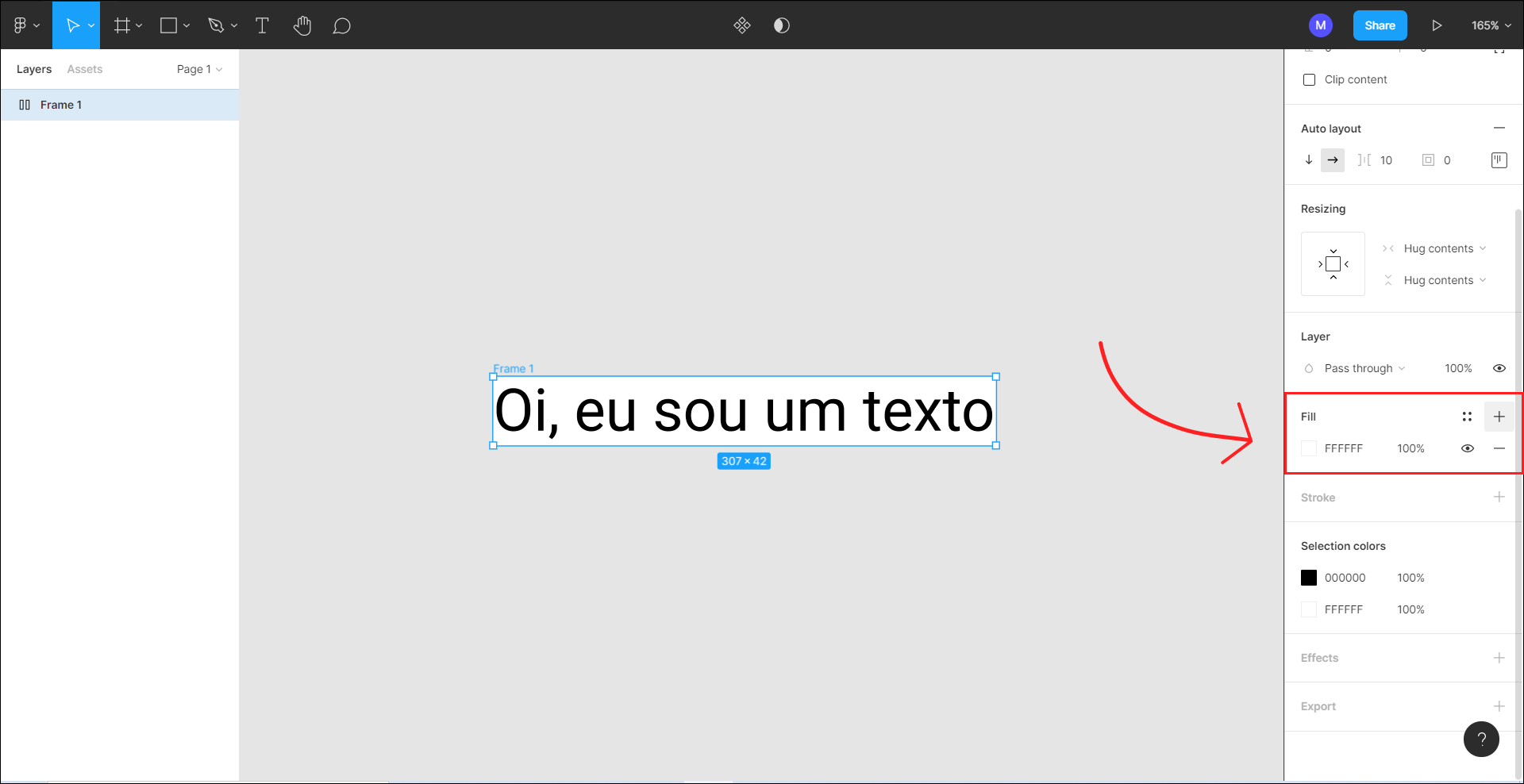
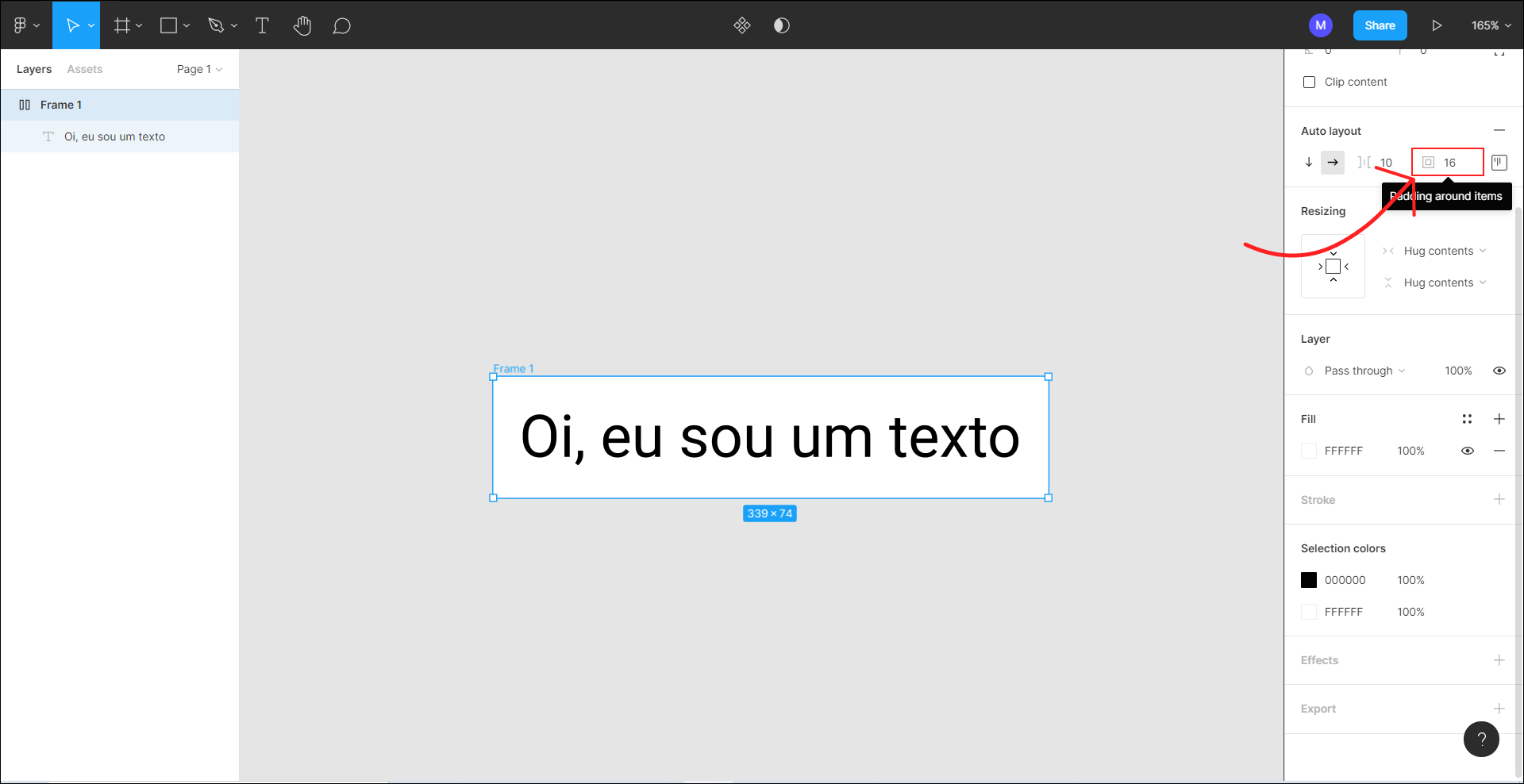
Aqui vou deixar o link de um vídeo sobre auto-layout, e deixarei uma breve explicação de como criar um componente do tipo que você pediu =)




Pratique seus aprendizados e verá como fica fácil trabalhar com o figma =)
Espero ter ajudado. Bons estudos, Carolina!