Fala, meu querido, tudo bem?
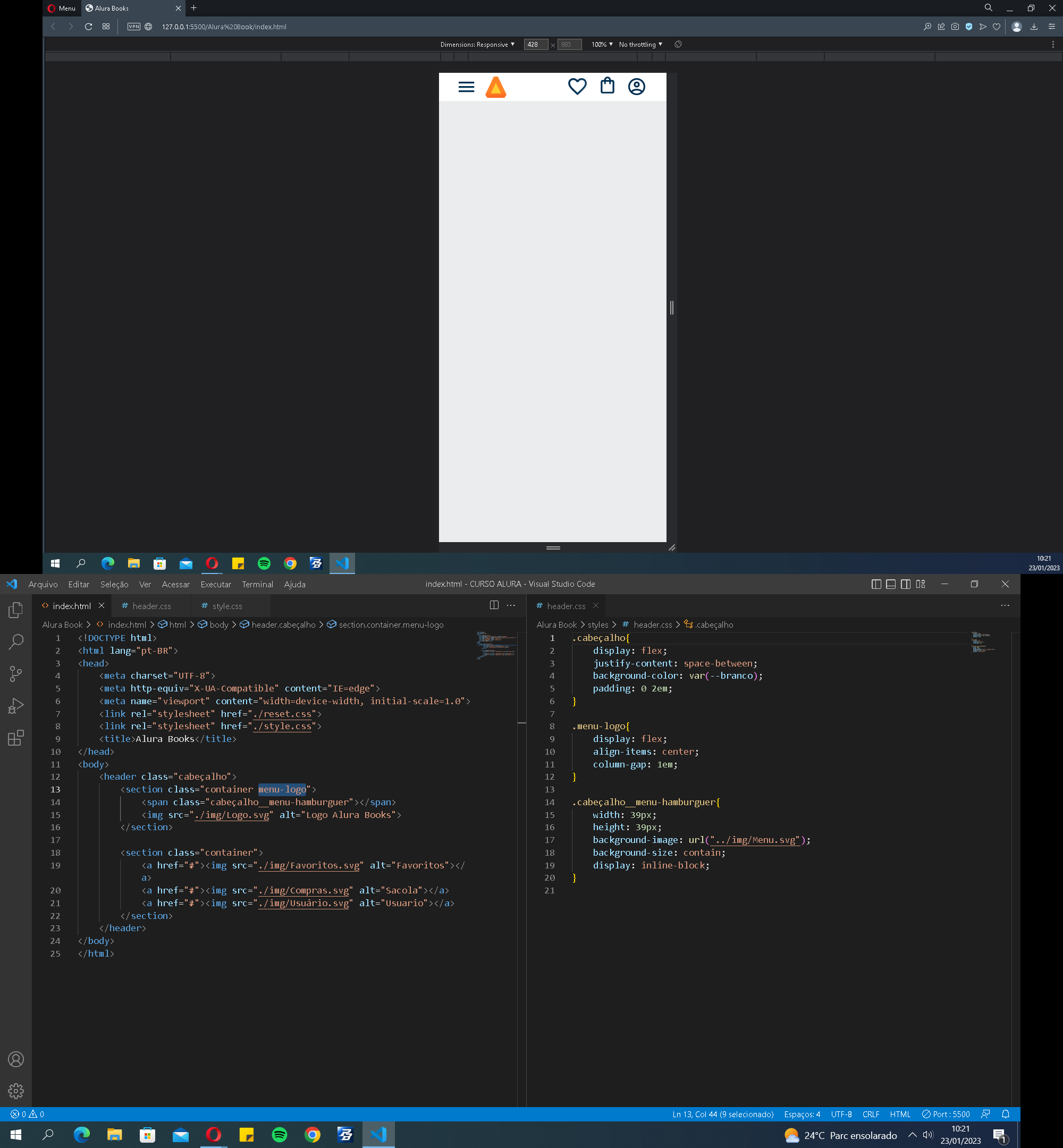
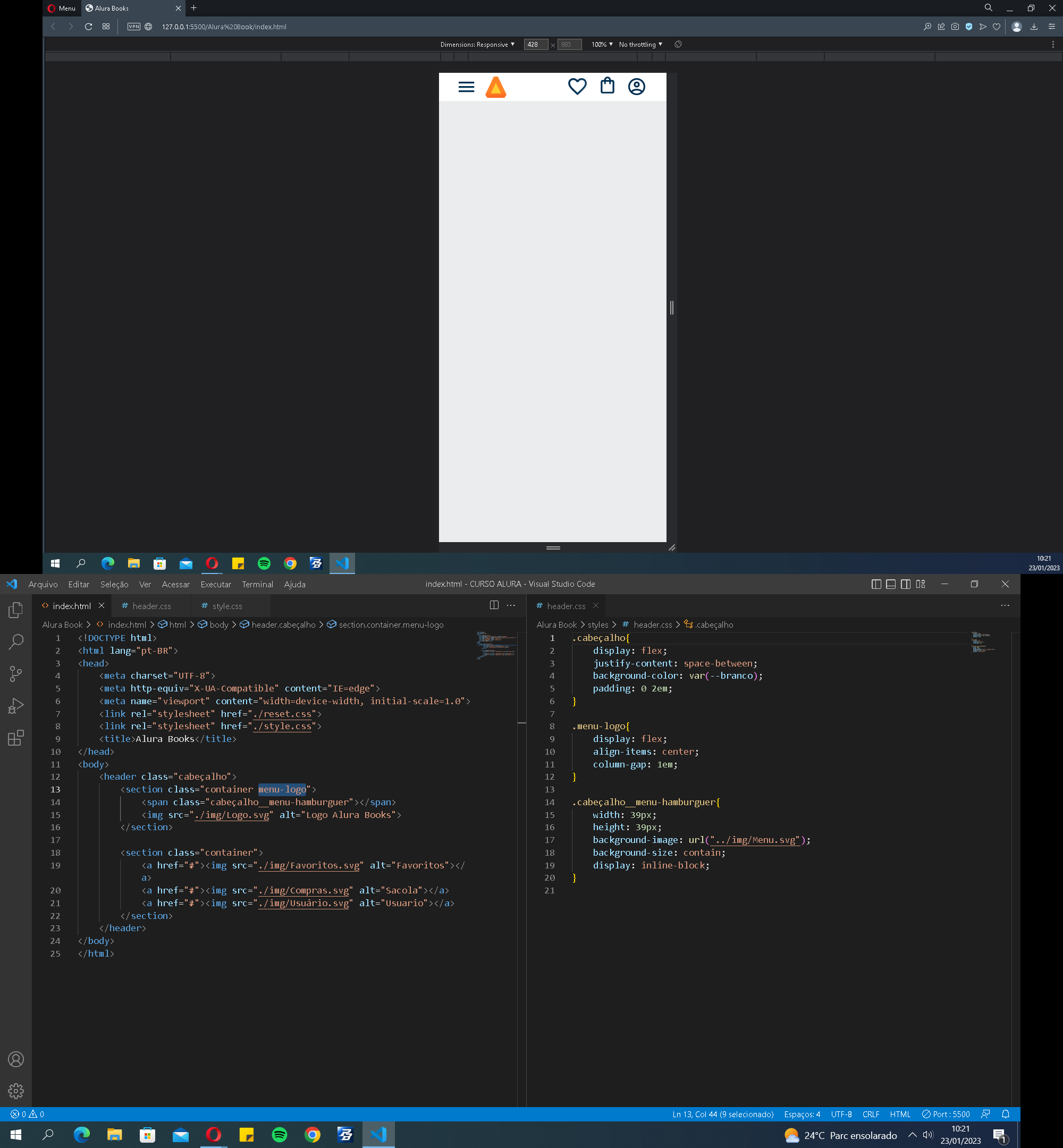
Tive o mesmo problema, e sua solução me ajudou bastante na resolução do mesmo, muito obrigado inclusive! Minha cabeça já tava fritando kkkkk. Porém, ainda não resolveu 100% (ao menos aqui), uma vez que o ícone do menu hamburguer ficou bem pequeno e descentralizado em relação aos demais do header.
Caso alguém, ou até você mesmo tenha tido essa solução parcial também, fica aqui um incrementozinho que fiz para resolver totalmente. Criei uma nova class (.menu-logo) para a section que possui o menu hamburguer e o logo, e atribui o display flex a ela. Alinhei os itens com o align-items: center; e coloquei um column gap de 1em, para descolar os itens. E na class '.cabeçalho__menu-hamburguer' eu mudei os valores do width e height para 39px, deixando assim o tamanho do ícone proporcional aos demais do header.
Espero que, assim como você me clareou bastante o caminho, eu possa te ajudar e ajudar outros devs com a mesma dúvida!
Ah, e fica aqui meu apelo à Alura para que revise e atualize esse curso, uma vez que tenho visto não só esse, como vários outros problemas no mesmo com vários outros alunos!
Abraço!