Olá, Renato. Tudo bem com você?
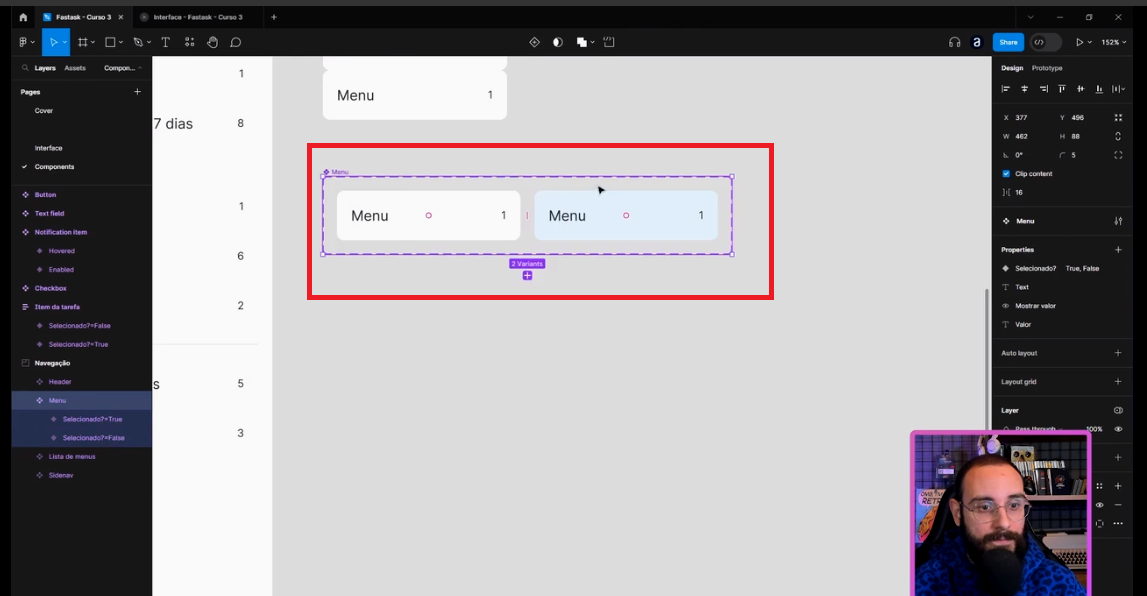
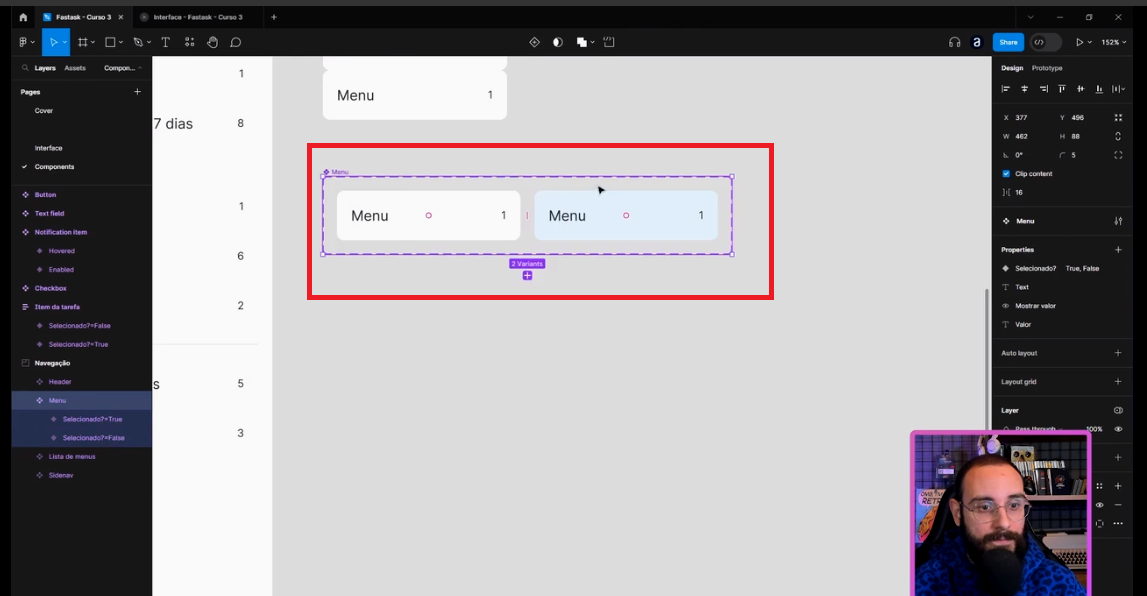
Na imagem que você compartilhou, é possível ver um componente de menu com variantes, indicando diferentes estados de interação, como "hover" e "pressed".
Para criar um componente como esse no Figma, você pode seguir os seguintes passos:
- Desenhe o elemento base do seu menu, que pode ser um retângulo com texto dentro.
- Com o elemento selecionado, clique com o botão direito e escolha "Create Component" (Criar Componente) ou use o atalho "Ctrl + Alt + K" (Windows) ou "Cmd + Alt + K" (Mac).
- Com o componente criado, vá para a seção de variantes na barra de propriedades à direita e clique em "Add Variant" (Adicionar Variante) para criar diferentes estados para o seu menu.
- Crie variantes para os estados que deseja, como "Habilitado", "Hover" e "Pressed". Para cada variante, ajuste as propriedades visuais para refletir o estado desejado (por exemplo, mudança de cor ou borda).
- Agora, vá para o modo de prototipagem no Figma e crie interações entre as variantes. Por exemplo, você pode definir que, quando o cursor estiver sobre o componente, ele mude para o estado "Hover".
- Teste as interações clicando no ícone de "Play" (▶️) no canto superior direito para abrir o modo de apresentação e verificar se as interações estão funcionando como esperado.
Espero que essas instruções ajudem você a criar o componente de menu para o seu projeto no Figma.
Qualquer dúvida estou à disposição.
Até mais e bons estudos!
Caso este post tenha lhe ajudado, por favor, marcar como solucionado ✓. Bons Estudos!