Caros,
Como colocar os itens de uma lista de opções dentro de uma imagem?
Márcio
Caros,
Como colocar os itens de uma lista de opções dentro de uma imagem?
Márcio
Olá, Marcio. Tudo bem?
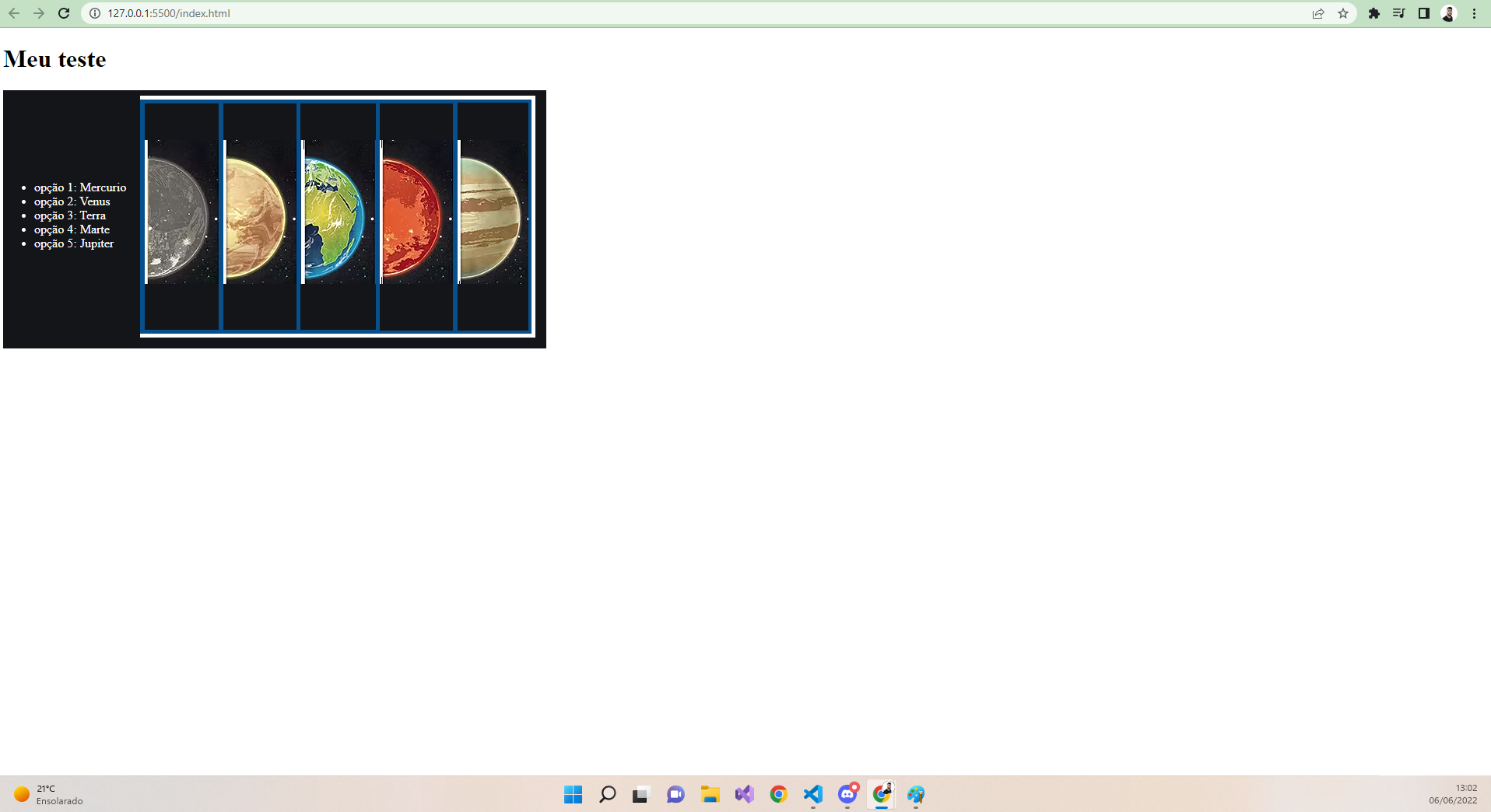
Você pode criar uma <div></div> e colocar a sua lista dentro dela e criar uma classe css para ela:
<div class="imagem">
<ul class="lista-opcoes">
<li>opção 1: Mercurio</li>
<li>opção 2: Venus</li>
<li>opção 3: Terra</li>
<li>opção 4: Marte</li>
<li>opção 5: Jupiter</li>
</ul>
</div>Então você adiciona a imagem de fundo como background pelo arquivo CSS:
.imagem{
width: 700px;
height: 400px;
background: url(./planetas.png) no-repeat;
padding-top: 100px;
color: white;
}
Fazendo dessa forma a imagem fica como fundo e a lista por cima. Espero ter ajudado, pode mandar de novo se precisar de ajuda!
Valeu.