Oi Lucas, tudo bem?
Desculpa a demora em retornar.
Obrigada por compartilhar sua dúvida conosco. O comportamento que você descreveu é esperado quando se utiliza o ESLint em conjunto com o VS Code.
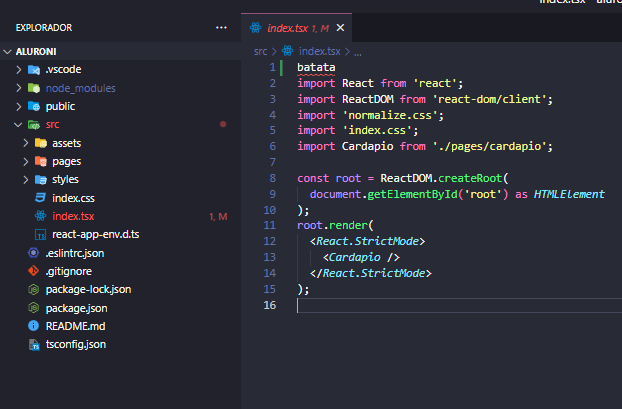
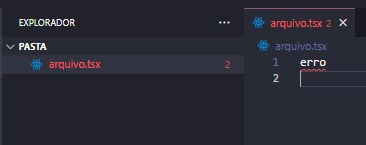
O ESLint é uma ferramenta que analisa o código em busca de erros e problemas de estilo de codificação. Ele funciona em tempo real, verificando o código enquanto você digita e exibindo os erros no editor. Quando você fecha um arquivo, o ESLint não tem mais acesso ao código, o que significa que não é possível detectar erros que podem existir nesse arquivo.
Para resolver esse problema, é necessário configurar o VS Code para que o ESLint continue funcionando mesmo quando o arquivo estiver fechado. Isso pode ser feito adicionando a seguinte configuração no arquivo .eslintrc.json:
{
"files": ["**/*.js"],
"ignorePatterns": ["node_modules/", "build/"],
"parserOptions": {
"ecmaVersion": 2020,
"sourceType": "module",
"ecmaFeatures": {
"jsx": true
}
},
"extends": ["eslint:recommended", "plugin:react/recommended"],
"plugins": ["react"],
"settings": {
"react": {
"version": "detect"
}
},
"rules": {
// Aqui você pode adicionar as suas regras personalizadas
}
}
A configuração "files" especifica quais arquivos o ESLint deve analisar. Com o valor "*/.js", estamos dizendo que queremos analisar todos os arquivos JavaScript do projeto.
A configuração "ignorePatterns" especifica quais arquivos e pastas devem ser ignorados pelo ESLint. Nesse caso, estamos ignorando a pasta "node_modules" e a pasta "build".
Com essas configurações, o ESLint continuará funcionando mesmo quando o arquivo estiver fechado. Espero que isso ajude a resolver o seu problema.
Além disso, você pode verificar se há outras extensões instaladas no VS Code que podem estar interferindo no funcionamento do ESLint.
Caso tenha outras extensões instaladas, sugiro desativá-las temporariamente para ver se o problema persiste.
Espero que tenha te ajudado.
Um abraço e bons estudos.