Estou escrevendo o código como no vídeo, mas não está funcionando. O que pode ser feito? Parece que a versão atual do flutter não é mais compatível com alguns trechos de códigos do vídeo do curso.
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
void main() => runApp(
Column(
children: const <Widget>[
Text(
'Deliver features faster',
textDirection: TextDirection.ltr,
),
Text(
'Craft beautiful UIs',
textDirection: TextDirection.ltr,
),
Text(
'Craft beautiful UIs',
textDirection: TextDirection.ltr,
),
Column(
children: <Widget>[
Text(
'Craft beautiful UIs',
textDirection: TextDirection.ltr,
),
],
)
],
),
);
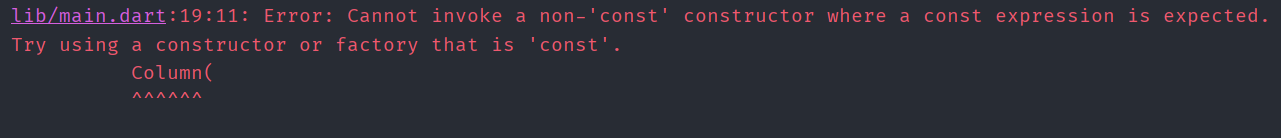
E esse é o erro que está me retornando.