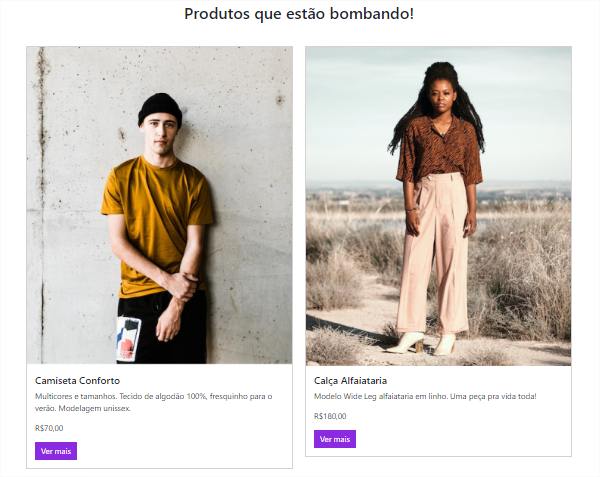
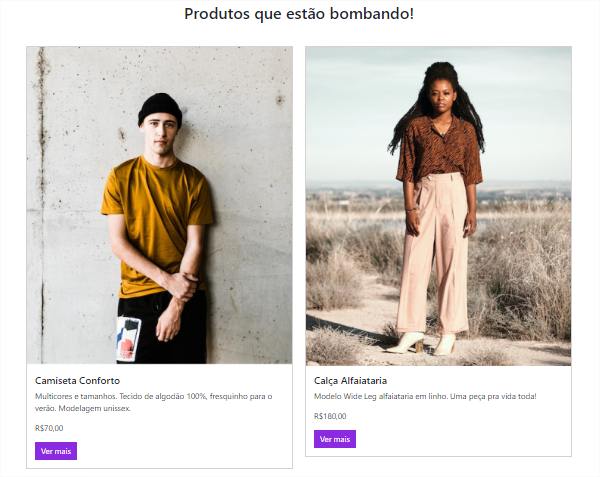
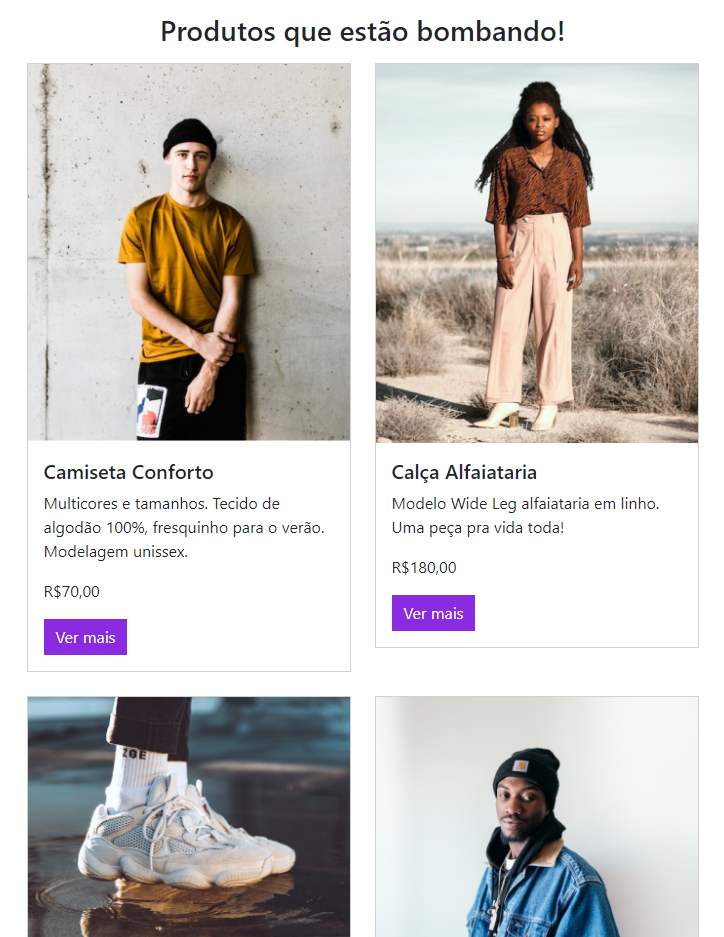
Na seção (Produtos que estão bombando), o segundo e ultimo card esta saindo fora do tamanho padrão, como devo corrigir?


Na seção (Produtos que estão bombando), o segundo e ultimo card esta saindo fora do tamanho padrão, como devo corrigir?


Olá, Igor. A altura dos cards muda mesmo, o que não deveria estar acontecendo é a largura diferente.
Para entender, preciso conferir seu código. Pode salvar no github e compartilhar o link aqui por favor?
Fico no aguardo! :)
Ola, tudo bem?
Segue o link do repositório, fico no aguardo!
Tudo sim!
Baixei aqui, e eles estão igual no projeto mesmo, Igor! Não tá igual na imagem que você enviou acima.
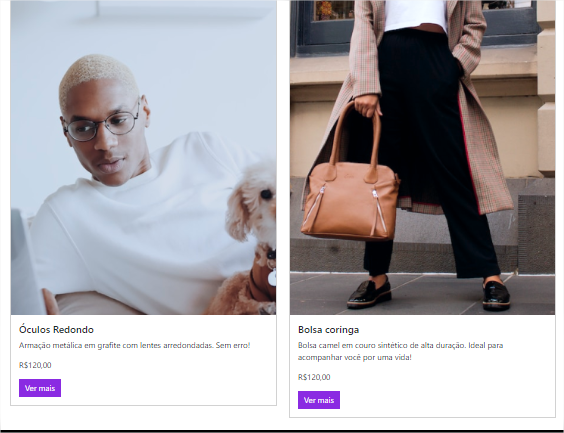
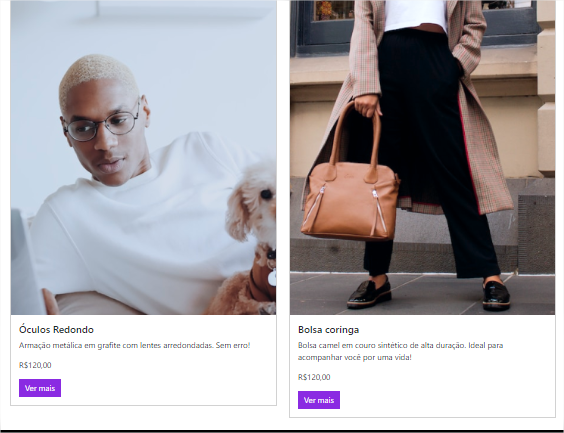
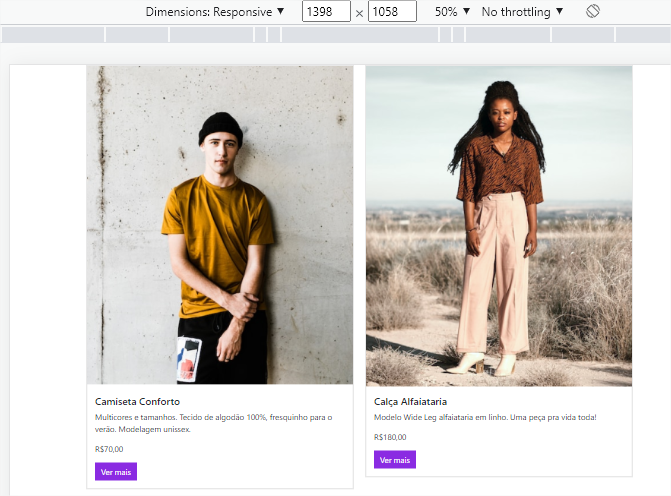
Aqui um print de como esta no seu projeto, acabei de tirar:

A largura está padrão, e só a altura que muda mesmo.
To vendo que o terceiro e quarto cards não estão aparecendo no seu print, pulou direto para o quarto e quinto cards. Poderia ser alguma div perdida entre os cards que tava dando esse erro.
Confere aí por favor? Qualquer coisa estou por aqui!
Certo, no print que enviou realmente esta errado então?
Estranho pois acompanhei passo a passo do que você executou, percebi que isto ocorre quando a tela sai de 1440 e vai para 760 (+/-) (md)
No primeiro print que você enviou realmente está com erro na largura. Só que quando baixei o seu repositório e testei, ele está visualmente perfeito, sem esse erro aparecendo.
Imaginei que esse erro da largura dos cards poderia surgir em medidas diferentes, então testei a responsividade, mas ele foi se ajustando perfeitamente, conforme no curso mesmo.
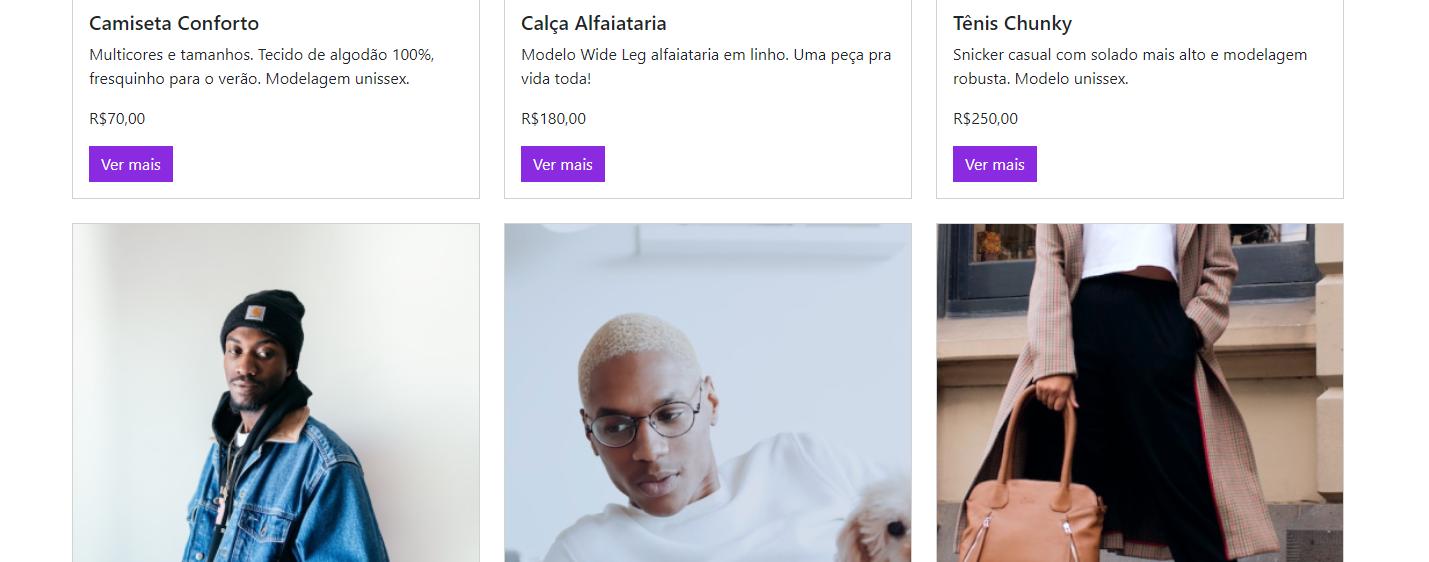
Para desktop todos com a mesma largura e alinhados:

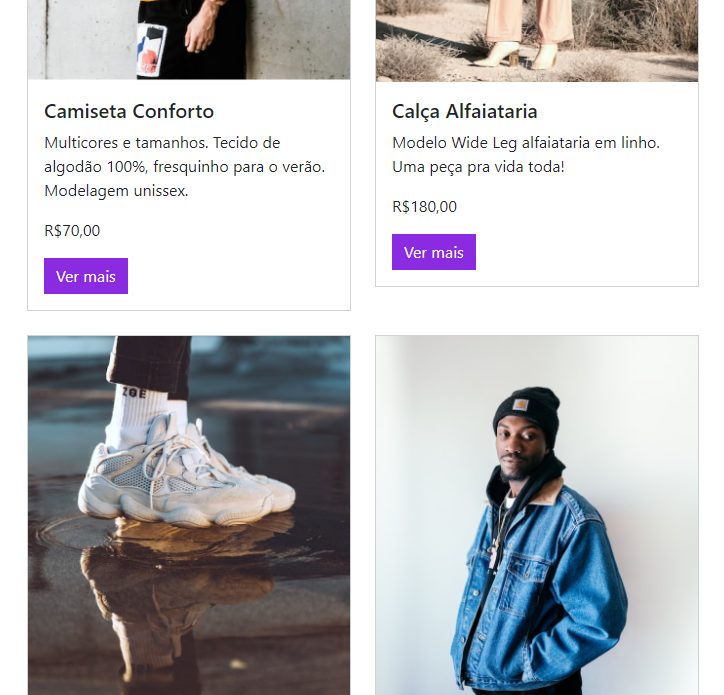
Para tablets:

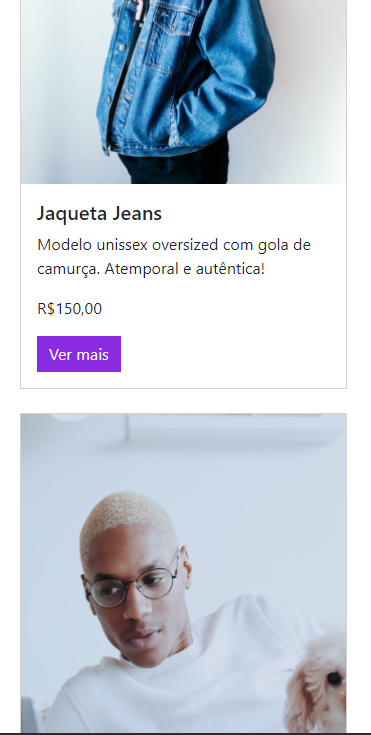
E para celulares:

Esse erro de alinhamento na largura ainda aparece pra você? As vezes o inspecionar é meio bugado, e algumas coisas ficam desalinhadas, mas ao abrir e fechar novamente volta a inspecionar corretamente.
Não testei pelo inspecioner e sim diretamente minimizando a tela do navegador, o erro ocorre quando diminui a tela para tablet
Pode fazer pelo inspecionar então, e me informa a medida exata de quando aparece esse erro? Perdão não encontrar o problema, mas testei aqui direto pela tela do navegador e também está tudo perfeito!
Aguardo retorno! :)

Nesta resolução ja esta desalinhando as imagens
Brigado pelo retorno, Igor! :)
Conferi aqui, realmente os cards tem alturas diferentes. Isso acontece por que alguns cards tem texto maior que outros e também porque a altura não foi definida.
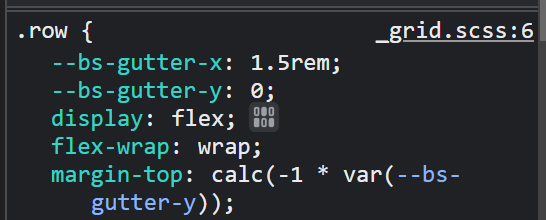
E com isso, esses cards poderiam ficar desalinhados na horizontal, já que possuem tamanhos diferentes, entretanto, a classe "row" do Bootstrap, não permite isso acontecer.
Essa classe foi utilizada para aplicar organização por linha com Grid, mas ela também tem Flexbox por baixo dos panos, e o display flex organiza os elementos em linha, na mesma altura. Isso torna mais fácil e prático organizar itens em um container.
Tirei um print quando inspecionei a classe "row" pra te mostrar :
:
Consegui ajudar em sua dúvida? Caso tenha ajudado, pode marcar como solucionado por favor? E caso tenha ficado alguma dúvida, é só falar! :)
Bons estudos!
Luan, me desculpa, mas realmente não consegui entender kkk
Gostaria de sber o seguinte, tem como resolver isso para que todos os cards fiquem do mesmo tamanho?
Novamente peço desculpa por não ter entendido
Sem problemas, Igor! :)
Sim, tem como, você pode aplicar um height altura estático para todos.
teria de ser estilizado no CSS ou tem alguma documentação do bootstrat que nos ensine aplicar
O Bootstrap oferece classes que definem altura por porcentagem. (Pode conferir nessa atividade)[https://cursos.alura.com.br/course/bootstrap5-crie-loja-virtual/task/125843]. No caso não será uma altura estática, para definir uma medida estática é só por CSS mesmo.
Espero ter ajudado, Igor! Se consegui ajudar, pode marcar solucionado?
Caso ainda tenha dúvidas, é só me retornar aqui! :)