Pessoal, boa noite!
URGENTE!
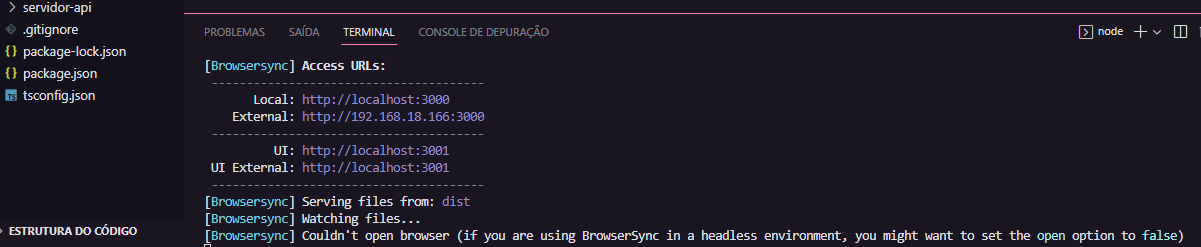
Ainda continuo com o erro abaixo!
Aguardo retorno para continuar o aprendizado neste curso!
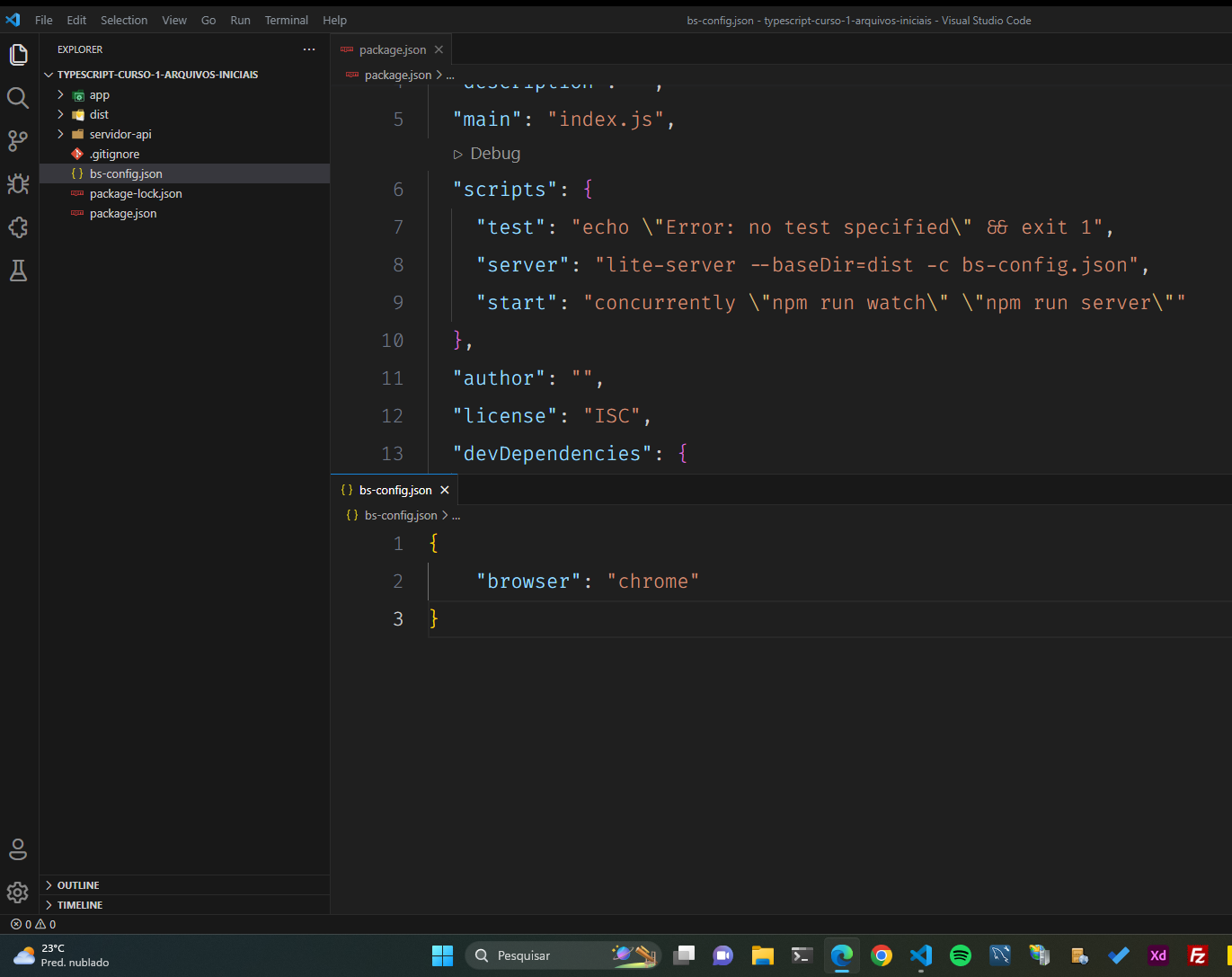
Estou cursando https://cursos.alura.com.br/course/typescript-evoluindo-javascript/task/91932 Não estou conseguindo avançar nos exemplos das aulas. Estou tendo o seguinte problema ao executar o comando: npm run server: [Browsersync] Serving files from: dist [Browsersync] Watching files... [Browsersync] Couldn't open browser (if you are using BrowserSync in a headless environment, you might want to set the open option to false) Esse é o conteúdo do meu package.json: { "name": "alurabank", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "test": "echo "Error: no test specified" && exit 1", "server": "lite-server --baseDir=dist", "start": "concurrently "npm run watch" "npm run server"" }, "port": 3000, "files": [ "./src/*/.{html,css,js}" ], "server": { "baseDir": "./src" }, "author": "", "license": "ISC", "devDependencies": { "concurrently": "^6.0.0", "lite-server": "^2.6.1" }, "dependencies": { "natives": "^1.1.6" } } Além disso, quando executo a abertura da página no browser manualmente, ocorre o erro: Access to script at 'file:///C:/WORK/CURSOS/Alura/TypeScript-Curso-1/dist/js/app.js' from origin 'null' has been blocked by CORS policy: Cross origin requests are only supported for protocol schemes: http, data, isolated-app, chrome-extension, chrome, https, chrome-untrusted. index.html:38 GET file:///C:/WORK/CURSOS/Alura/TypeScript-Curso-1/dist/js/app.js net::ERR_FAILED

Estou operando no ambiente Windows 64. Como faço pra resolver? Grato!





 Feitas estas modificações, executem o comando
Feitas estas modificações, executem o comando